Photoshop设计制作燃烧岩石效果的立体字教程
白裤衩 人气:0
最终效果:

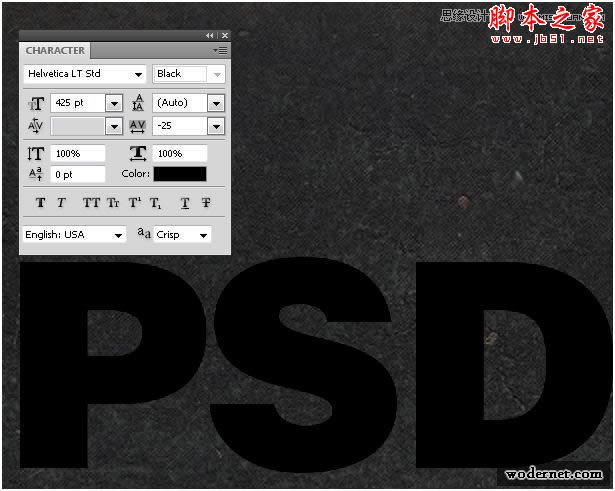
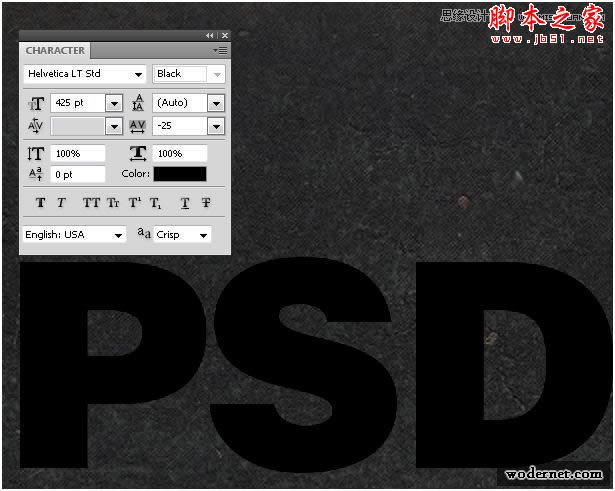
1、打开文本,使用字体Helvetica LT Std输入文字,窗口-字体中,打开的字体面板,将文字的大小改为425PT,并将字间距改为-25.

图1
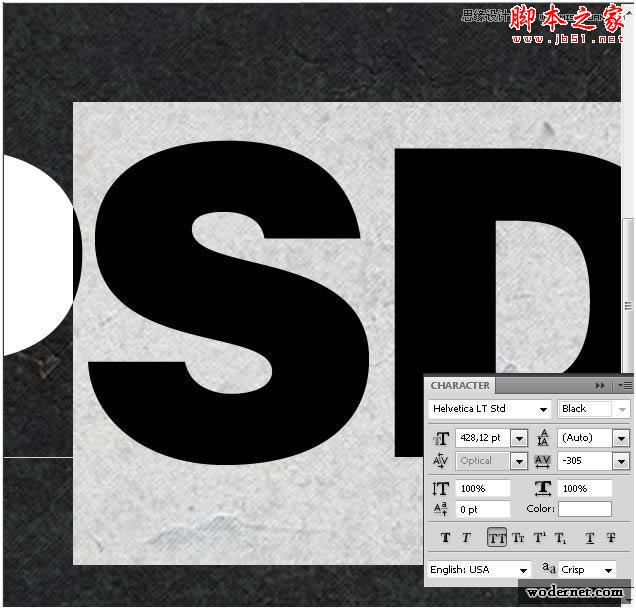
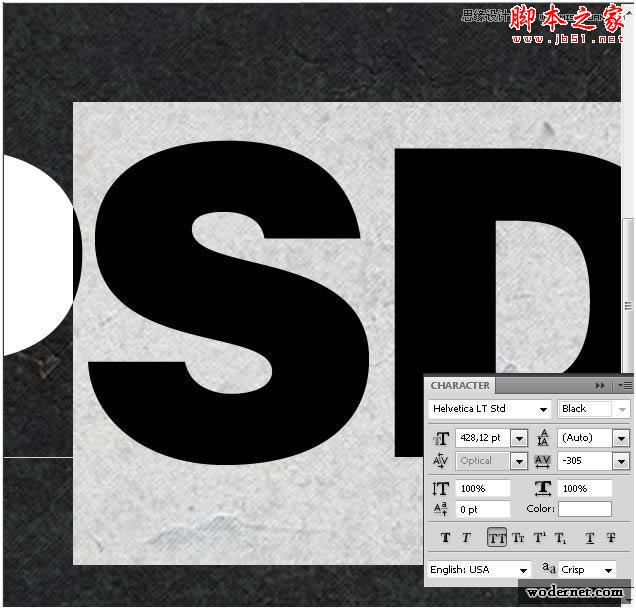
请注意字母“D”还是有点接近的字母“S”,为解决这个问题,使用文字工具选择这两个字母,并将光标位于两个字母中间,然后改变字距调整值-305。

图2
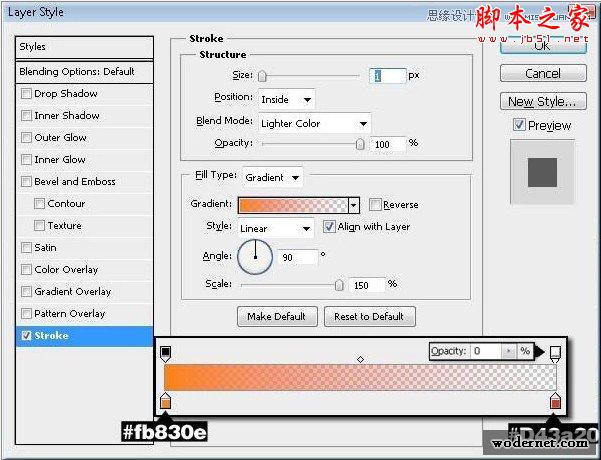
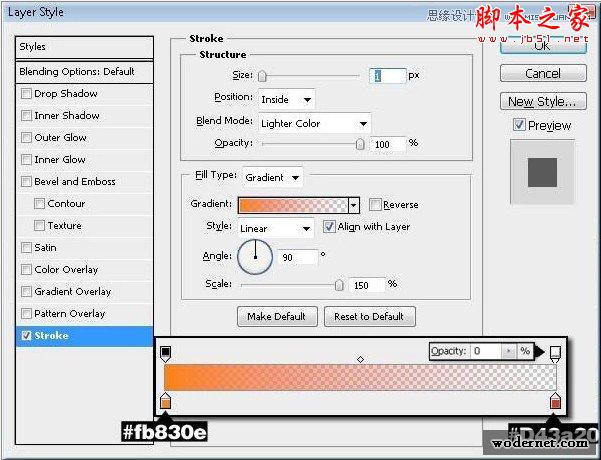
3、双击文字图层,打开图层样式面板,应用描边,将描边的填充类型为渐变,渐变颜色设置如下:

