Photoshop设计制作简洁清爽的蓝色描边浮雕字
红千宝 人气:1
效果图非常简洁可爱,制作的过程也非常简单:先制作一个简单的背景;输入文字,并添加图层样式做出描边及浮雕效果;然后把文字多复制基层,填充改为零,分别加上图层样式丰富文字层次感即可。
最终效果

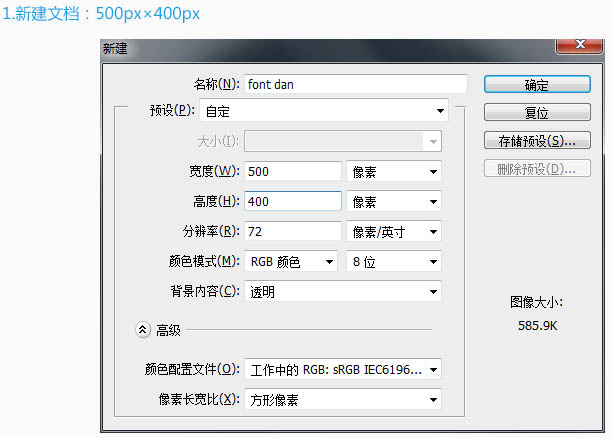
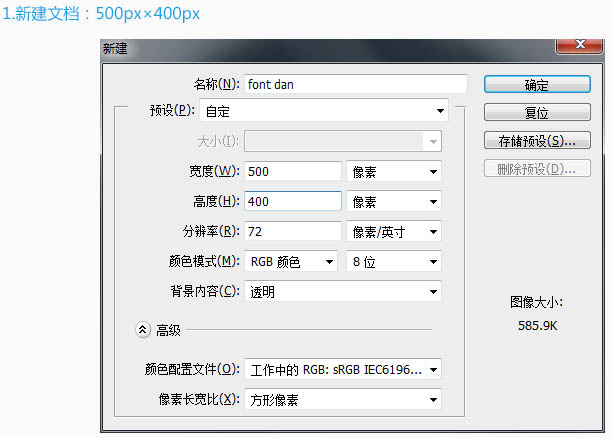
1、新建文档:500px * 400px。

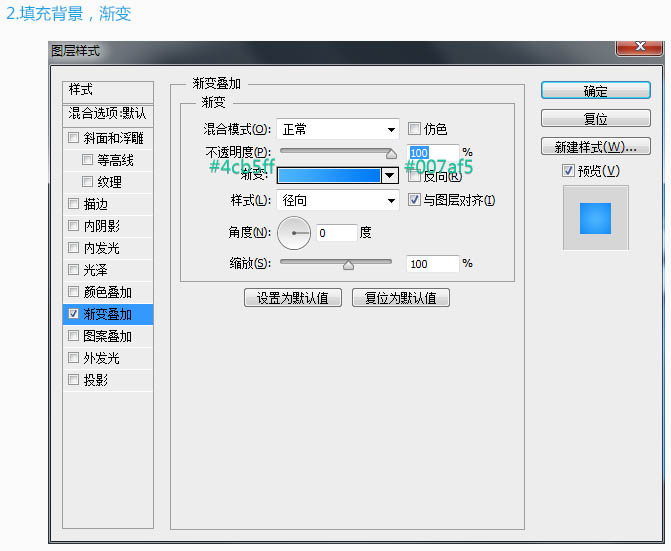
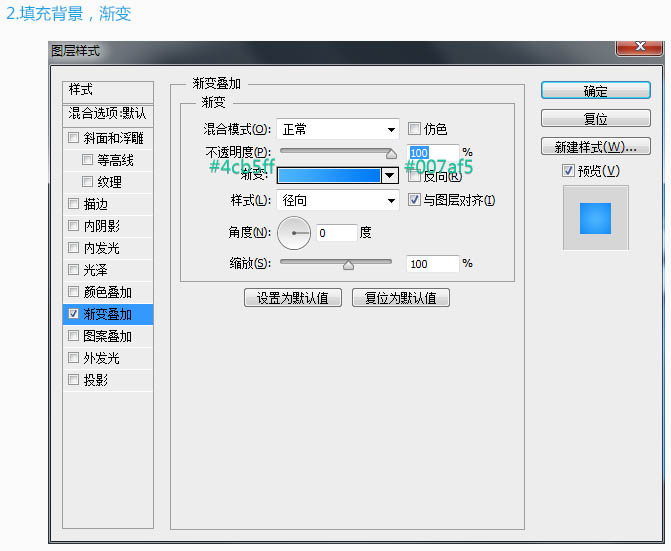
2、添加背景,添加渐变叠加样式。

