使用Photoshop制作立体效果的巧克力奶油字体的方法
软件云 人气:0
小编今天来教大家用Photoshop制作立体效果的巧克力奶油字体,情人节就快来了,那天情侣们最喜欢的就是玫瑰花与巧克力了吧。大家可以学习一下哦。
效果图:

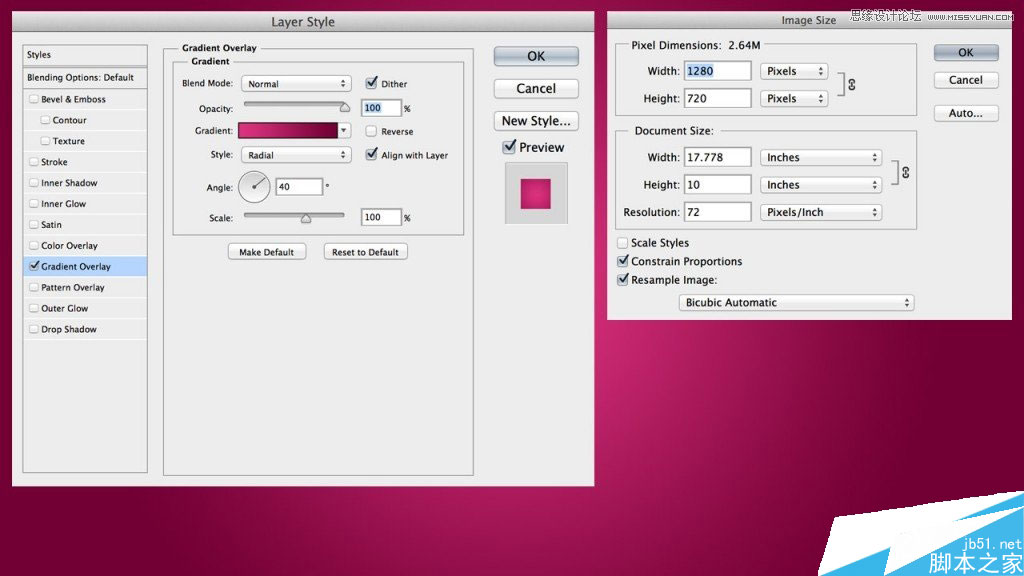
这儿我们先新建一个文件,大小是1280 x 720px,加上一个紫色的径向渐变。

我们采用的是比较粗大的字体,这样可以更好地添加图层样式,在这儿我们采用了Bubble