Photoshop 简单的蓝色导航按钮
软件云 人气:0
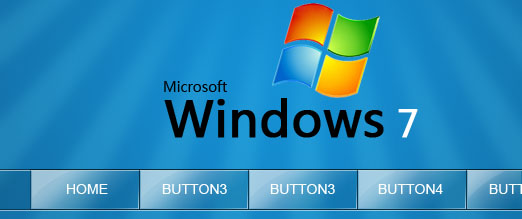
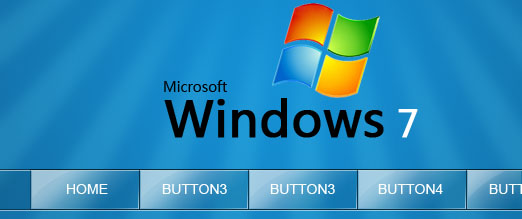
最终效果

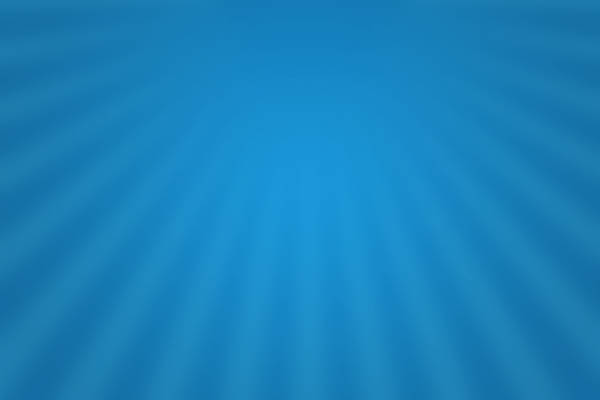
1、新建一文件,大小自定,这里是600*400为例。设置前景色:#1592d7,背景颜色:#136da2,选择径向渐变工具。从中间拖动得到下面效果:

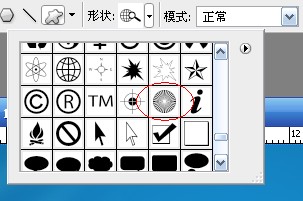
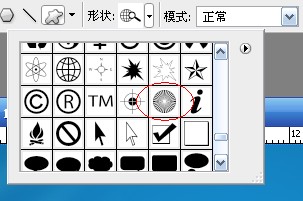
2、添加散射光条文。新建一层,左边工具栏选择-圆角矩形按钮-自定义形状按钮。找到下面这个形状,如果没有可以点击右边的小箭头,追加形状。

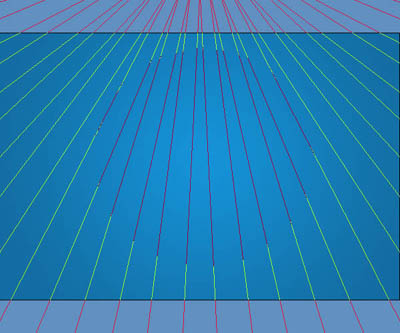
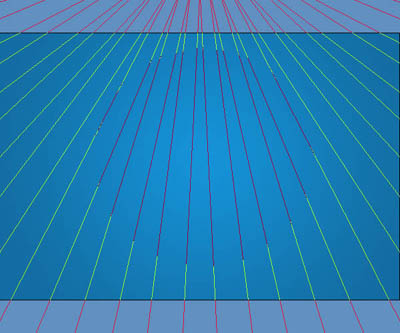
3、选中并在图层上拖动得到如下效果:

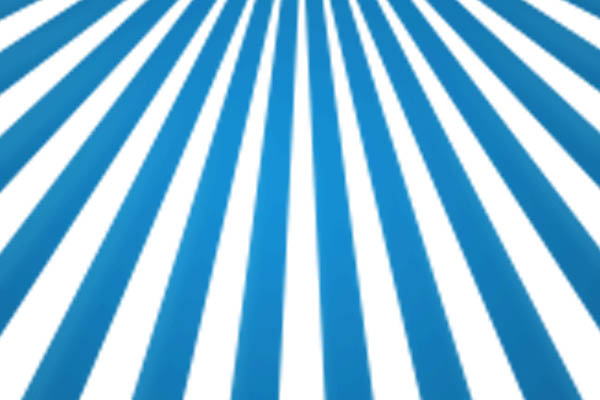
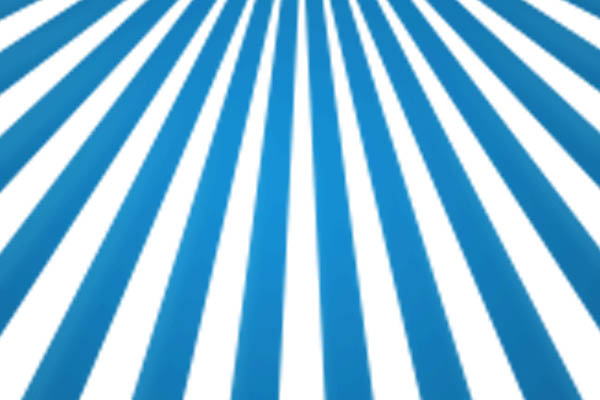
4、前景色设为白色(#ffffff),选择钢笔工具,右击路径--填充路径。得到下图:

5、右击路径--删除路径。选择“滤镜”-模糊-高斯模糊-5个像素。单击确定。图层混合模式改为“柔光”。不透明度为30%。

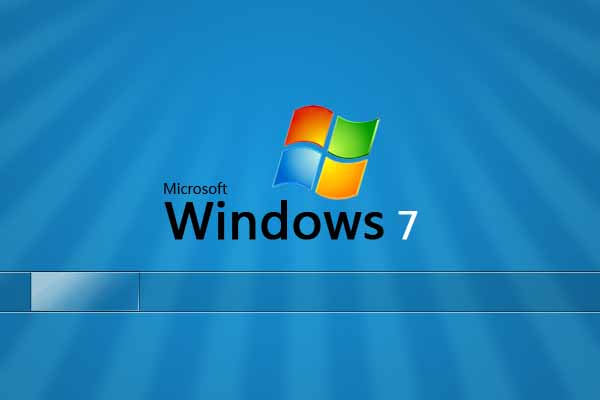
6、新建一图层命名为“nav”。拖出一个黑色矩形框。高度根据自己需要。

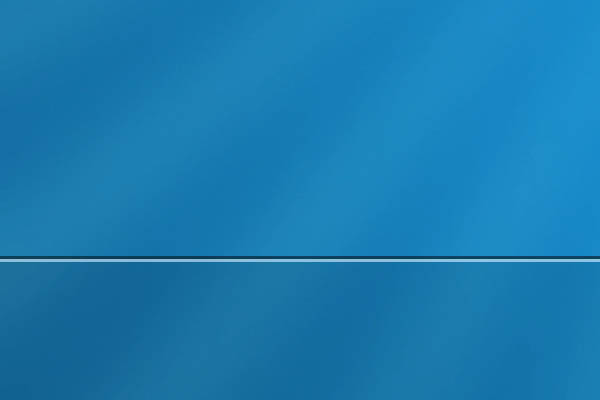
7、填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。

8、复制顶线,移动至底部:

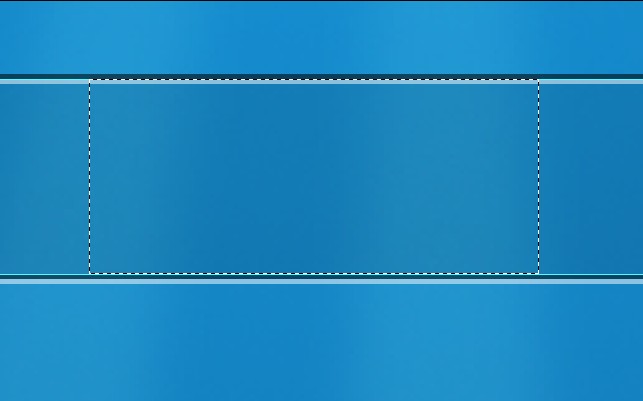
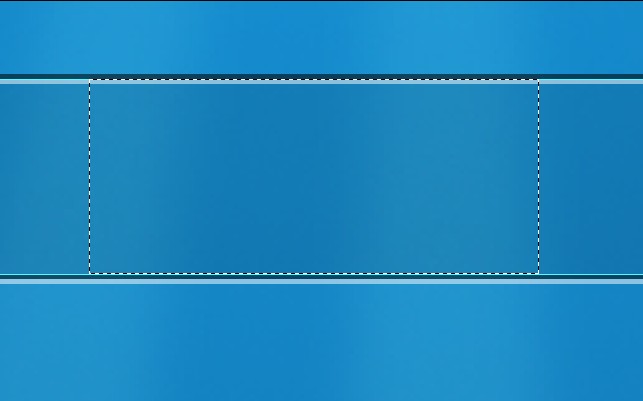
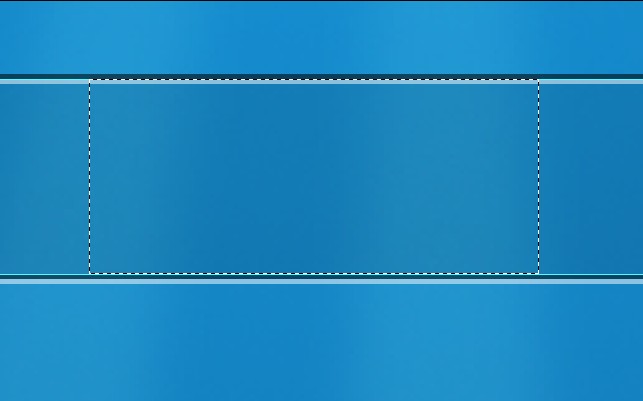
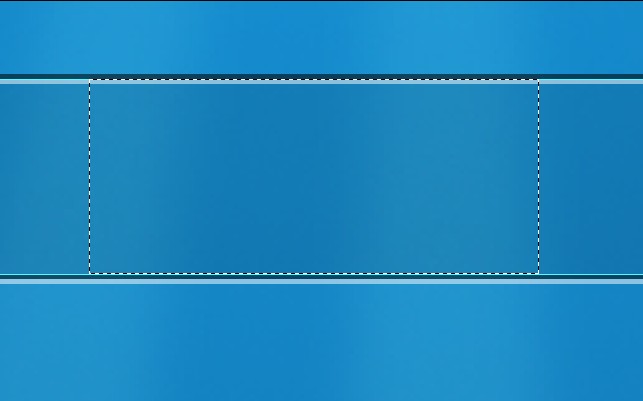
9、新建图层,做出如下选区,注意上下边缘:

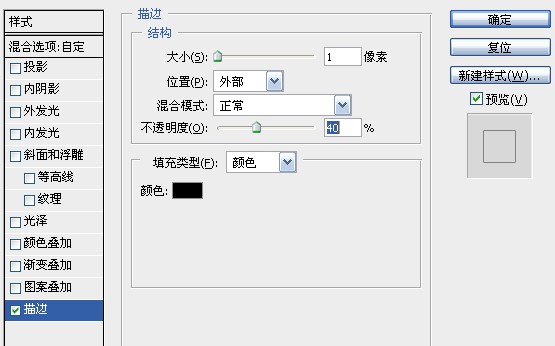
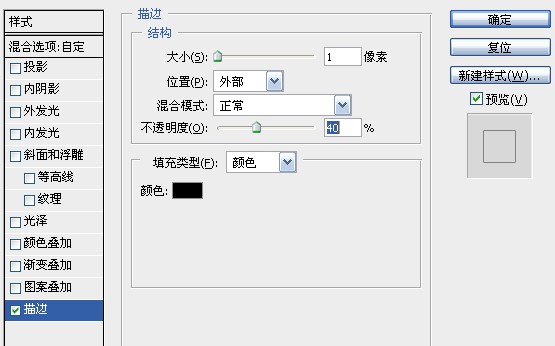
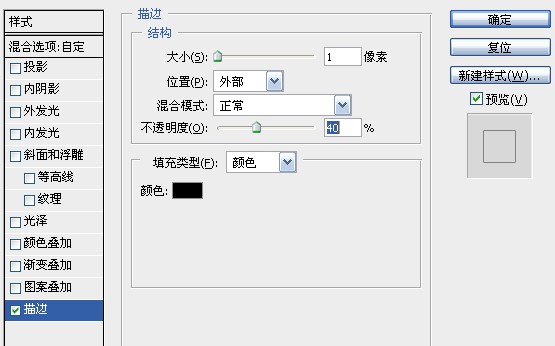
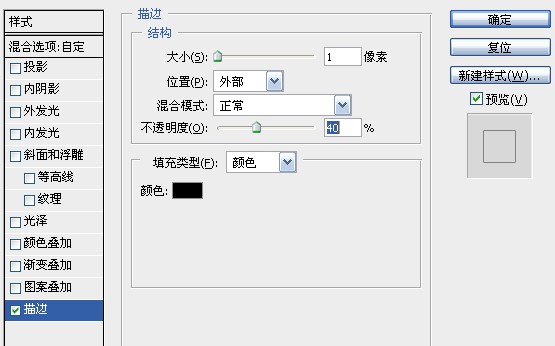
10、填充黑色,不透明设为“0”,描边:

8、复制顶线,移动至底部:

9、新建图层,做出如下选区,注意上下边缘:

10、填充黑色,不透明设为“0”,描边:

13、制作右下角高光边框:

14、添加图层蒙版,前景黑色背景白色。拖动得到如下效果:

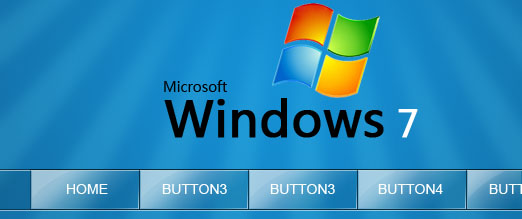
15、复制做好的按钮,再打上文字,完成最终效果:


1、新建一文件,大小自定,这里是600*400为例。设置前景色:#1592d7,背景颜色:#136da2,选择径向渐变工具。从中间拖动得到下面效果:

2、添加散射光条文。新建一层,左边工具栏选择-圆角矩形按钮-自定义形状按钮。找到下面这个形状,如果没有可以点击右边的小箭头,追加形状。

3、选中并在图层上拖动得到如下效果:

4、前景色设为白色(#ffffff),选择钢笔工具,右击路径--填充路径。得到下图:

5、右击路径--删除路径。选择“滤镜”-模糊-高斯模糊-5个像素。单击确定。图层混合模式改为“柔光”。不透明度为30%。

6、新建一图层命名为“nav”。拖出一个黑色矩形框。高度根据自己需要。

7、填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。

8、复制顶线,移动至底部:

9、新建图层,做出如下选区,注意上下边缘:

10、填充黑色,不透明设为“0”,描边:

8、复制顶线,移动至底部:

9、新建图层,做出如下选区,注意上下边缘:

10、填充黑色,不透明设为“0”,描边:

13、制作右下角高光边框:

14、添加图层蒙版,前景黑色背景白色。拖动得到如下效果:

15、复制做好的按钮,再打上文字,完成最终效果:

加载全部内容