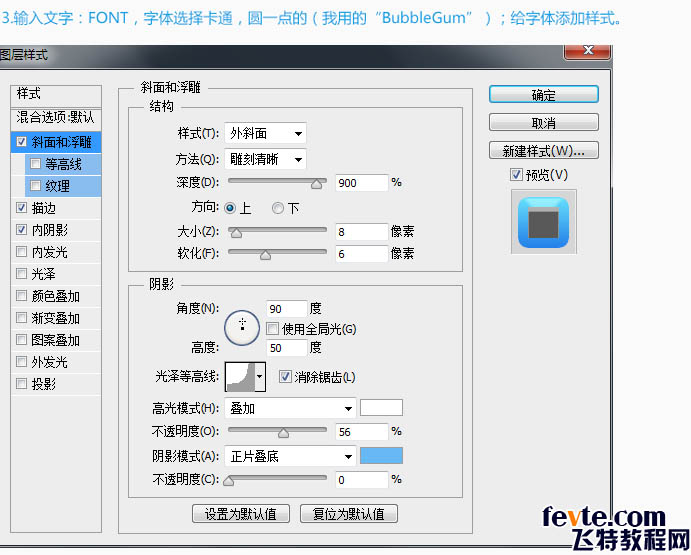
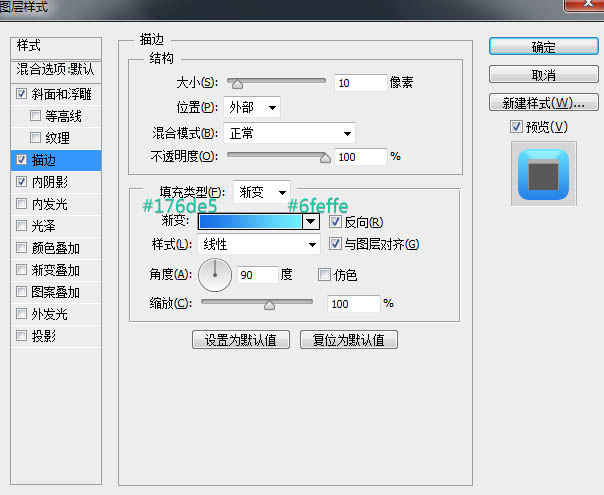
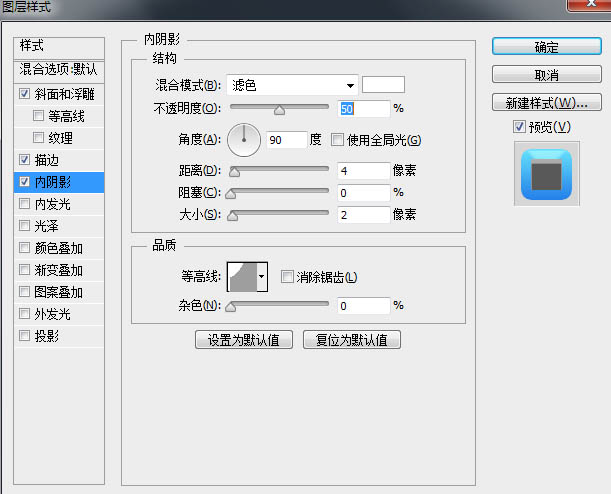
