Photoshop制作Apple风格的时间机器按钮
佚名 人气:0
在这个教程中,我们将学习用PS来制作一个类似于APPLE 风格的时间机器按钮。制作过程可能会有些复杂但我相信这对你以后的设计将有所帮助。……
先看一下最终效果:
 下面我们开始制作:
下面我们开始制作:
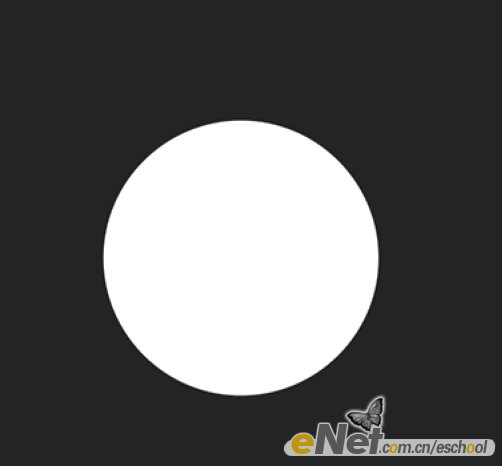
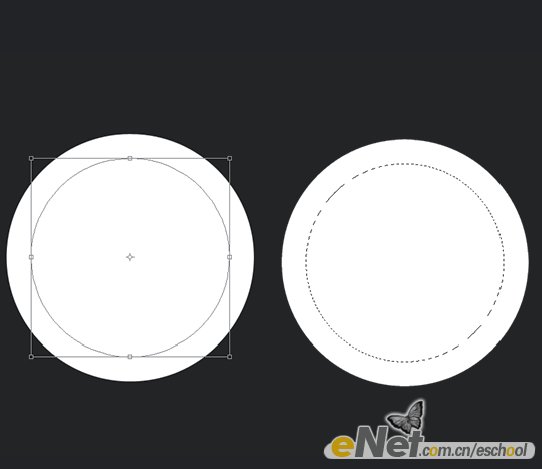
1.建立一新文档,用深灰色填充背景层。在文档的水平居中位置用椭圆工具建立一正圆选区并用白色填充选区再将其重命名为 B CircLe。

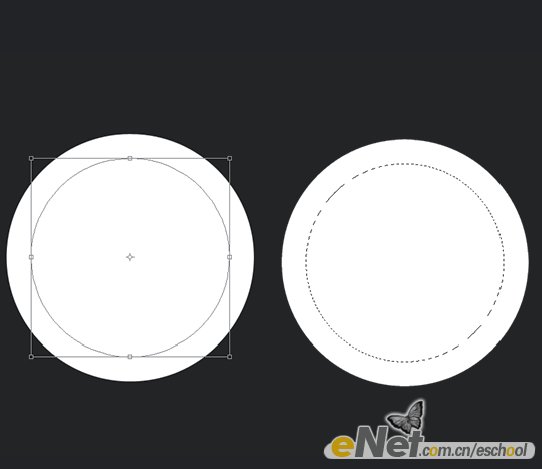
2.复制该图层并用自由变换工具将复制层图中的略微小一些。然后按住CTRL 点击该复制层载入其选区。
下面选择 B CircLe并执行图层-图层蒙版-隐藏选区。

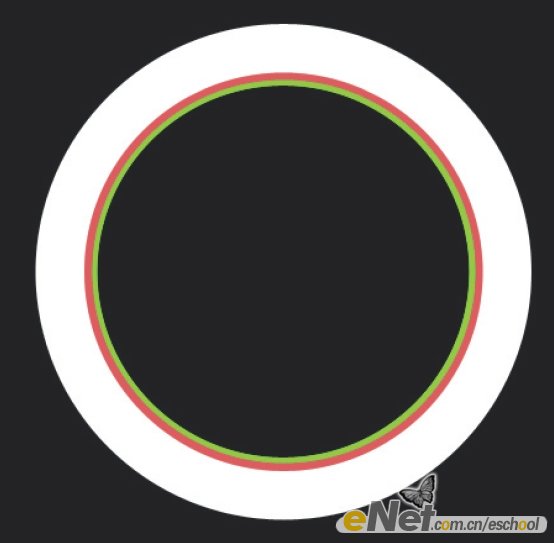
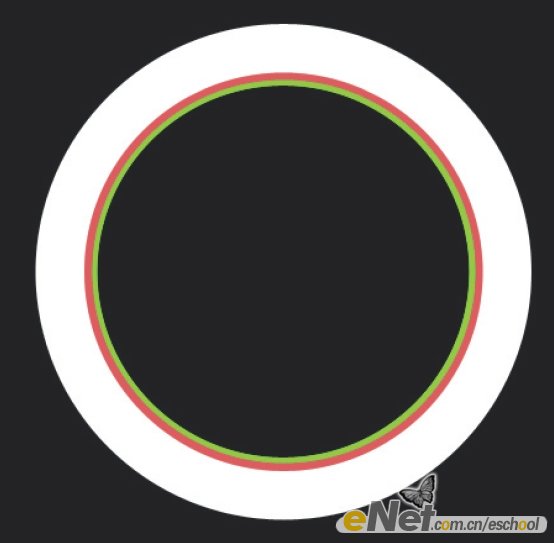
3.重复第1.2步骤用椭圆选框工具另外建立2个图层将2个图层的颜色分别设置成为绿色和红色。将这个2个图层分别重命名为M CircLe和S CircLe。