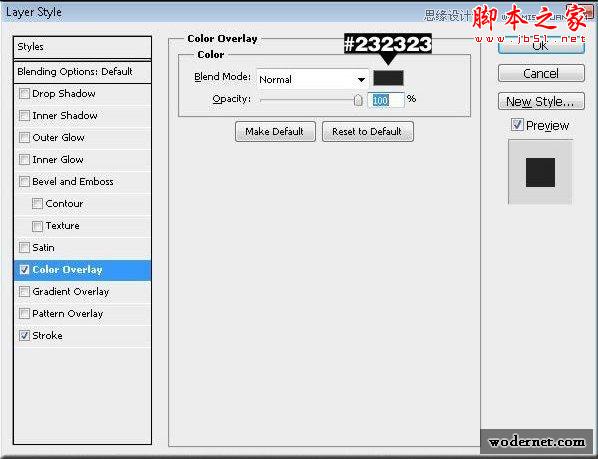
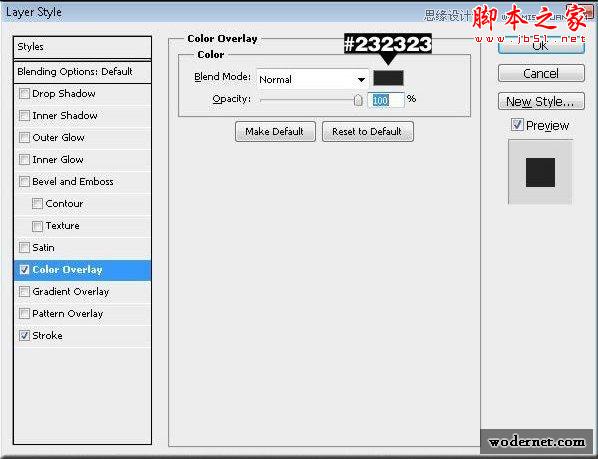
颜色叠加:

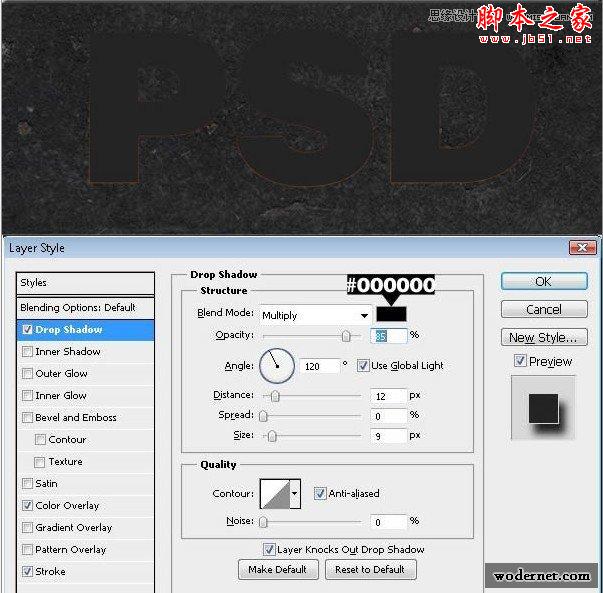
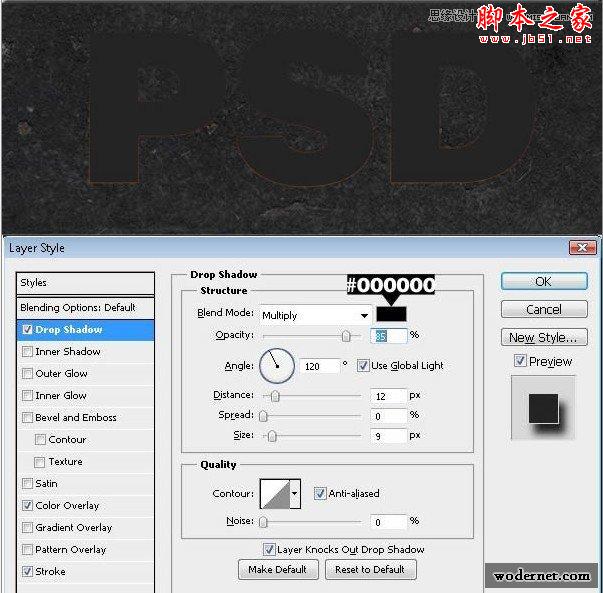
投影

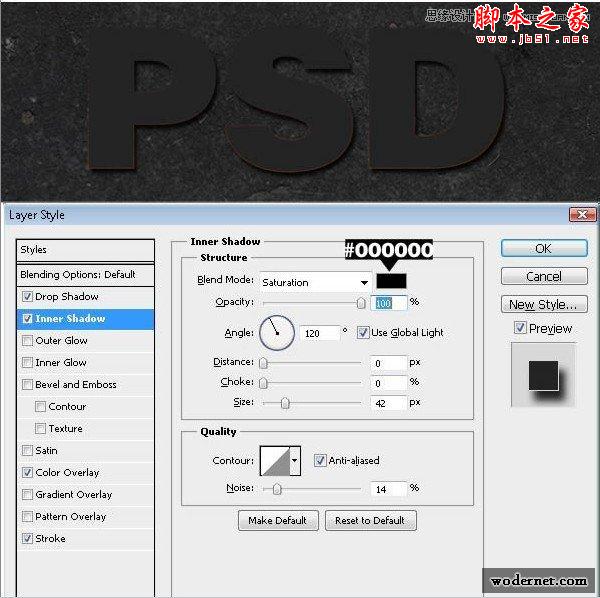
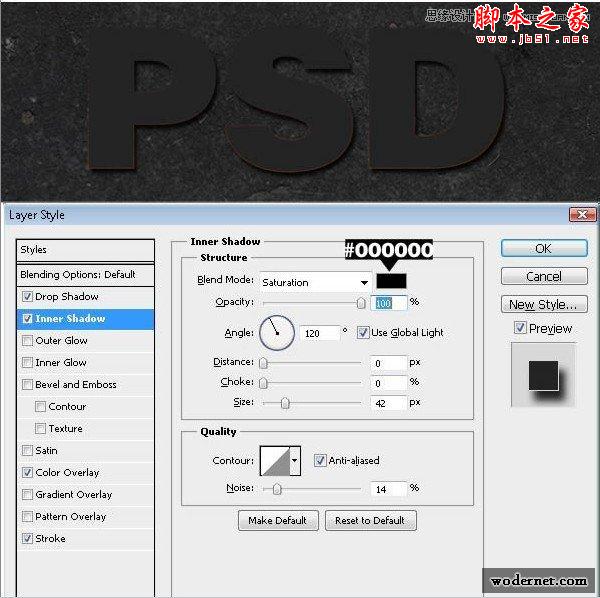
内阴影

