Photoshop制作闪亮玻璃文字特效
软件云 人气:0
之前为大家介绍了不少透明字体的制作教程,今天小编继续为大家带来如何使用Photoshop制作闪亮玻璃文字特效,先来看看最终效果图:

图00
步骤如下:

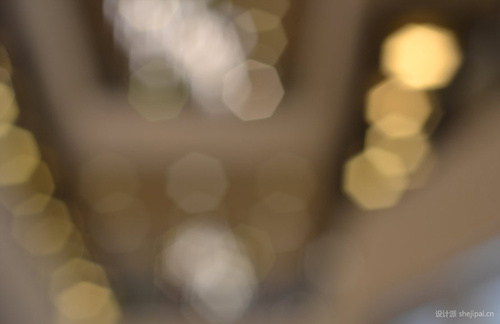
图01
2.选择文字工具打上文字,此处字体为Rialto,可自行更改字体,当然更大胆,更漂亮的字体肯定有更好的效果

图02
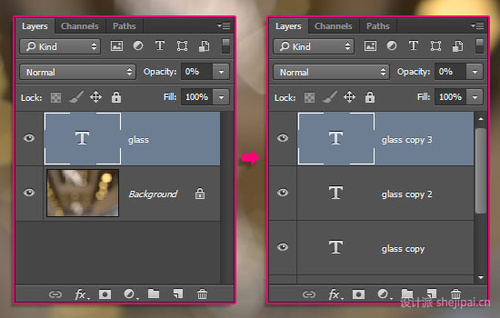
3.将文本图层复制3次,这样一共4个文本图层

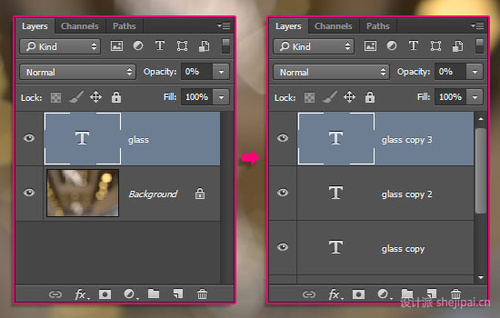
图03
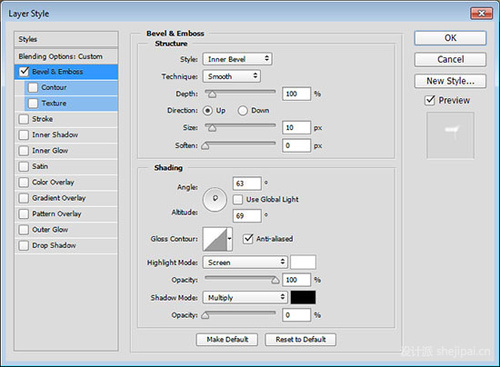
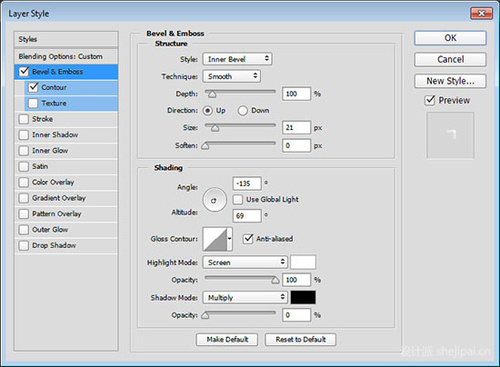
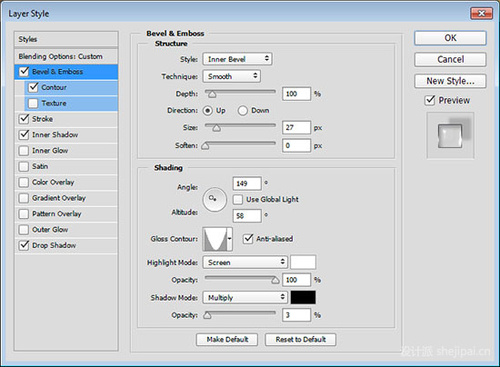
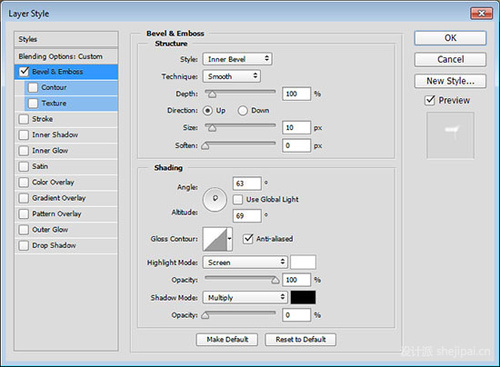
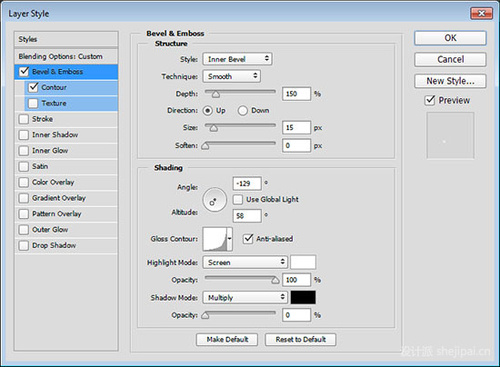
4.双击最glass图层,添加图层样式