4.选中B CircLe双击该图层加入渐变叠加图层样式。
 在加入斜面与浮雕图层样式
在加入斜面与浮雕图层样式

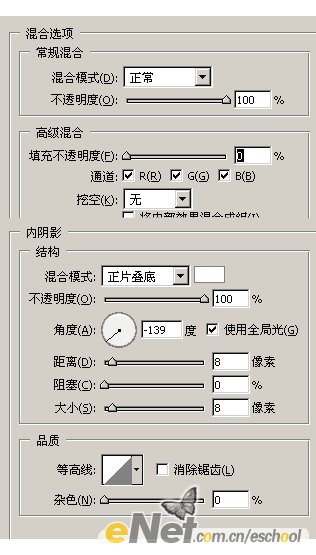
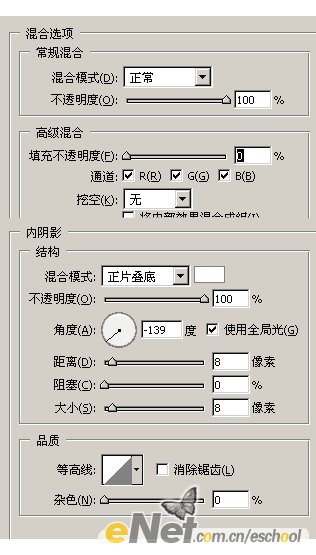
5.复制B CircLe层然后改变之前的图层样式。将之前附加的渐变叠加和斜面与浮雕图层样式去除加入内阴影图层样式。(注意将填充不透明度也设置为0)。

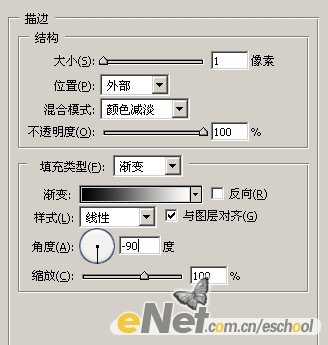
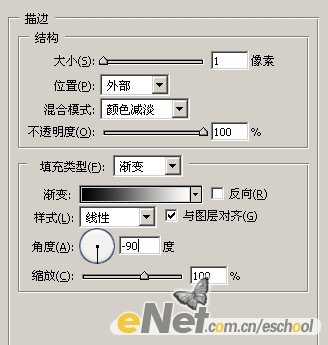
6.选择M CircLe层加入渐变叠加和描边图层样式。

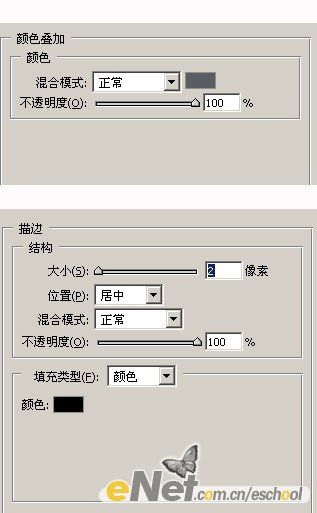
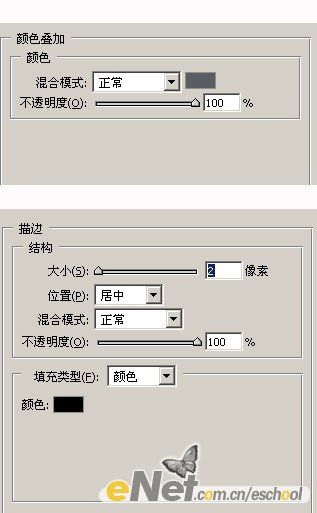
 7.选择S CircLe层加入颜色叠加和描边图层样式。
7.选择S CircLe层加入颜色叠加和描边图层样式。