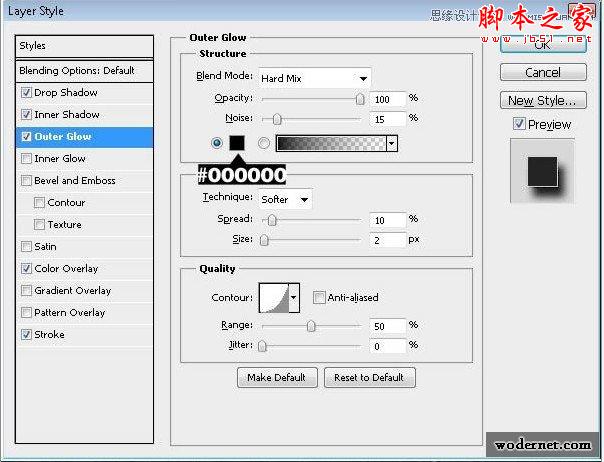
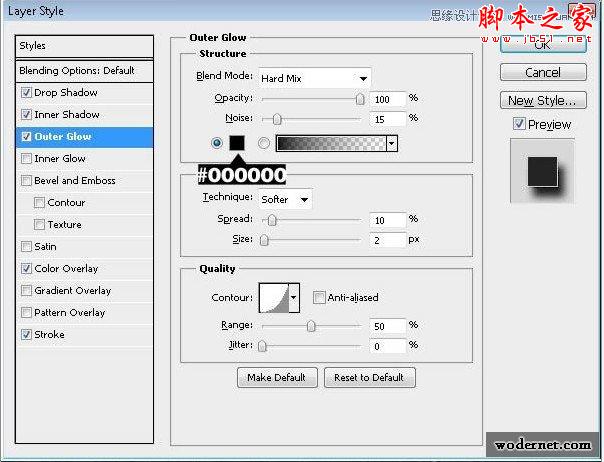
外发光

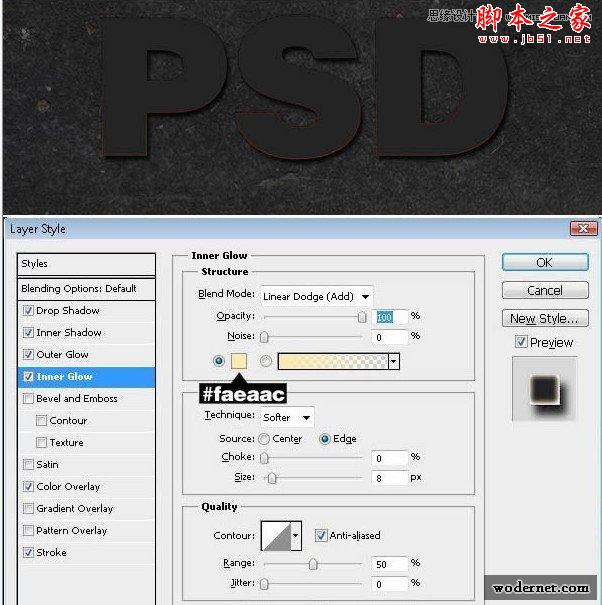
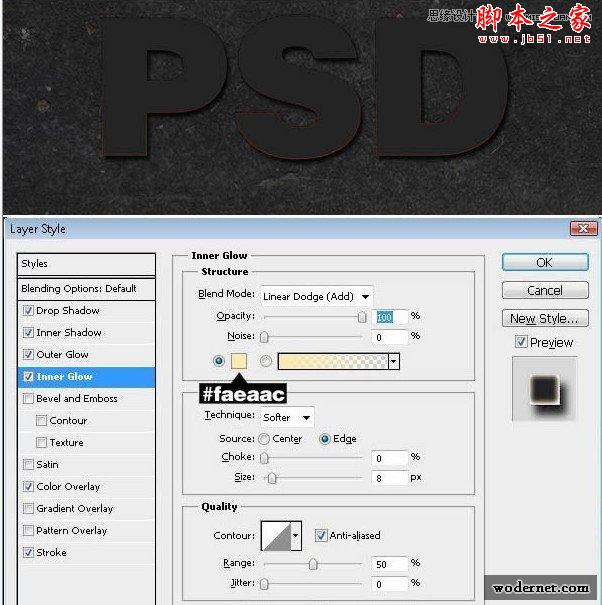
内发光

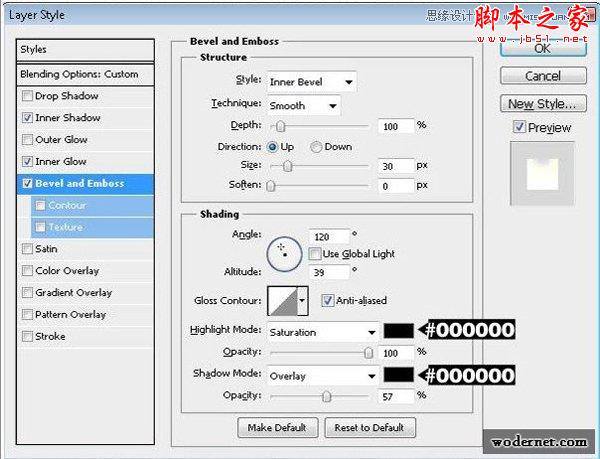
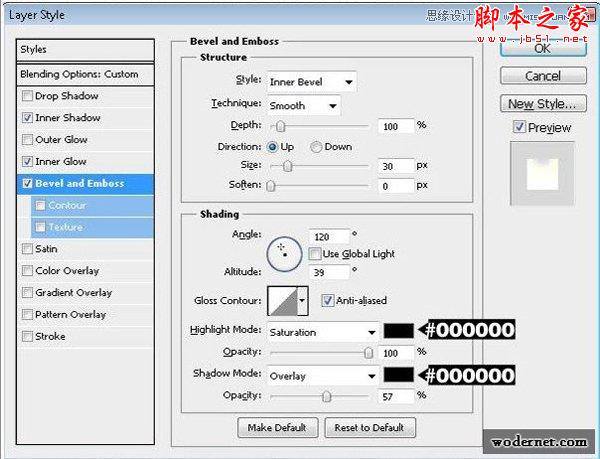
斜面与浮雕

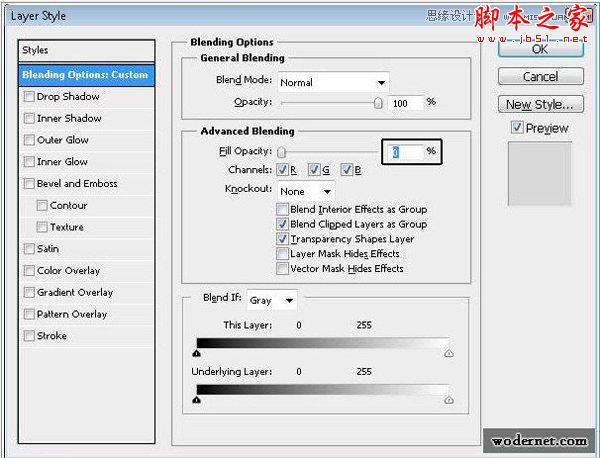
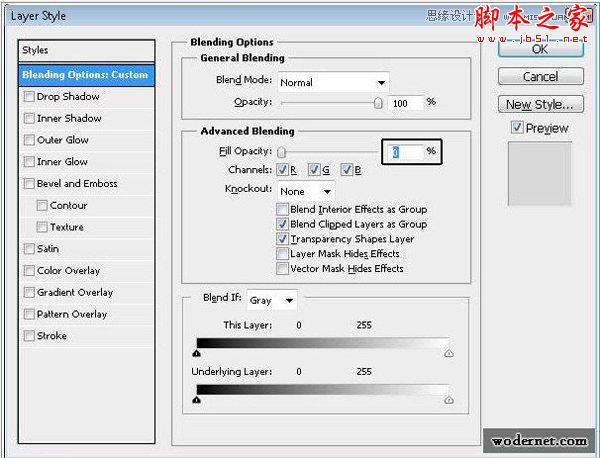
4、按下CTRL+J复制得到文字图层, 左击在快捷菜单中选择清除图层样式,这样可以保证下面要增加文字的样式是在同样的文字上增加的。混合选项:

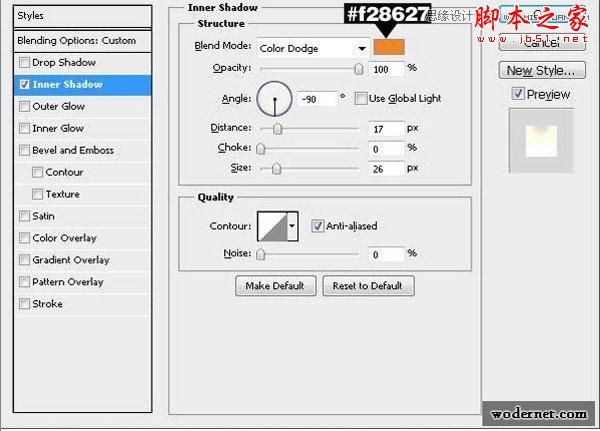
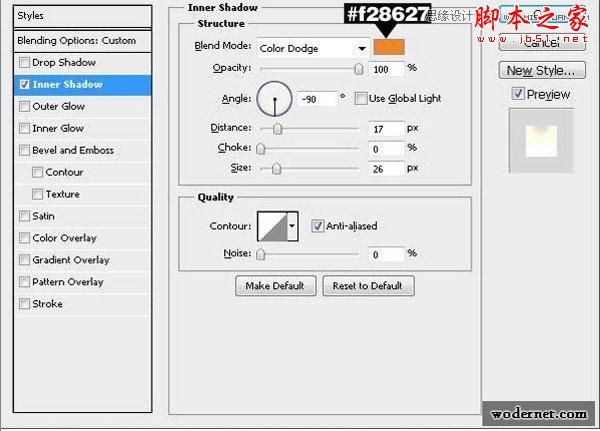
内阴影


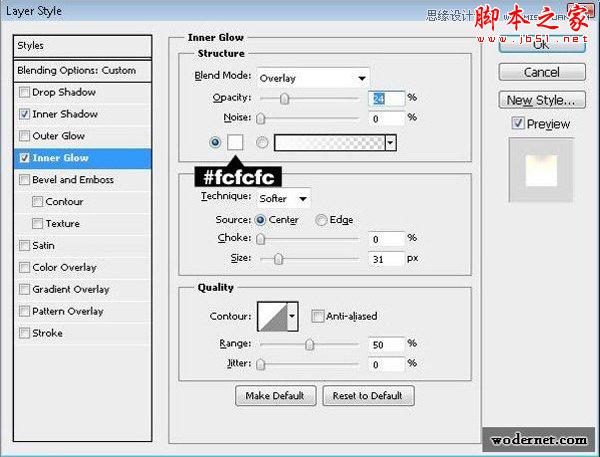
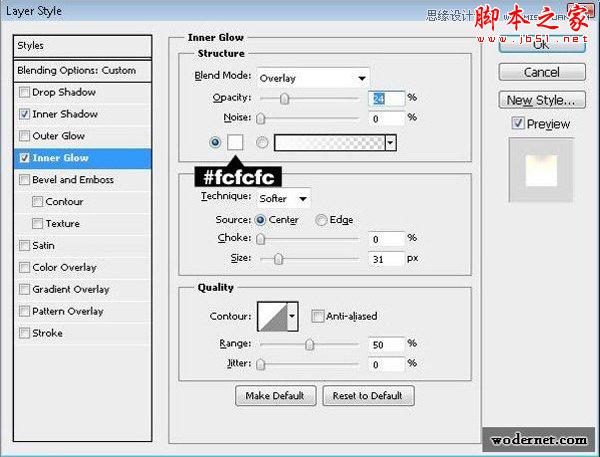
内发光


斜面与浮雕


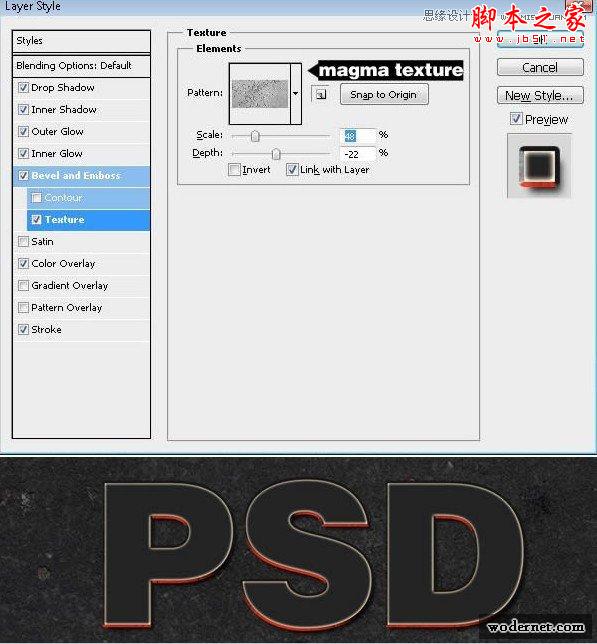
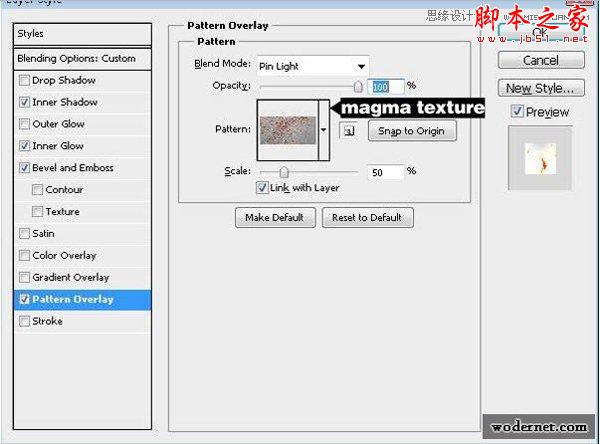
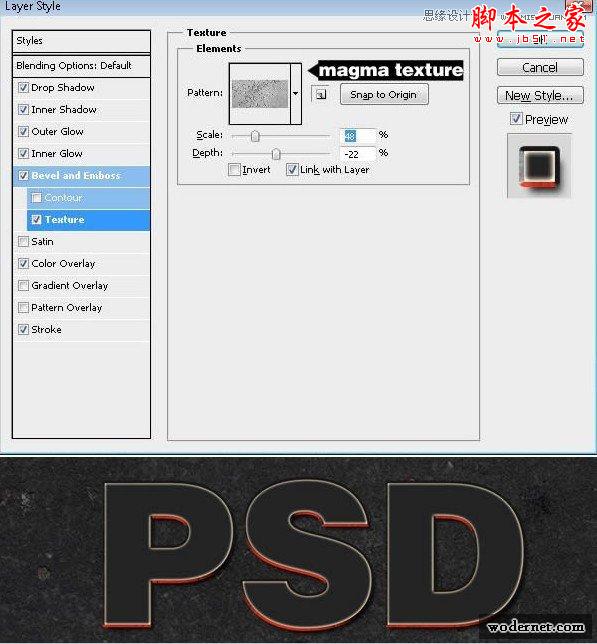
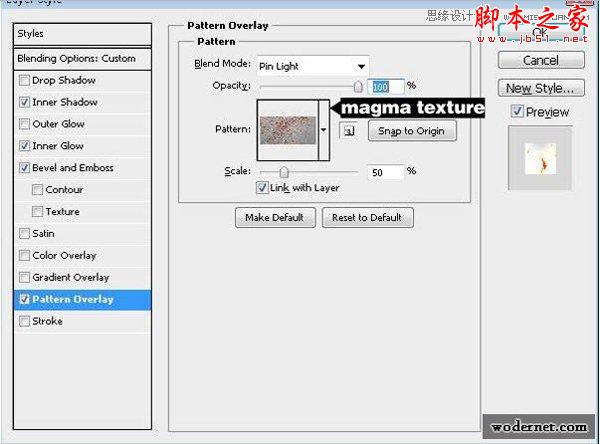
图案叠加