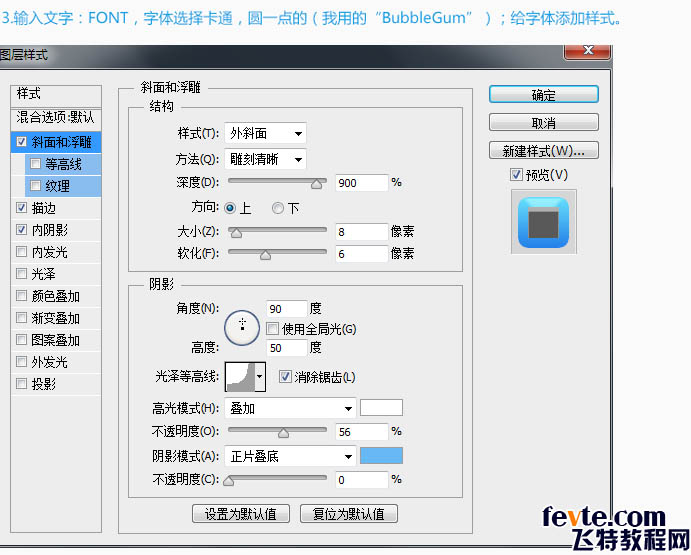
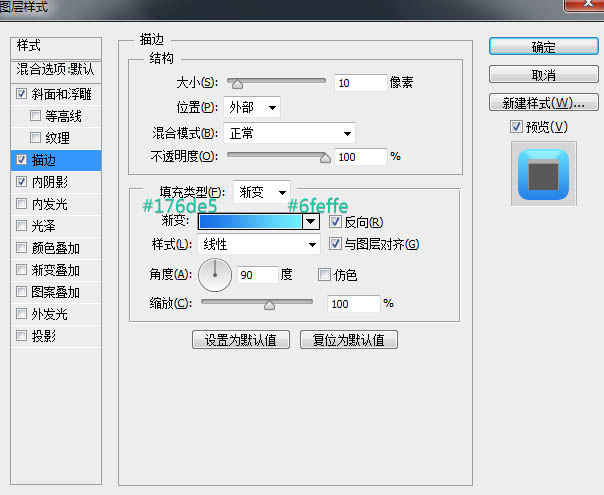
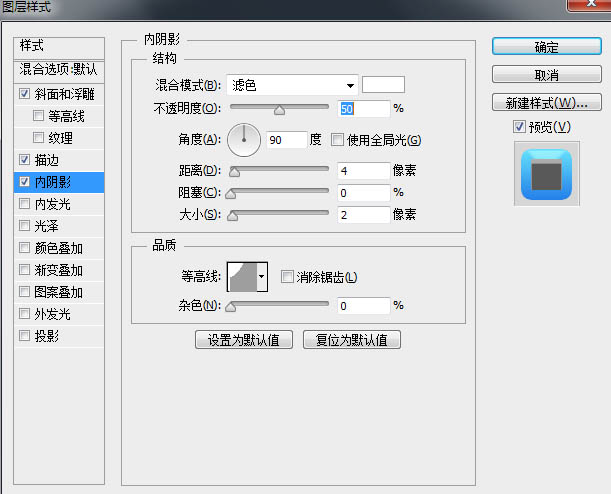
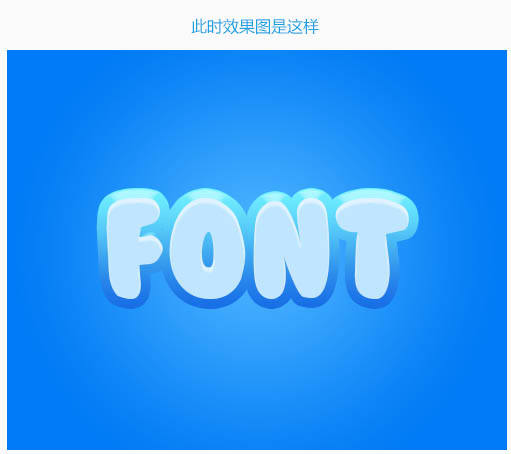