Boddy,打出「LOVE」的字样,填充颜色#2d1b07

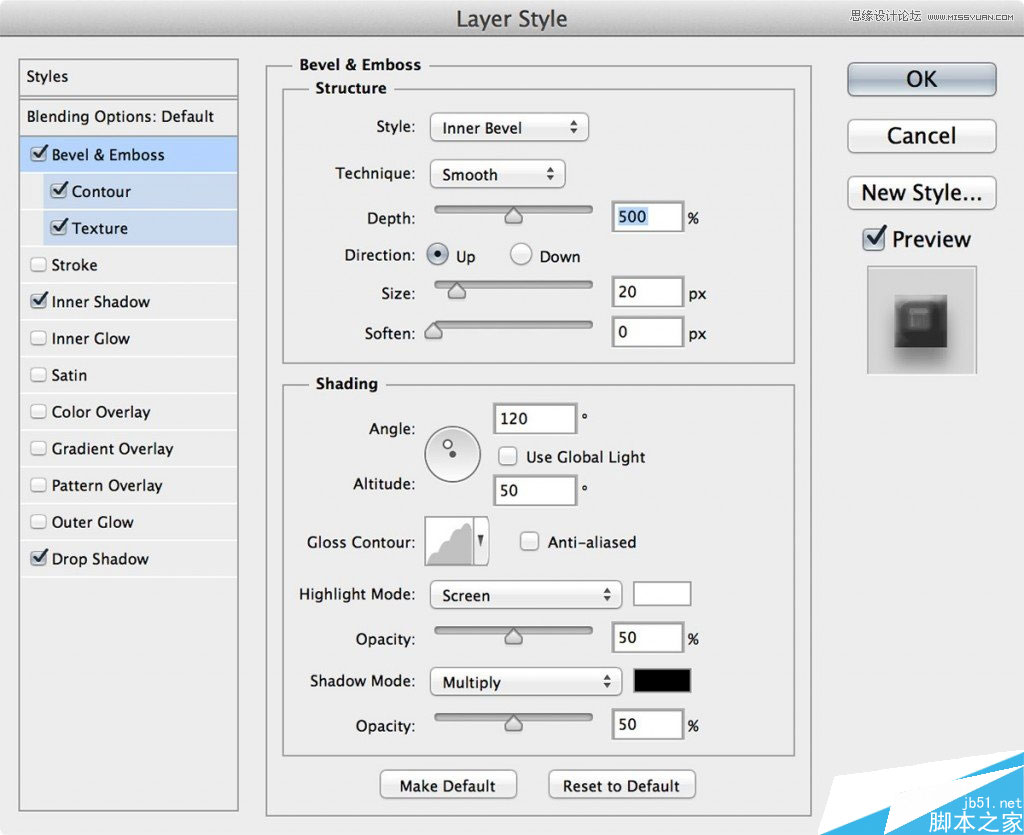
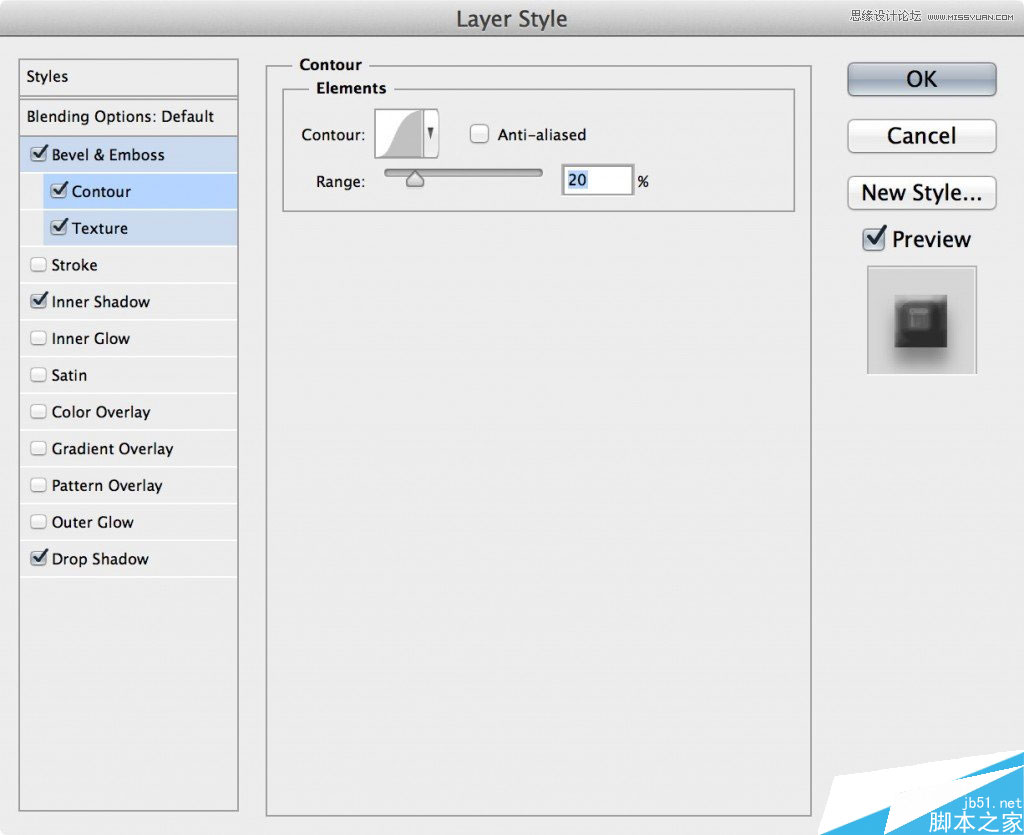
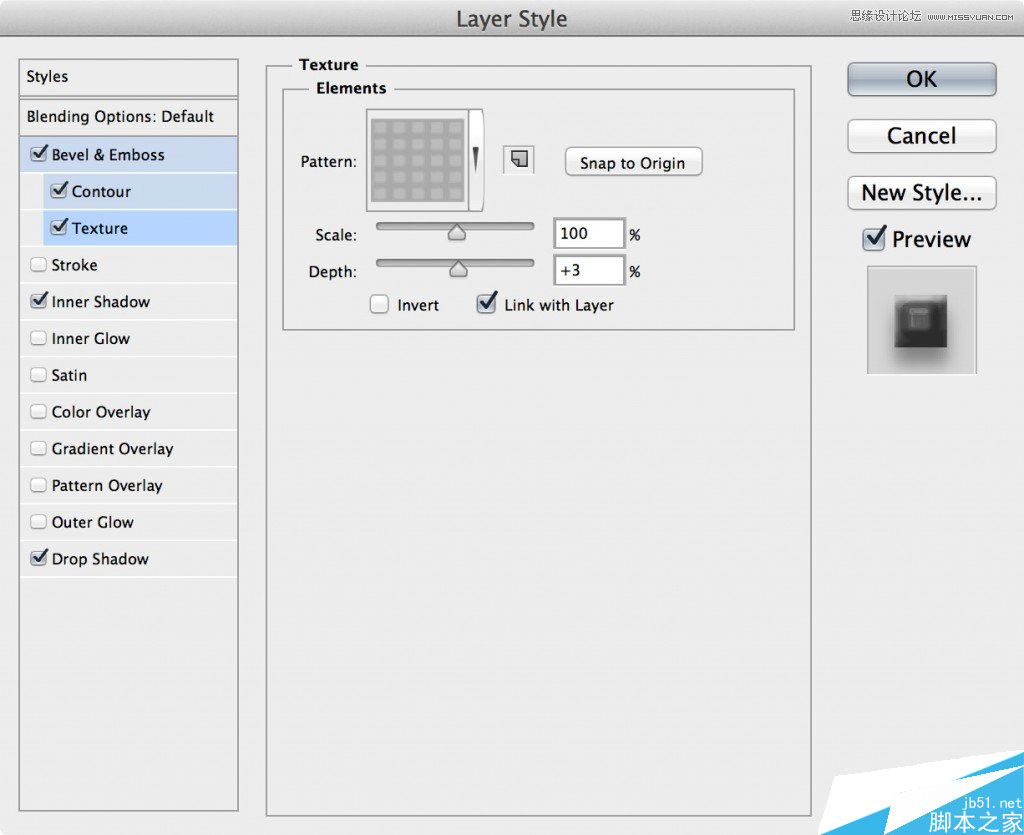