效果图:

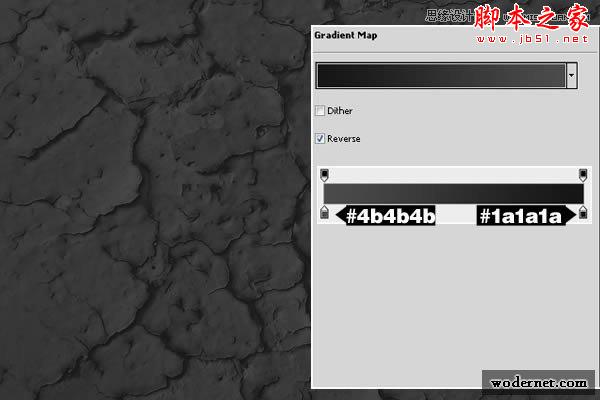
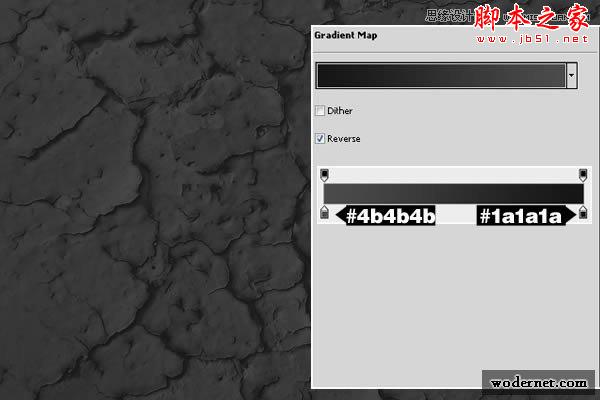
5、将岩浆纹理放在背景图层中,窗口-调整-创建渐变映射,渐变设置如下图所示:

图5
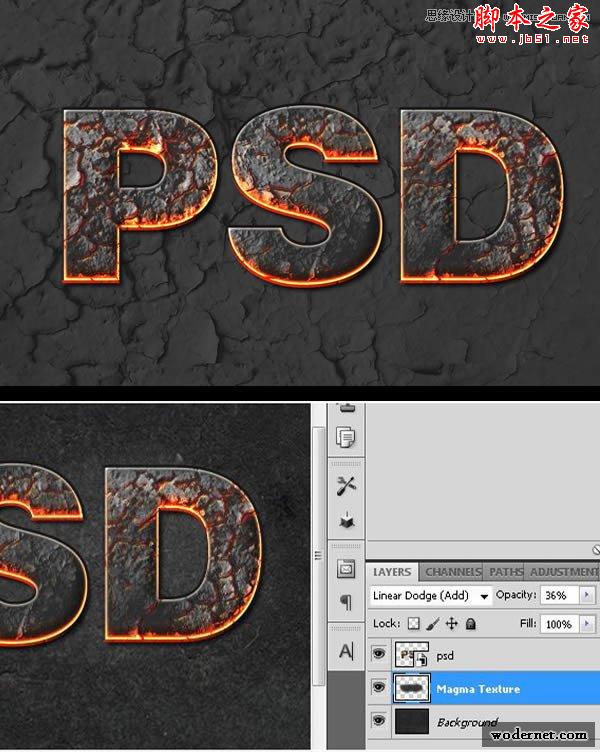
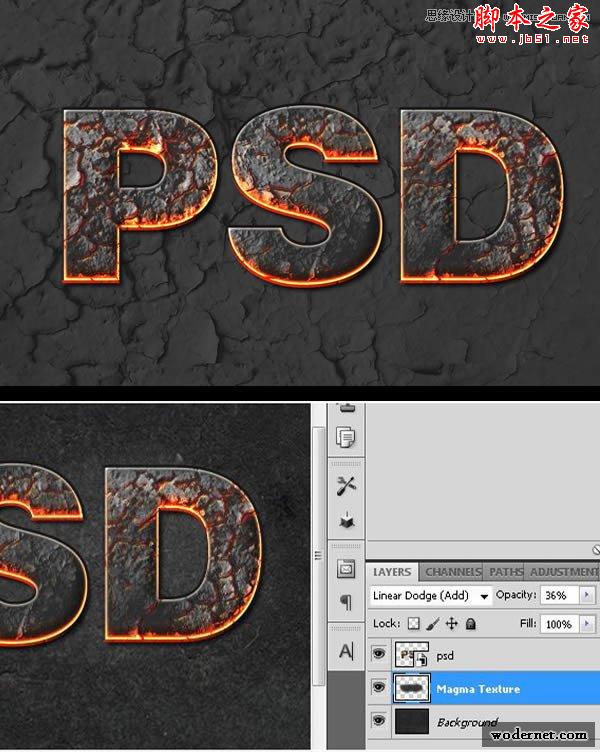
6、将文字图层的混合模式改为线性减淡(增加)。不透明为36%.这将使文字增加了背景图层的
纹理。使用硬度为0的橡皮擦擦去一些边缘地方,使文字有明暗变化。

图6
7、选择“PSD”文字图层,右键单击并选择“转换为智能对象”创建一个新的图层“阴影”,使
用画笔工具(B)为文字下面添加一些阴影:用黑色画笔工具(B)与硬度为0%和尺寸约280px。