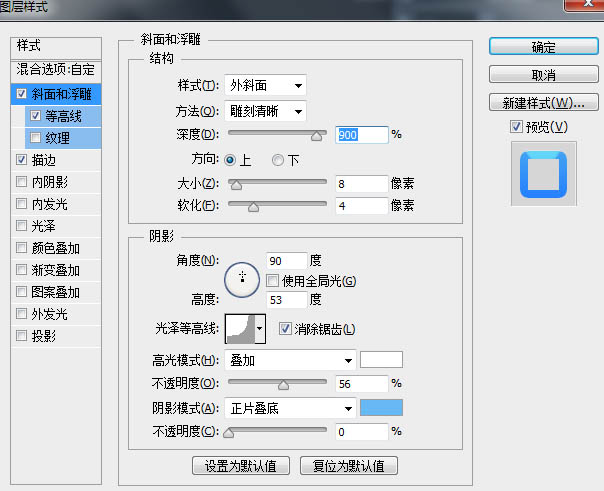
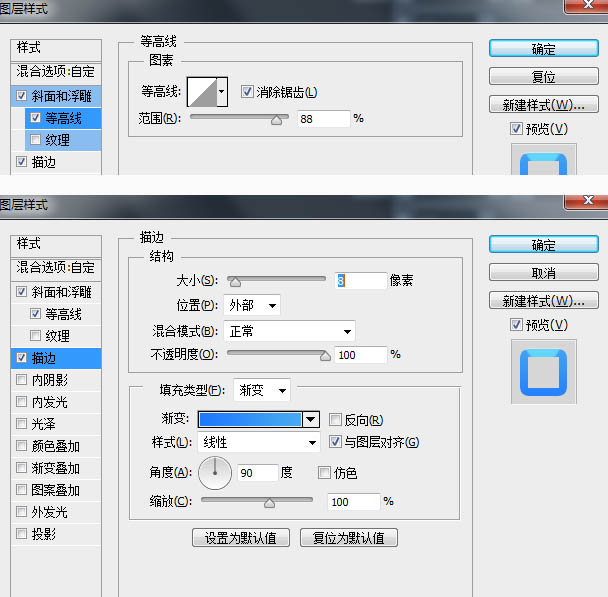
3、输入文字:FONT,字体选择卡通,圆一点的,给字体添加样式。