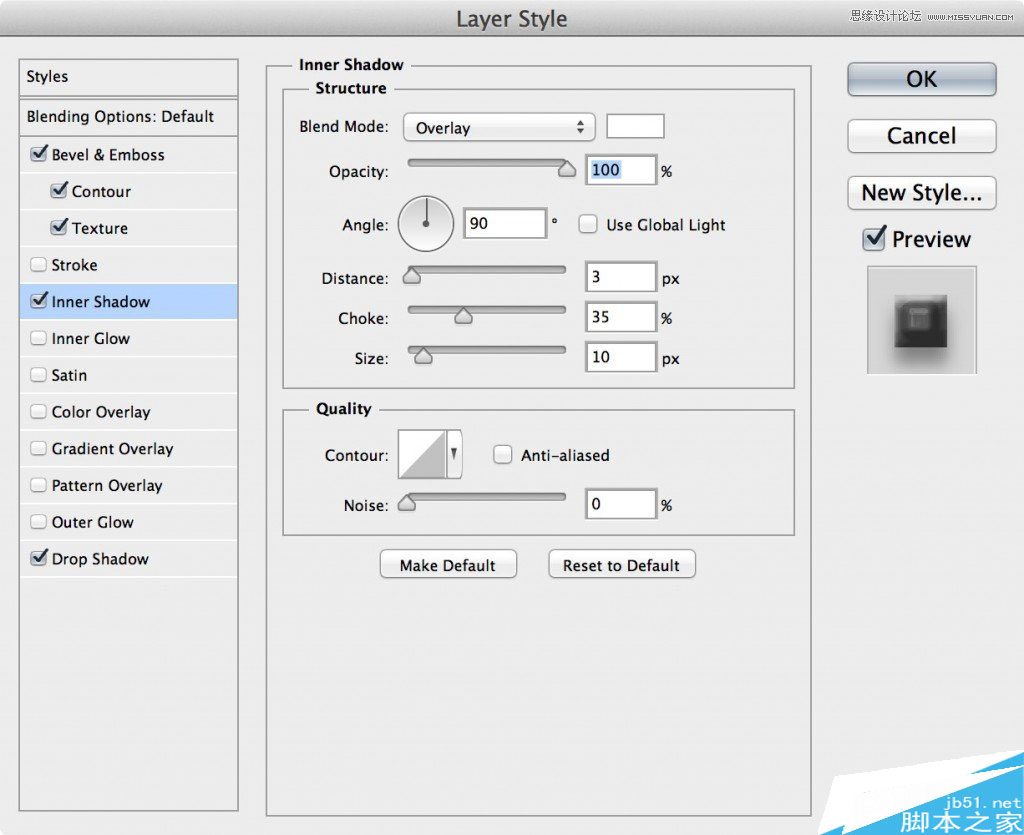
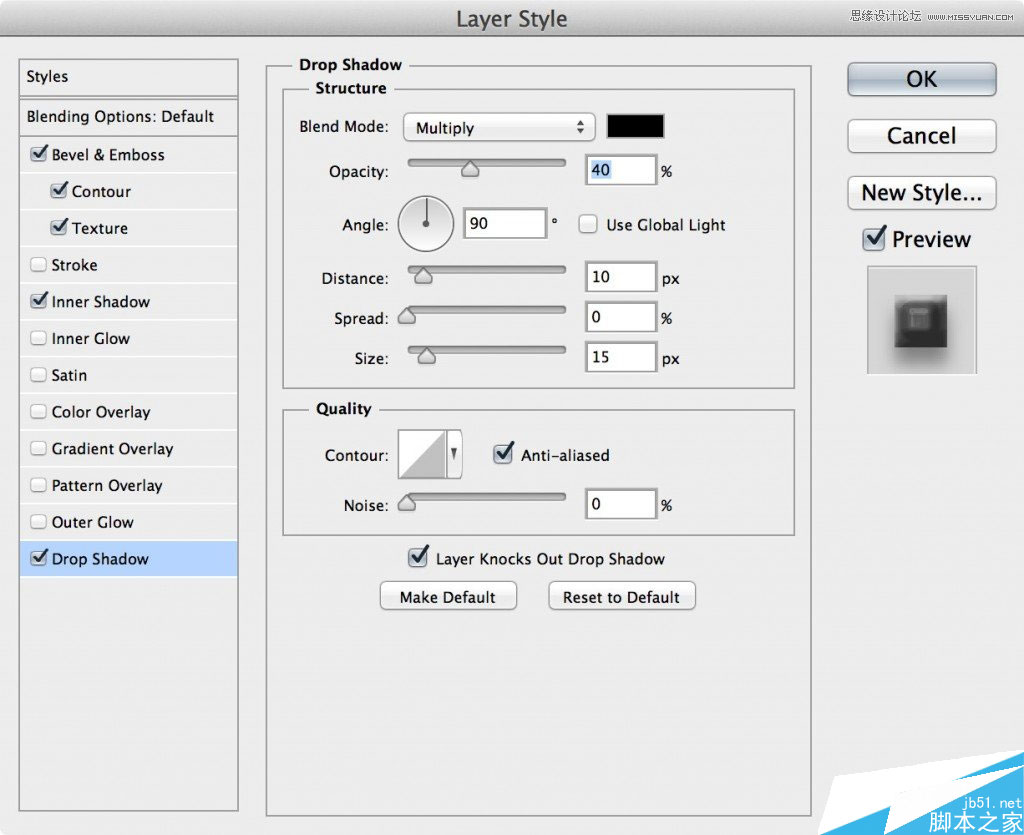
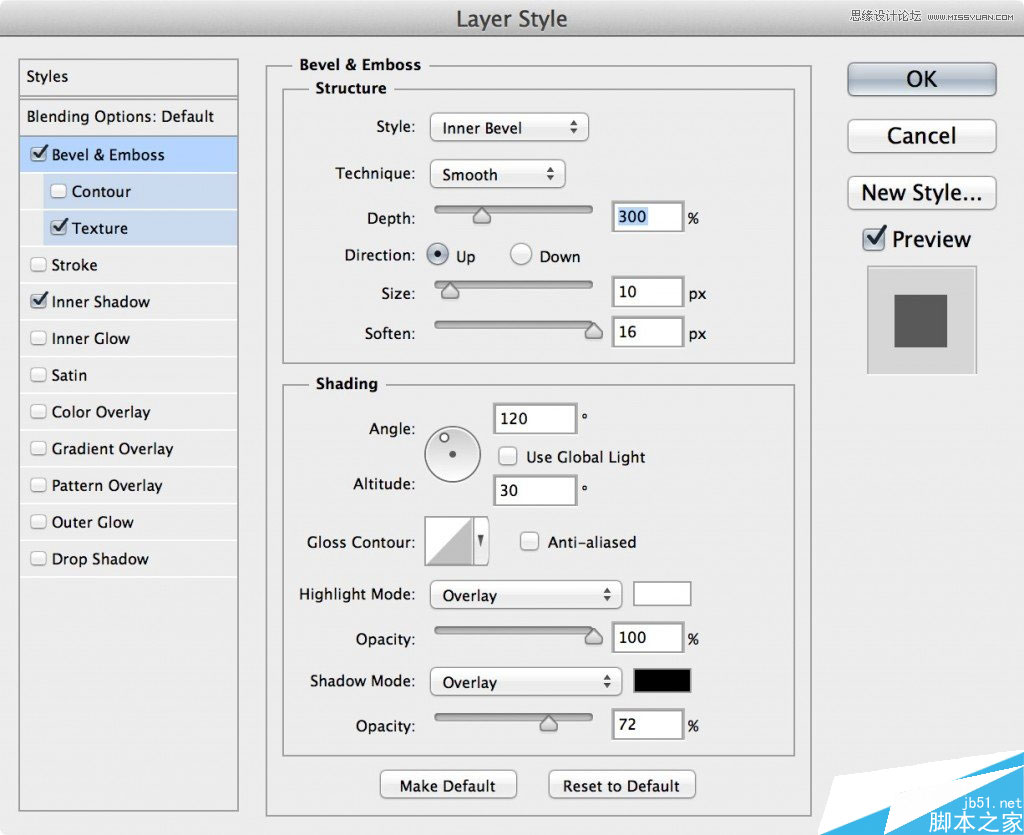