图7
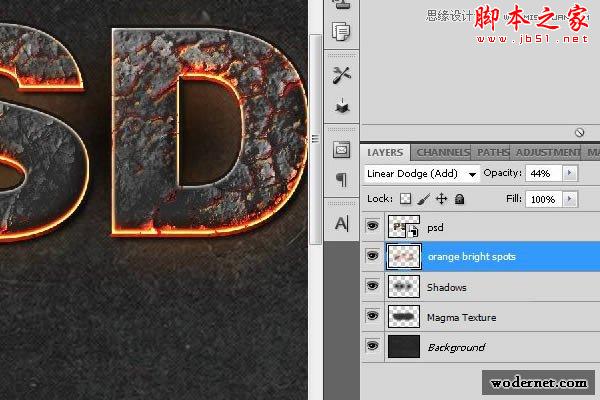
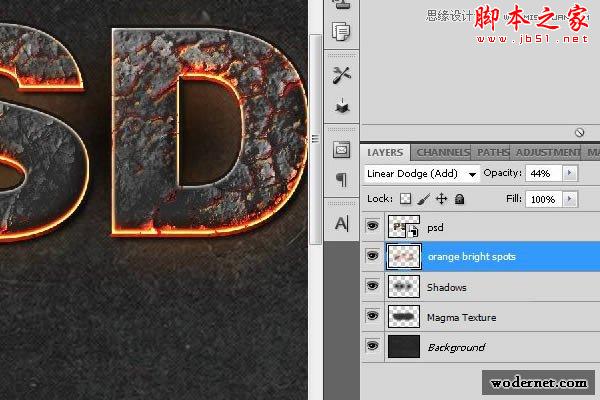
8、现在,再次使用画笔工具(B)添加一些橙色的亮点,应用高斯模糊,改变混合模式为“线性减
淡(添加)”,不透明度45%左右。

图8
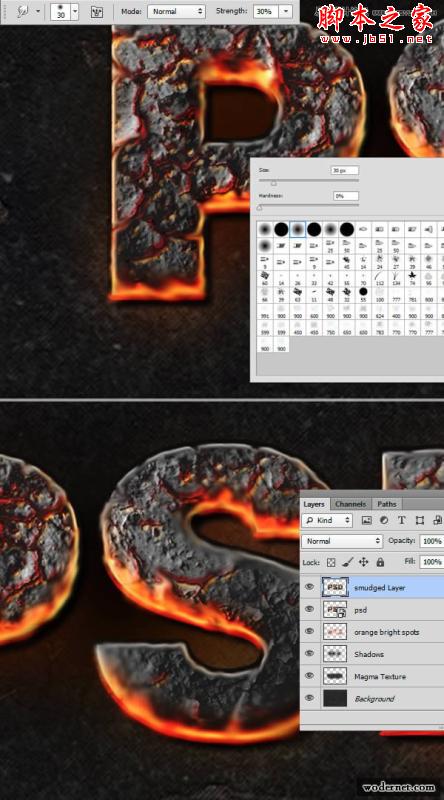
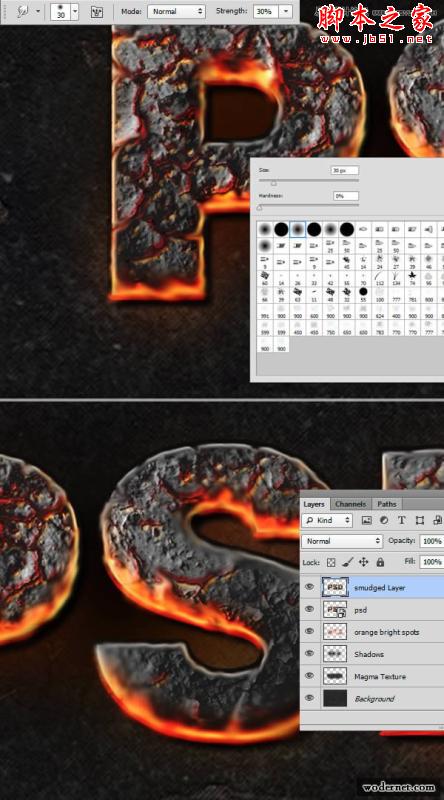
9、选择“PSD”智能对象,复制它,把它称为“模糊层”,最后“栅格化”(右键单击>“栅格化”)。我们要的文字边缘模糊做出燃烧中并且非常热的效果。我们将使用涂抹工具(R),30%的流量,用圆形笔刷,硬度为0%。绘画文字边缘,使他们像正在熔化。

图9
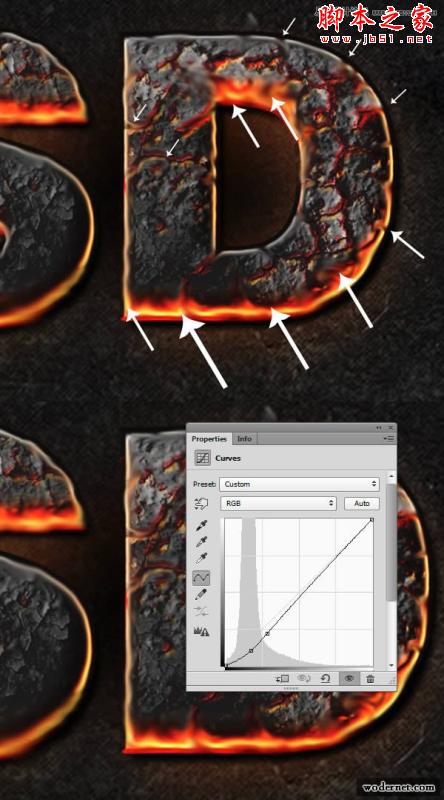
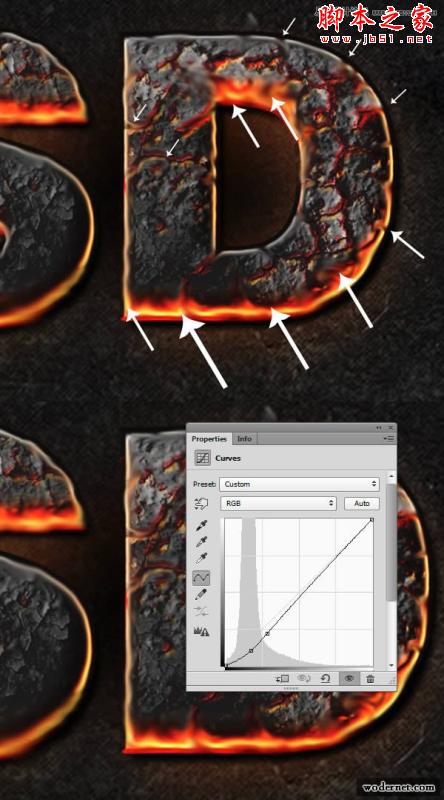
10、继续模糊这个图层,使用一个更大的涂抹画笔,涂抹橙色的区域,并对这图层应用曲线调整,增加对比度。