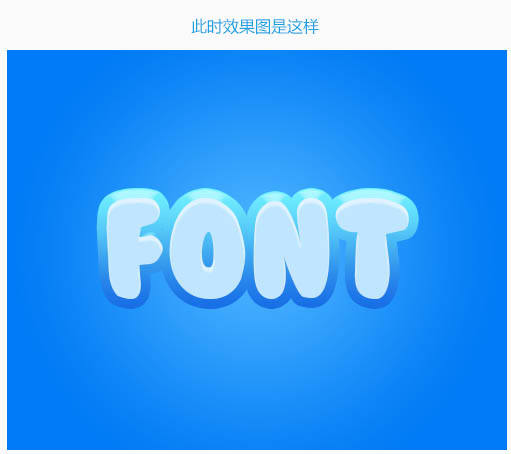
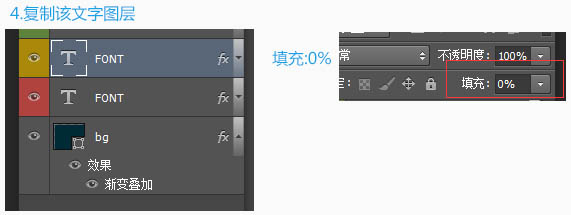
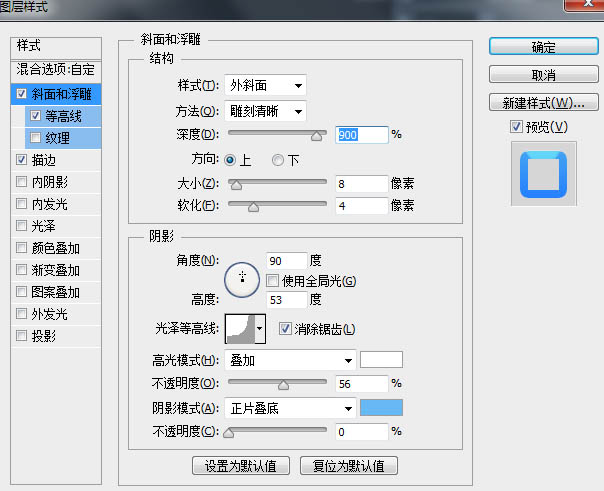
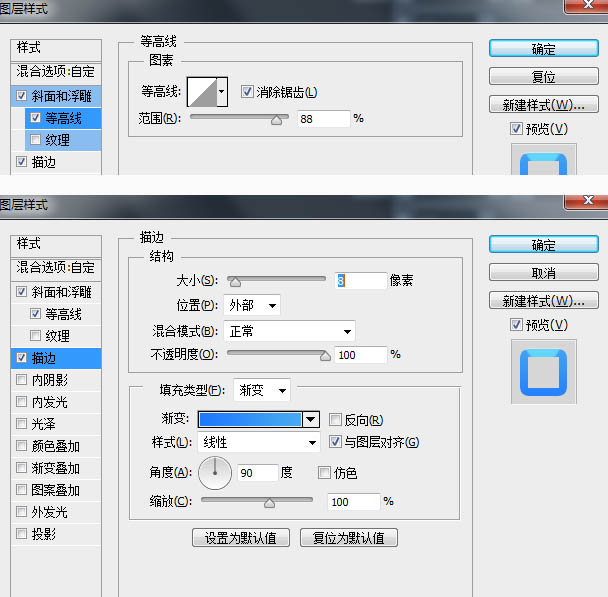
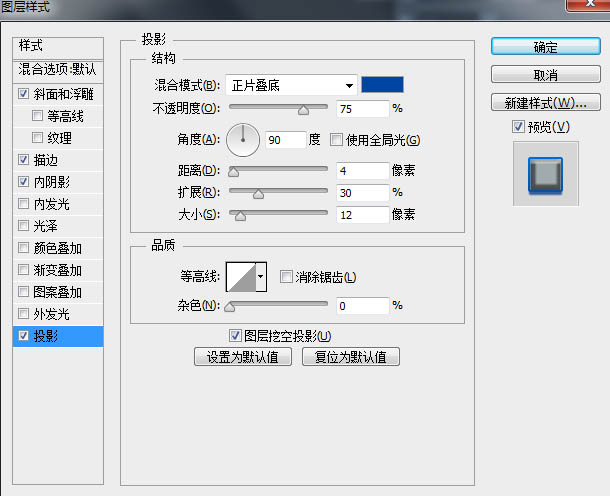