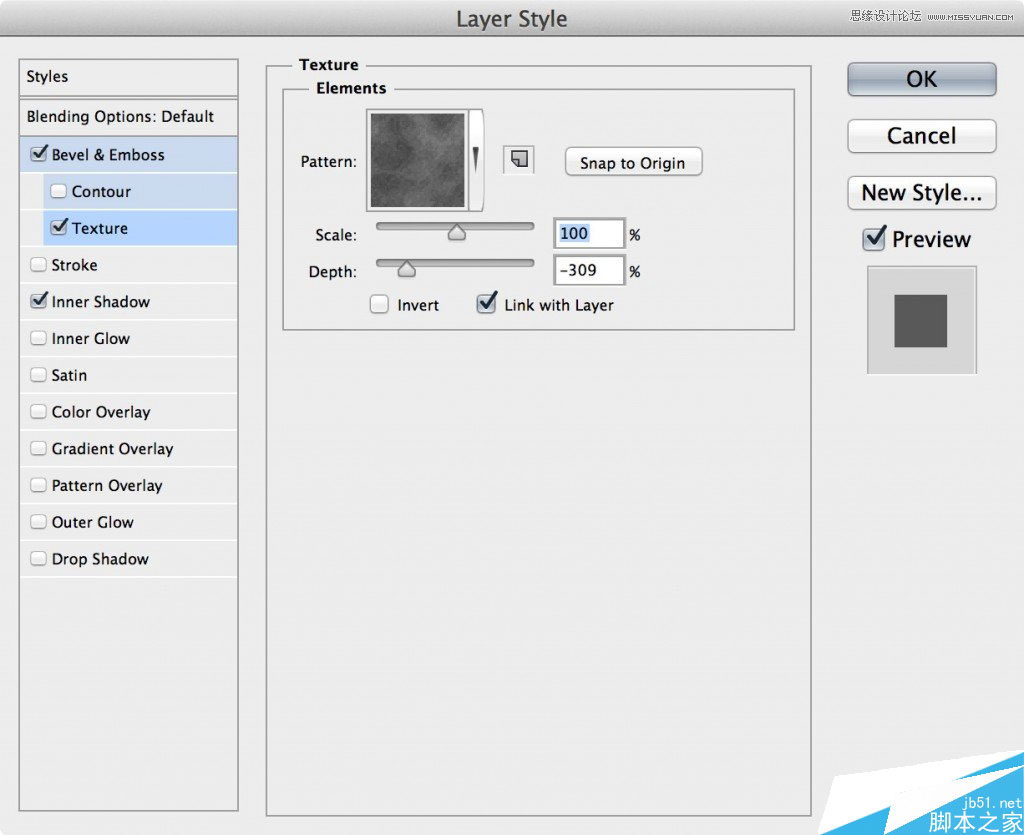
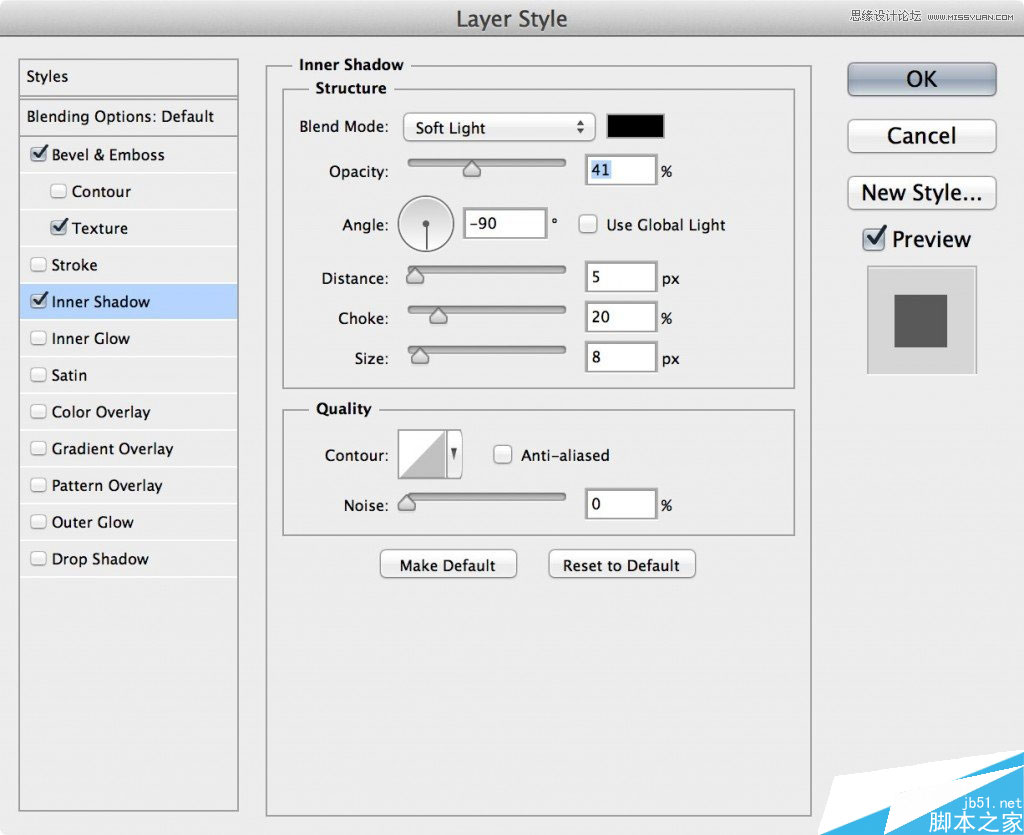
重点来咯,现在开始添加图层样式,制造奶油般的巧克力文字效果。