8.建立一个名为Metels图层组的文件夹,将以上4个图层放置于该图层组中。


9.建立一新图层为Screen,再在文档中心位置用椭圆选框工具建立一正圆选区用白色填充。双击该图层加入渐变叠加图层样式。

10.建立一新图层,将前景色和背景色设置为白色和黑色。然后执行滤镜-渲染-云彩。设置图层混合模式为叠加。现在按住CTRL 点击Screen层载入其选区,再回到云彩图层上来执行图层-图层蒙版-显示选区。
 11.复制云彩层,将复制层命名为Twirl并将图层混合模式设置为颜色减淡。执行图层-图层蒙版-应用。之后再次按住CTRL 点击Screen层载入其选区,然后执行滤镜-扭曲-旋转扭曲。
11.复制云彩层,将复制层命名为Twirl并将图层混合模式设置为颜色减淡。执行图层-图层蒙版-应用。之后再次按住CTRL 点击Screen层载入其选区,然后执行滤镜-扭曲-旋转扭曲。

12.执行滤镜以后不要区需要选择区,再接着执行滤镜-液化并选择褶皱工具。进一步加大扭曲度

13.接着用橡皮擦工具载入Twirl层中的一些标注出来的位置。

14.建立一新图层并命名为S stars,用黑色填充后设置图层混合模式为颜色减淡。再执行滤镜-像素化-铜板雕刻。
 15.执行滤镜-模糊-径向模糊,设置如下。下面再次按住CTRL 点击Screen层载入其选区,然后回到云彩层上执行图层-图层蒙版-显示选区。
15.执行滤镜-模糊-径向模糊,设置如下。下面再次按住CTRL 点击Screen层载入其选区,然后回到云彩层上执行图层-图层蒙版-显示选区。

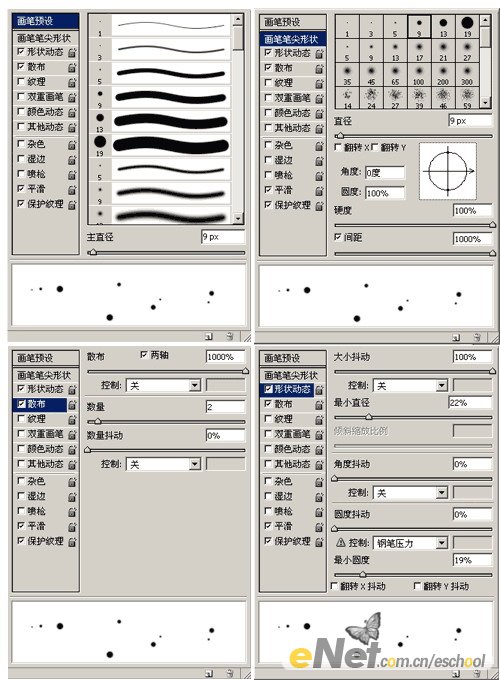
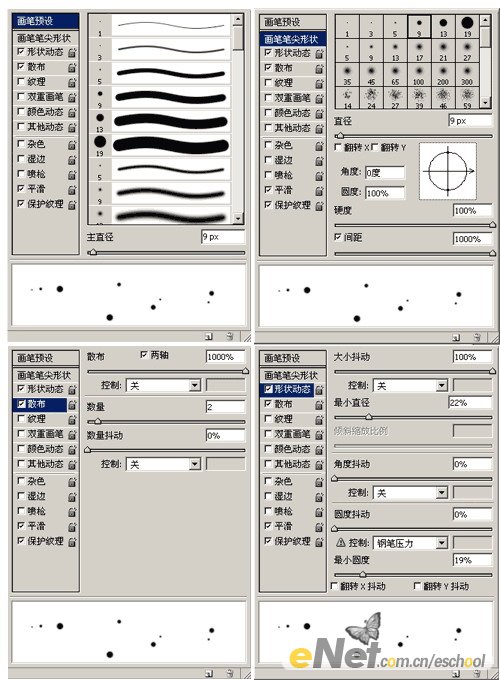
16.下面我们来制作一些星星。建立一新图层并用黑色填充再重命名为B Stars,设置图层混合模式为颜色减淡。之后选择画笔工具对其做一下设置在图中编辑出如下所示的星星。

