photoshop 圆形图标按钮
软件云 人气:0
最终效果图

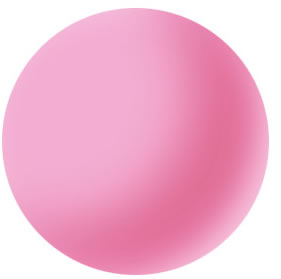
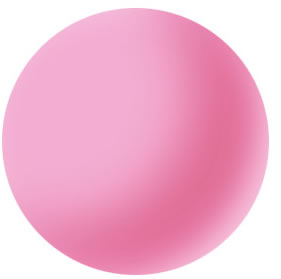
1、先画一个圆形,分别做出高亮部分和阴暗部分,我用的是:移动选区—羽化—Ctrl+M的方法。

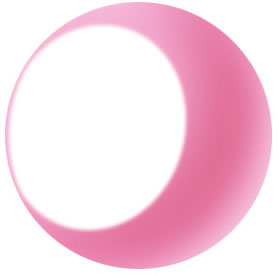
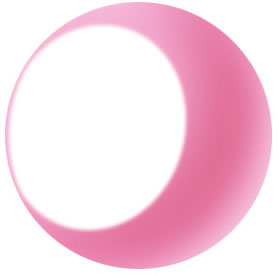
2、画出一个椭圆,稍微羽化一下,涂成白色,做为明亮的边缘线。

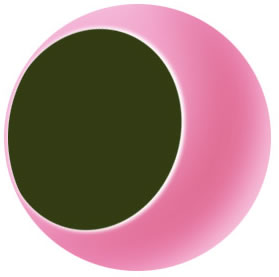
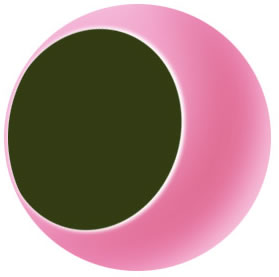
3、画个较小的圆,填上较深的颜色,做为较暗的阴影部分。
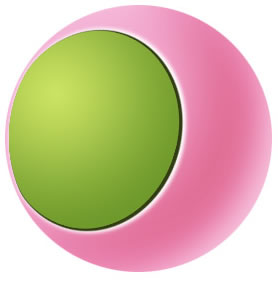
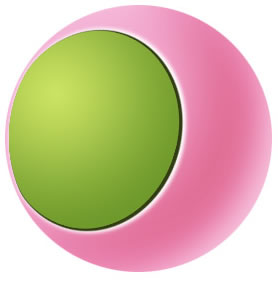
 4、画个更小的圆,填上渐变色彩,如图:
4、画个更小的圆,填上渐变色彩,如图:

5、画出高亮部分。上面的高光我用的是钢笔勾出路径,转化为选区,然后和圆形取交集,再缩小3像素,填充渐变的办法。下面的高光部分方法相同,只是最后高斯模糊了一下。

6、添加更细节的高光并添加阴影。

7、三步制作图标中的文本图形。

8、组装在一起,就OK了


1、先画一个圆形,分别做出高亮部分和阴暗部分,我用的是:移动选区—羽化—Ctrl+M的方法。

2、画出一个椭圆,稍微羽化一下,涂成白色,做为明亮的边缘线。

3、画个较小的圆,填上较深的颜色,做为较暗的阴影部分。
 4、画个更小的圆,填上渐变色彩,如图:
4、画个更小的圆,填上渐变色彩,如图: 
5、画出高亮部分。上面的高光我用的是钢笔勾出路径,转化为选区,然后和圆形取交集,再缩小3像素,填充渐变的办法。下面的高光部分方法相同,只是最后高斯模糊了一下。

6、添加更细节的高光并添加阴影。

7、三步制作图标中的文本图形。

8、组装在一起,就OK了

加载全部内容