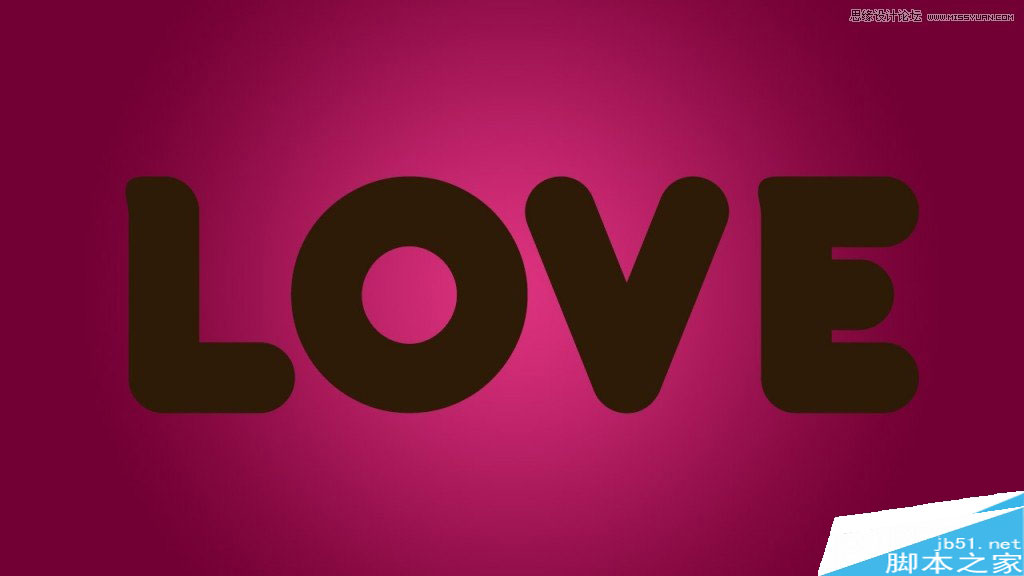
当你完成了以上的添加后,效果如下,如果不对,检查一下字体颜色和图层样式参数对不对:)

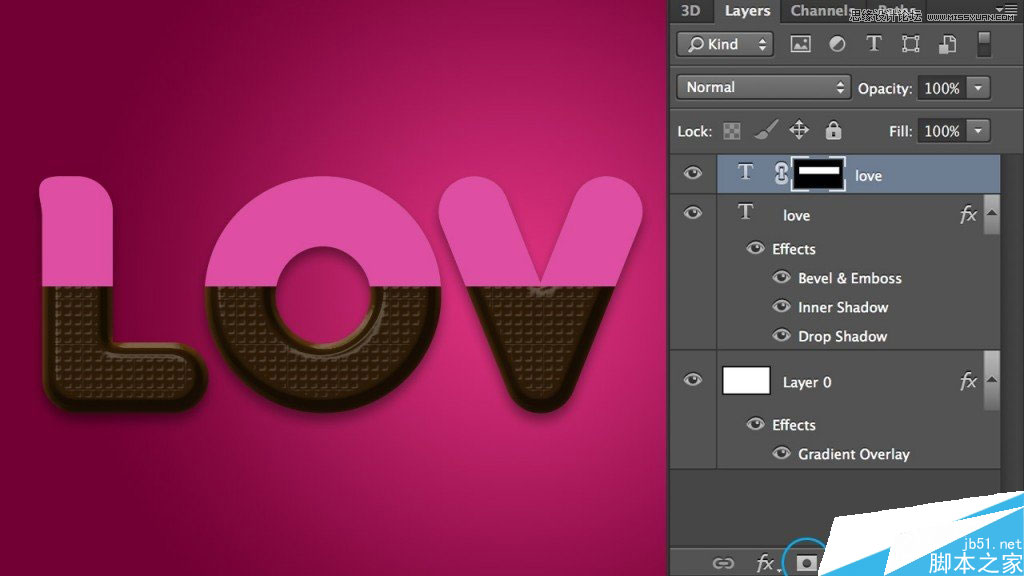