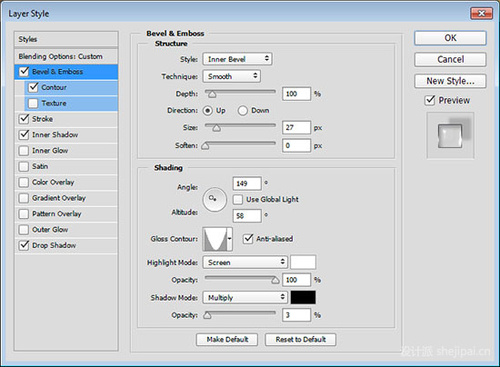
图04
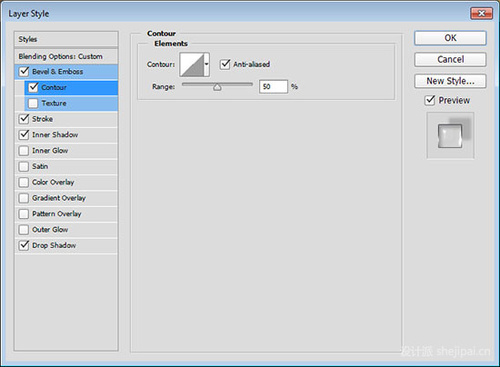
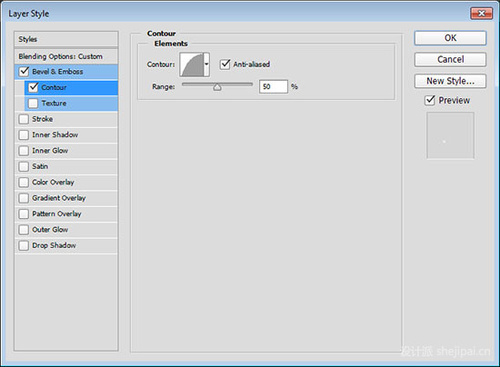
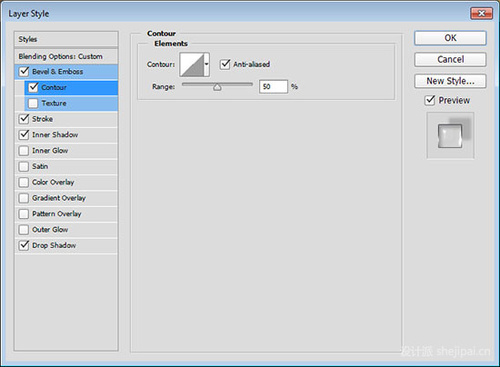
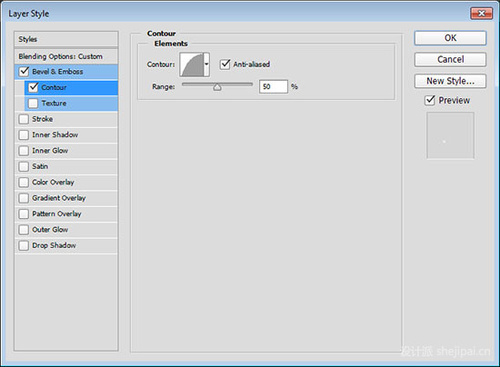
等高线