17.重复第14步的方法用缩放模糊做出大一些的星星,但是这次数量设置为50就可以了。

18.复制Screen层并改变其图层样式,选择渐变叠加图层样式设置渐变色为白色到白色,但是透明度设置为100%-0%。现在选择椭圆选框工具建立建立一椭圆选区,然后执行图层-图层蒙版-显示选区,调整好渐变叠加图层的位置并改变图层不透明度为40%。

19.再用第1.2步的方法在边框上做出一些小圆。

再给它加入颜色叠加和描边图层样式。
 20.在把做好的“小圆”复制几个按比例放置于按钮上的合适位置,最终效果如下。
20.在把做好的“小圆”复制几个按比例放置于按钮上的合适位置,最终效果如下。

先看一下最终效果:
 下面我们开始制作:
下面我们开始制作: 1.建立一新文档,用深灰色填充背景层。在文档的水平居中位置用椭圆工具建立一正圆选区并用白色填充选区再将其重命名为 B CircLe。

2.复制该图层并用自由变换工具将复制层图中的略微小一些。然后按住CTRL 点击该复制层载入其选区。
下面选择 B CircLe并执行图层-图层蒙版-隐藏选区。

3.重复第1.2步骤用椭圆选框工具另外建立2个图层将2个图层的颜色分别设置成为绿色和红色。将这个2个图层分别重命名为M CircLe和S CircLe。

4.选中B CircLe双击该图层加入渐变叠加图层样式。
 在加入斜面与浮雕图层样式
在加入斜面与浮雕图层样式 
5.复制B CircLe层然后改变之前的图层样式。将之前附加的渐变叠加和斜面与浮雕图层样式去除加入内阴影图层样式。(注意将填充不透明度也设置为0)。

6.选择M CircLe层加入渐变叠加和描边图层样式。

 7.选择S CircLe层加入颜色叠加和描边图层样式。
7.选择S CircLe层加入颜色叠加和描边图层样式。 
8.建立一个名为Metels图层组的文件夹,将以上4个图层放置于该图层组中。


9.建立一新图层为Screen,再在文档中心位置用椭圆选框工具建立一正圆选区用白色填充。双击该图层加入渐变叠加图层样式。

10.建立一新图层,将前景色和背景色设置为白色和黑色。然后执行滤镜-渲染-云彩。设置图层混合模式为叠加。现在按住CTRL 点击Screen层载入其选区,再回到云彩图层上来执行图层-图层蒙版-显示选区。
 11.复制云彩层,将复制层命名为Twirl并将图层混合模式设置为颜色减淡。执行图层-图层蒙版-应用。之后再次按住CTRL 点击Screen层载入其选区,然后执行滤镜-扭曲-旋转扭曲。
11.复制云彩层,将复制层命名为Twirl并将图层混合模式设置为颜色减淡。执行图层-图层蒙版-应用。之后再次按住CTRL 点击Screen层载入其选区,然后执行滤镜-扭曲-旋转扭曲。 
12.执行滤镜以后不要区需要选择区,再接着执行滤镜-液化并选择褶皱工具。进一步加大扭曲度

13.接着用橡皮擦工具载入Twirl层中的一些标注出来的位置。

14.建立一新图层并命名为S stars,用黑色填充后设置图层混合模式为颜色减淡。再执行滤镜-像素化-铜板雕刻。
 15.执行滤镜-模糊-径向模糊,设置如下。下面再次按住CTRL 点击Screen层载入其选区,然后回到云彩层上执行图层-图层蒙版-显示选区。
15.执行滤镜-模糊-径向模糊,设置如下。下面再次按住CTRL 点击Screen层载入其选区,然后回到云彩层上执行图层-图层蒙版-显示选区。 
16.下面我们来制作一些星星。建立一新图层并用黑色填充再重命名为B Stars,设置图层混合模式为颜色减淡。之后选择画笔工具对其做一下设置在图中编辑出如下所示的星星。

17.重复第14步的方法用缩放模糊做出大一些的星星,但是这次数量设置为50就可以了。

18.复制Screen层并改变其图层样式,选择渐变叠加图层样式设置渐变色为白色到白色,但是透明度设置为100%-0%。现在选择椭圆选框工具建立建立一椭圆选区,然后执行图层-图层蒙版-显示选区,调整好渐变叠加图层的位置并改变图层不透明度为40%。

19.再用第1.2步的方法在边框上做出一些小圆。

再给它加入颜色叠加和描边图层样式。
 20.在把做好的“小圆”复制几个按比例放置于按钮上的合适位置,最终效果如下。
20.在把做好的“小圆”复制几个按比例放置于按钮上的合适位置,最终效果如下。 
加载全部内容