巧克力样式的文字已经OK了,现在来给文字添加点奶油效果,先复制整个文字图层,然后右键,清除图层样式,填充颜色#dd4fa2

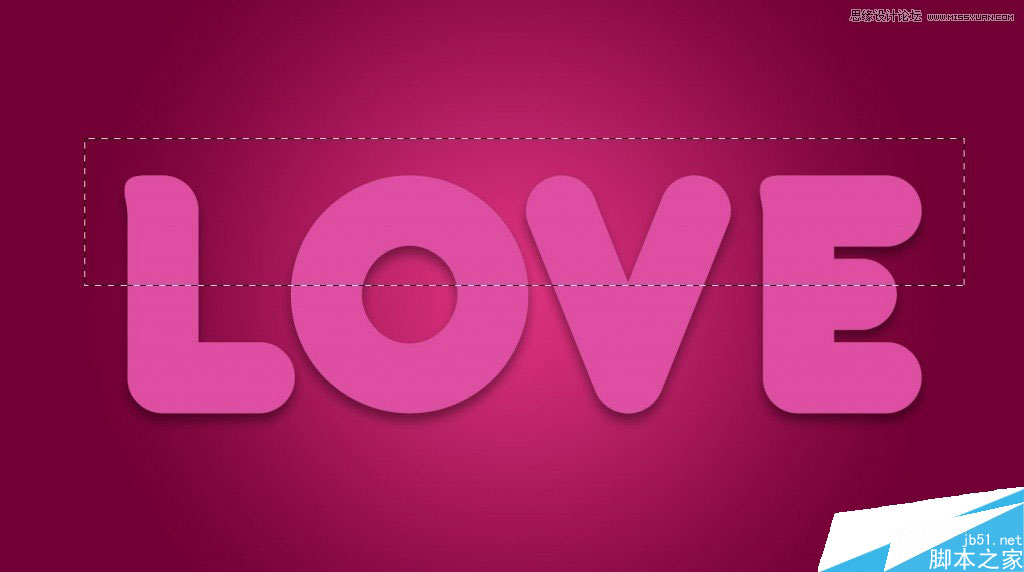
利用矩形选框工具作出选区,如图:

选框完成后,为这个图层添加蒙版

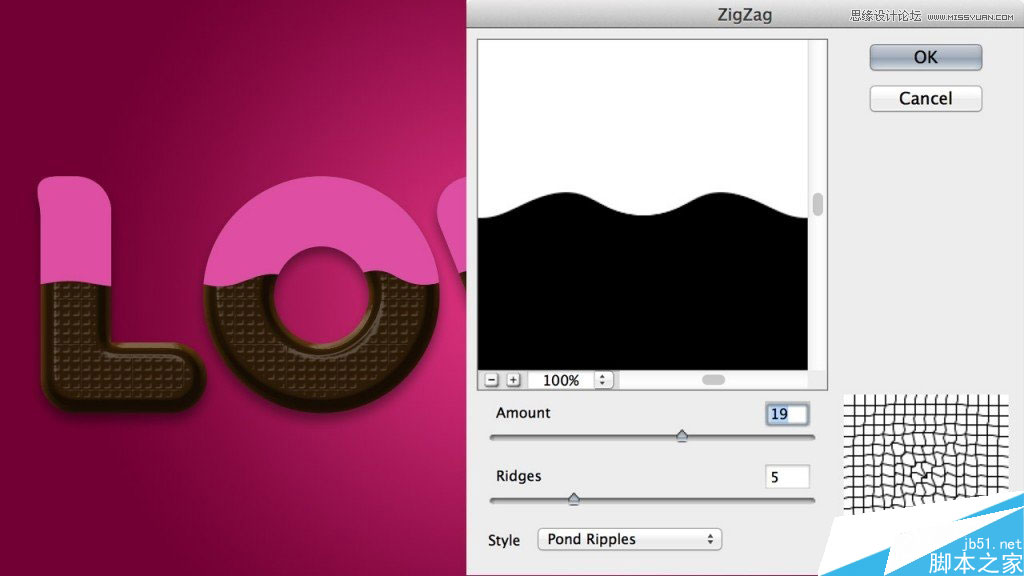
蒙版添加完毕,为文字添加滤镜效果,滤镜 > 扭曲 > 水波 ,制造荡漾效果

添加图层样式



大功告成咯,最终效果如下:

加载全部内容