图05
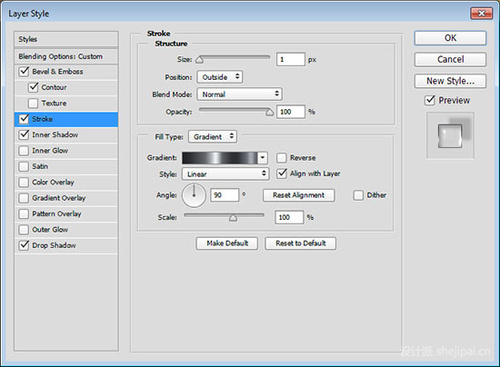
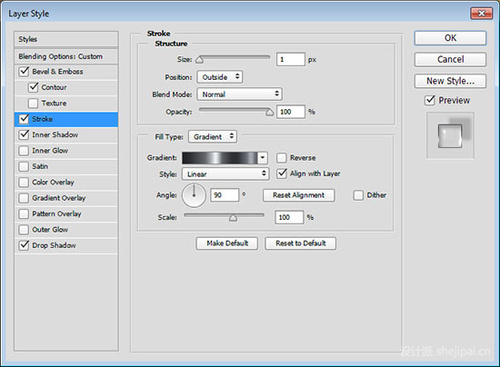
描边

图06
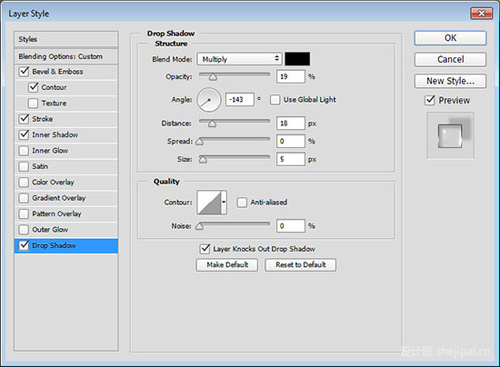
内阴影

图07
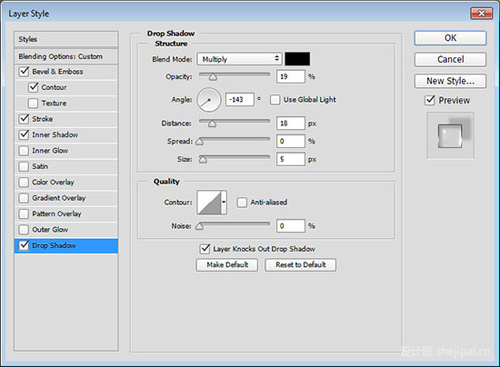
投影

图08
效果如下:

图09
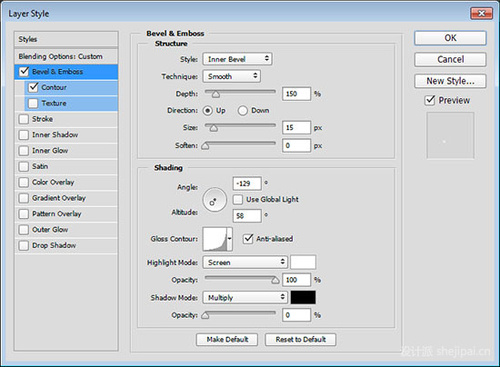
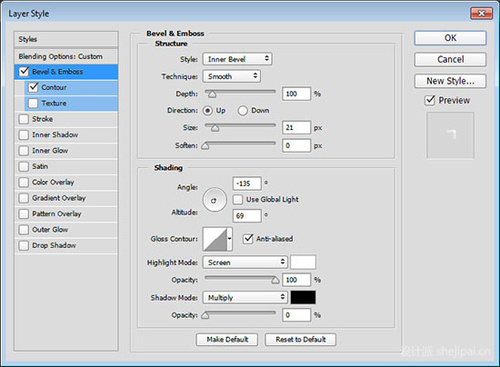
5.双击glass copy图层,添加如下样式