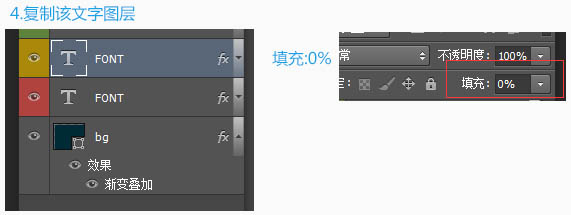
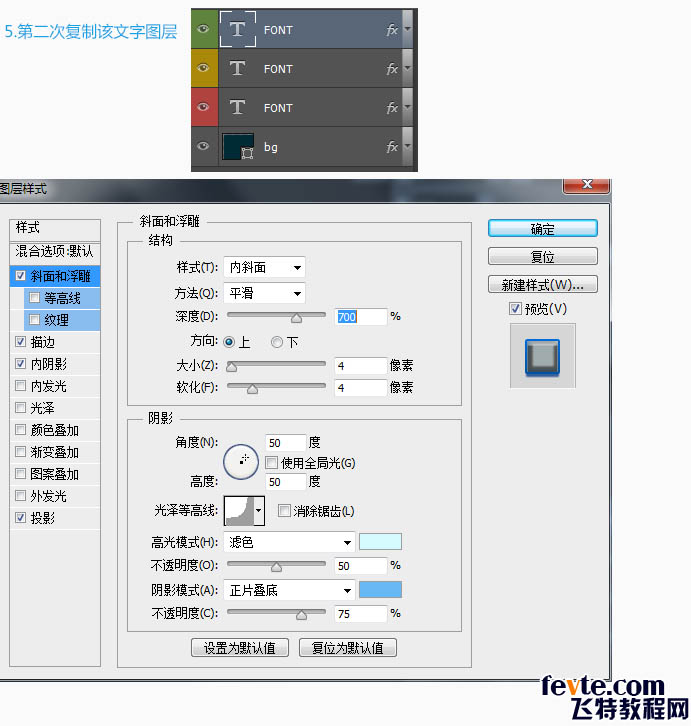
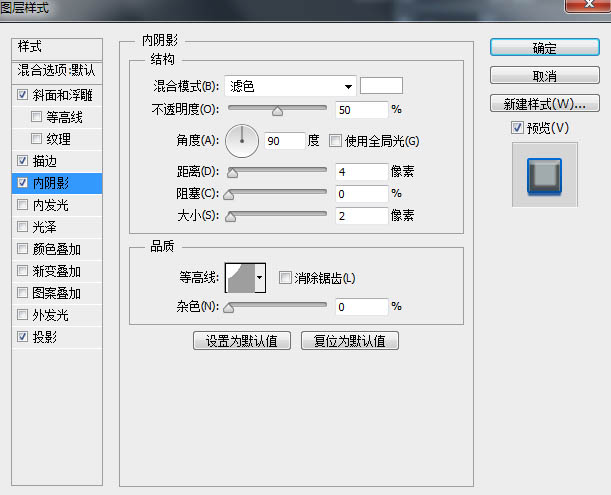
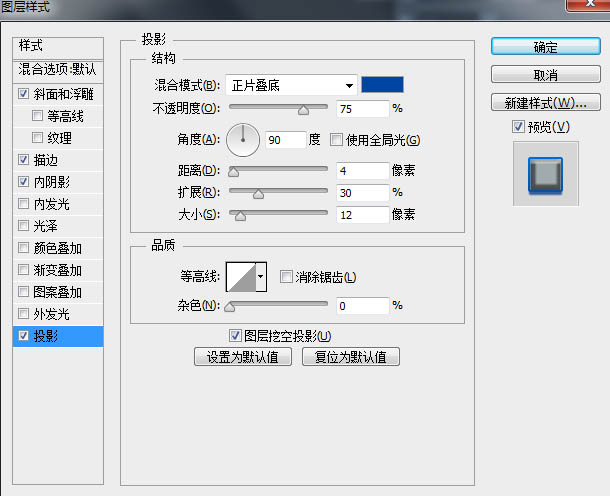
4、复制该文字图层,把副本填充改为:0%,然后清除图层样式,再重新设置。