图10
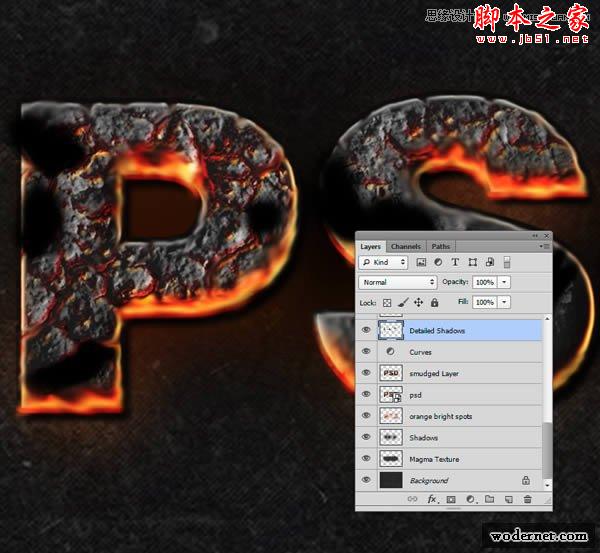
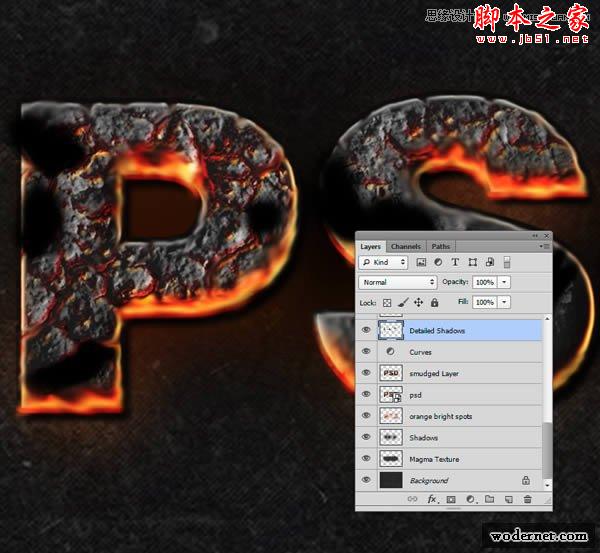
11、创建新图层,使用黑色硬度为0的画笔,为文字增加一些阴影,如下图所示,将图层不透明改为40%。

图11
12、继续使用画笔,将画笔的颜色改为橙色,创建新图层,为文字增加一些橙色,如下图所示,将图层的混合模式改为颜色减淡。滤镜-模糊-高斯模糊。

图12
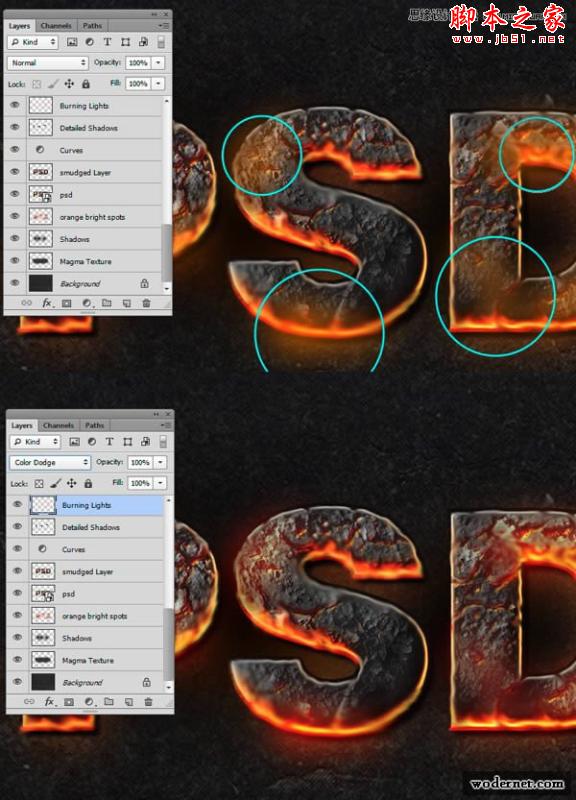
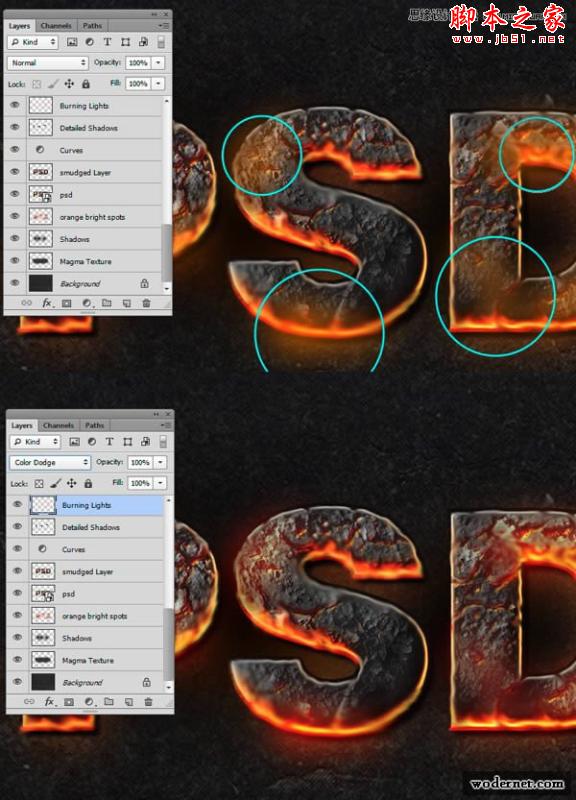
13、在所有图层之上,增加新图层,并使用白色画笔画出如下所示的高光。将图层的混合模式改为叠加。

图13
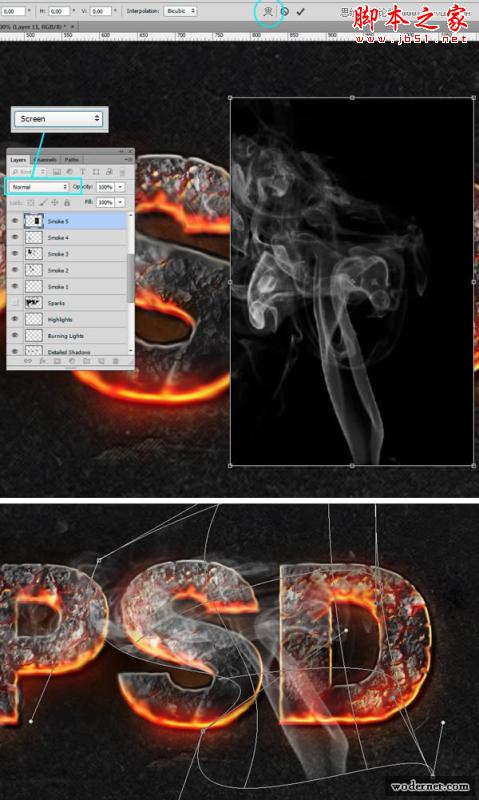
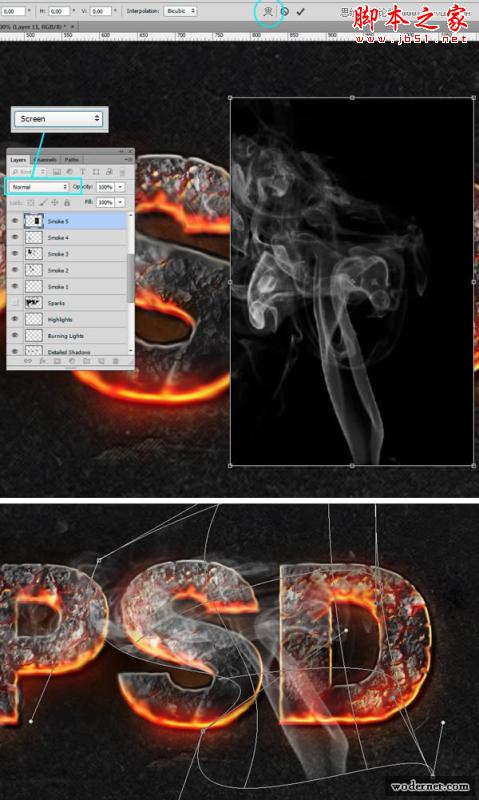
14、增加烟雾效果。打开烟雾图片,图像-调整-去色,使用橡皮擦擦去不需要的部分,按下CTRL+T,对图片进行变换,使之与文字更好的融合。图层的混合模式为滤色。

图14
15、继续添加更多的照片烟雾的组成:变形和涂抹,这部分主要是实验性的继续尝试,直到你得到一个满意的结果。

16、将火花图片放入到文档中,切换的火花层的混合模式为“颜色减淡”,然后使用图层蒙版删除一些区域,特别是那些以外的字母,因为我们不需要那么多。

图16
17、下面你可以看到图层蒙版(左)涂抹最终的效果(右)要查看图层蒙版ALT+单击其缩略图上。

图17
最终效果:


1、打开文本,使用字体Helvetica LT Std输入文字,窗口-字体中,打开的字体面板,将文字的大小改为425PT,并将字间距改为-25.