图10
这一步增加了更多发光的顶边文本

图11
6.双击glass copy 2图层,添加如下图层样式

图12
等高线

图13
这一步增加光泽到底部边缘,以及更多的3D感

图14
7.双击glass copy 3添加如下图层样式

图15
等高线

图16
这一步添加文本的发光中心,设置不同的斜面和浮雕角度和高度值影响很大

图17
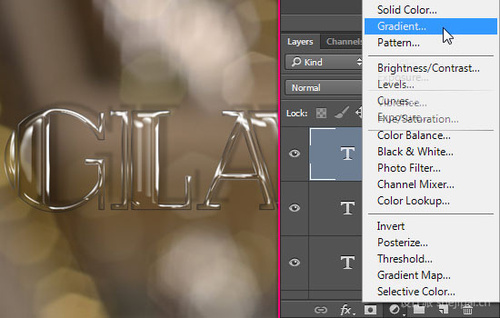
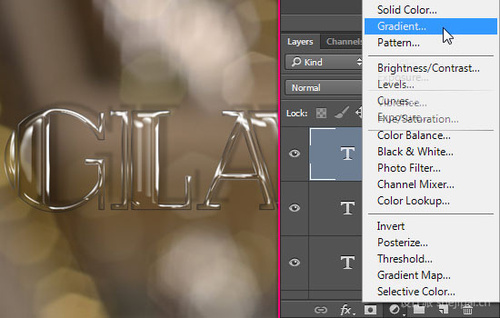
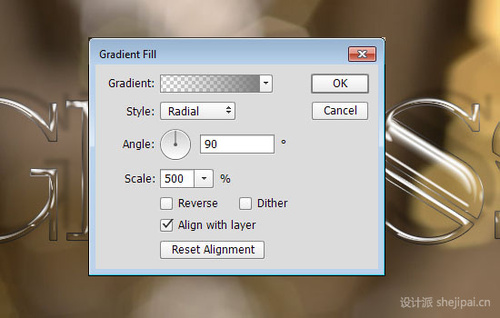
8.单击创建新的填充或调整图层图标选择渐变填充

图18
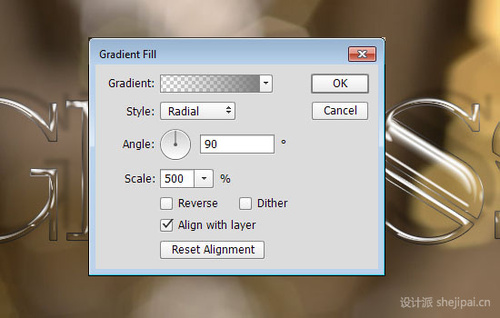
设置渐变颜色#7c7c7c,其它参数如图

图19
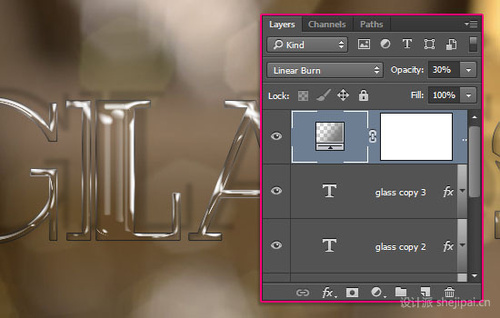
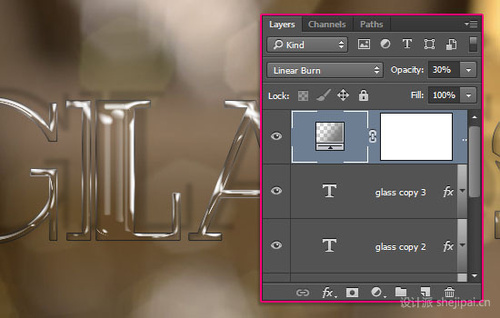
将不透明度改为30%

图20
完成图:

图21






















加载全部内容