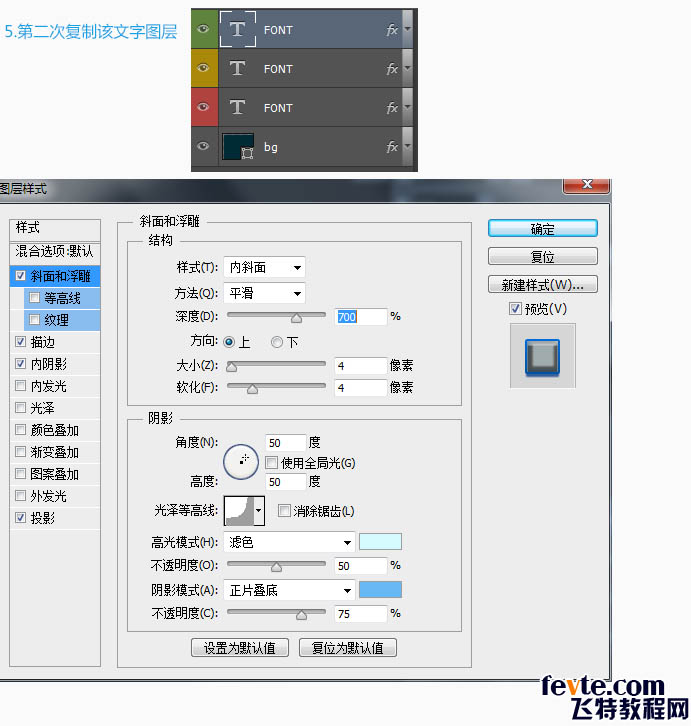
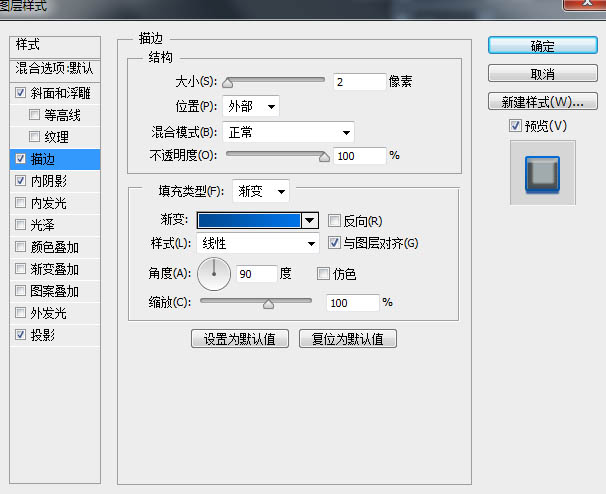
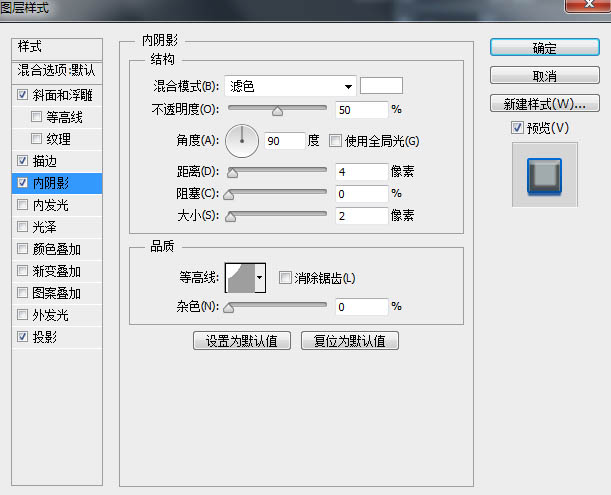
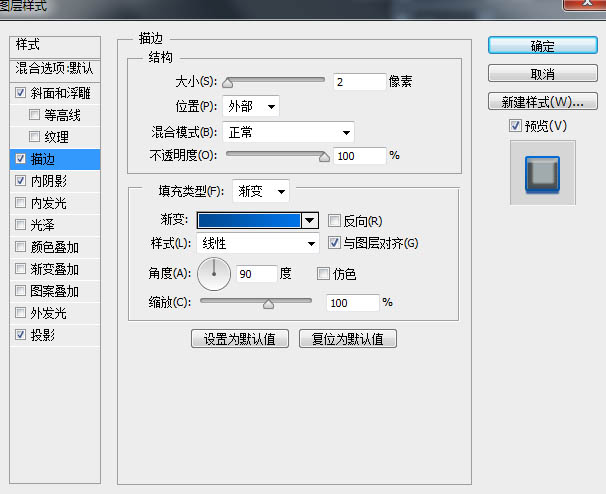
5、第二次复制该文字图层,再重新设置图层样式,填充同样为:0%。




最终效果:

最终效果

1、新建文档:500px * 400px。

2、添加背景,添加渐变叠加样式。

3、输入文字:FONT,字体选择卡通,圆一点的,给字体添加样式。




4、复制该文字图层,把副本填充改为:0%,然后清除图层样式,再重新设置。



5、第二次复制该文字图层,再重新设置图层样式,填充同样为:0%。




最终效果:

加载全部内容