Photoshop 两款常用水晶按钮
木可可 最终效果1 最终效果2 效果1制作过程 人气:0
来源:站酷 作者:木可可
最终效果1

最终效果2

效果1制作过程:
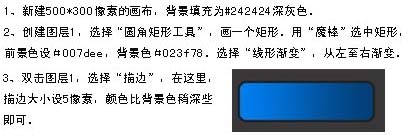
1、新建一个500 * 300的文件,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,画一个矩形,然后把前景颜色设置为:#007dee,背景颜色设置为:#023f78,选择渐变工具,从左至右拉渐变。
3、双击图层1,调出图层样式,选择描边,在这里描边大小为5像素,颜色比背景稍微深一些即可。

4、选择魔棒工具,按Shift键连续选择蓝色区域,点击:选择 > 修改 > 收缩,数位2。
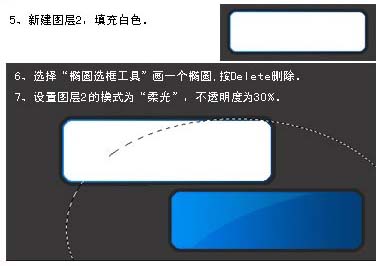
 5、新建图层2,填充白色。
5、新建图层2,填充白色。
6、选择椭圆选框工具画一个椭圆,按Delete删除。
7、设置图层2的图层混合模式为“柔光”,图层不透明度为:30%。

8、最后打上喜爱的文字,完成最终效果。

效果2制作过程:
1、新建一个300 * 150像素的画布,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,设固定大小,宽5厘米,高为2厘米,半径200像素,画一个椭圆。

3、选择矩形选框工具在椭圆的右上角画一个框,填充白色。
4、分别设置图层样式,参数设置如下图。

5、写上文字,完成最终效果。

最终效果1

最终效果2

效果1制作过程:
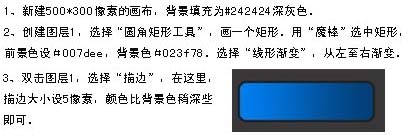
1、新建一个500 * 300的文件,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,画一个矩形,然后把前景颜色设置为:#007dee,背景颜色设置为:#023f78,选择渐变工具,从左至右拉渐变。
3、双击图层1,调出图层样式,选择描边,在这里描边大小为5像素,颜色比背景稍微深一些即可。

4、选择魔棒工具,按Shift键连续选择蓝色区域,点击:选择 > 修改 > 收缩,数位2。
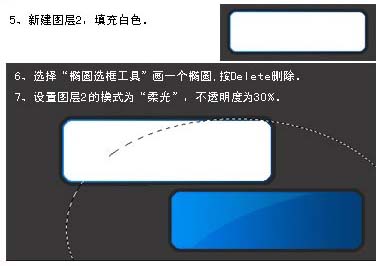
 5、新建图层2,填充白色。
5、新建图层2,填充白色。6、选择椭圆选框工具画一个椭圆,按Delete删除。
7、设置图层2的图层混合模式为“柔光”,图层不透明度为:30%。

8、最后打上喜爱的文字,完成最终效果。

效果2制作过程:
1、新建一个300 * 150像素的画布,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,设固定大小,宽5厘米,高为2厘米,半径200像素,画一个椭圆。

3、选择矩形选框工具在椭圆的右上角画一个框,填充白色。
4、分别设置图层样式,参数设置如下图。

5、写上文字,完成最终效果。

加载全部内容