图1
请注意字母“D”还是有点接近的字母“S”,为解决这个问题,使用文字工具选择这两个字母,并将光标位于两个字母中间,然后改变字距调整值-305。

图2
3、双击文字图层,打开图层样式面板,应用描边,将描边的填充类型为渐变,渐变颜色设置如下:

颜色叠加:

投影

内阴影

外发光

内发光

斜面与浮雕

4、按下CTRL+J复制得到文字图层, 左击在快捷菜单中选择清除图层样式,这样可以保证下面要增加文字的样式是在同样的文字上增加的。混合选项:

内阴影


内发光


斜面与浮雕


图案叠加

效果图:

5、将岩浆纹理放在背景图层中,窗口-调整-创建渐变映射,渐变设置如下图所示:

图5
6、将文字图层的混合模式改为线性减淡(增加)。不透明为36%.这将使文字增加了背景图层的
纹理。使用硬度为0的橡皮擦擦去一些边缘地方,使文字有明暗变化。

图6
7、选择“PSD”文字图层,右键单击并选择“转换为智能对象”创建一个新的图层“阴影”,使
用画笔工具(B)为文字下面添加一些阴影:用黑色画笔工具(B)与硬度为0%和尺寸约280px。

图7
8、现在,再次使用画笔工具(B)添加一些橙色的亮点,应用高斯模糊,改变混合模式为“线性减
淡(添加)”,不透明度45%左右。

图8
9、选择“PSD”智能对象,复制它,把它称为“模糊层”,最后“栅格化”(右键单击>“栅格化”)。我们要的文字边缘模糊做出燃烧中并且非常热的效果。我们将使用涂抹工具(R),30%的流量,用圆形笔刷,硬度为0%。绘画文字边缘,使他们像正在熔化。

图9
10、继续模糊这个图层,使用一个更大的涂抹画笔,涂抹橙色的区域,并对这图层应用曲线调整,增加对比度。

图10
11、创建新图层,使用黑色硬度为0的画笔,为文字增加一些阴影,如下图所示,将图层不透明改为40%。

图11
12、继续使用画笔,将画笔的颜色改为橙色,创建新图层,为文字增加一些橙色,如下图所示,将图层的混合模式改为颜色减淡。滤镜-模糊-高斯模糊。

图12
13、在所有图层之上,增加新图层,并使用白色画笔画出如下所示的高光。将图层的混合模式改为叠加。

图13
14、增加烟雾效果。打开烟雾图片,图像-调整-去色,使用橡皮擦擦去不需要的部分,按下CTRL+T,对图片进行变换,使之与文字更好的融合。图层的混合模式为滤色。

图14
15、继续添加更多的照片烟雾的组成:变形和涂抹,这部分主要是实验性的继续尝试,直到你得到一个满意的结果。

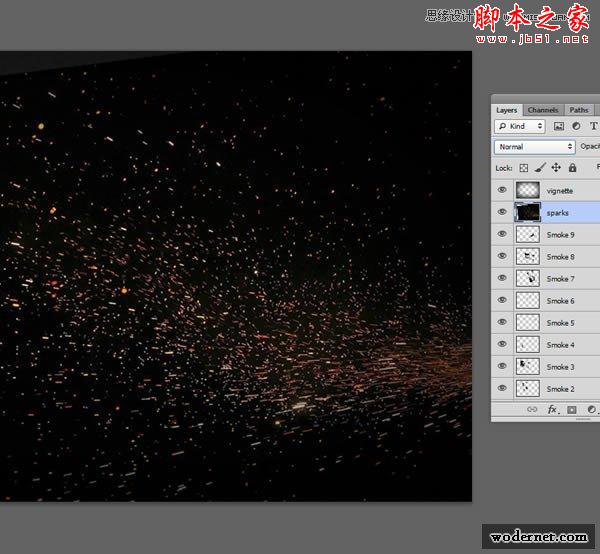
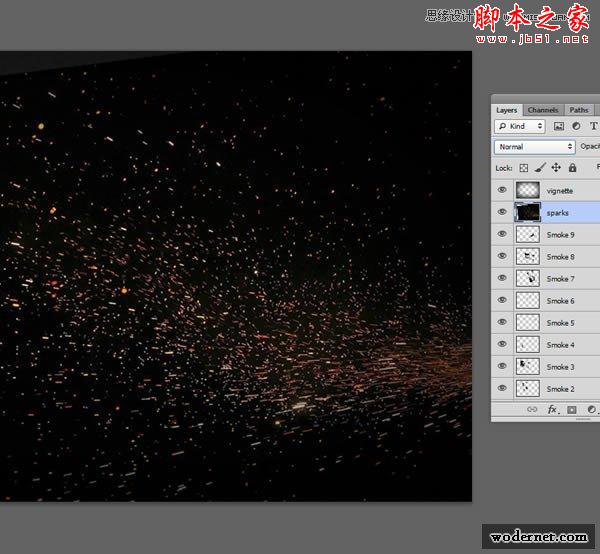
16、将火花图片放入到文档中,切换的火花层的混合模式为“颜色减淡”,然后使用图层蒙版删除一些区域,特别是那些以外的字母,因为我们不需要那么多。

图16
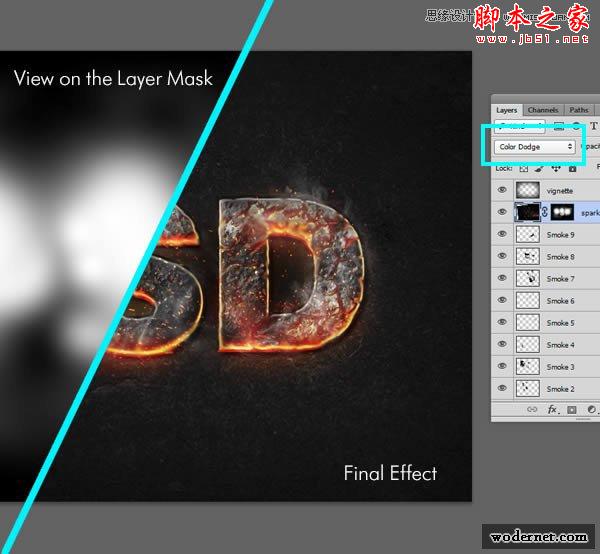
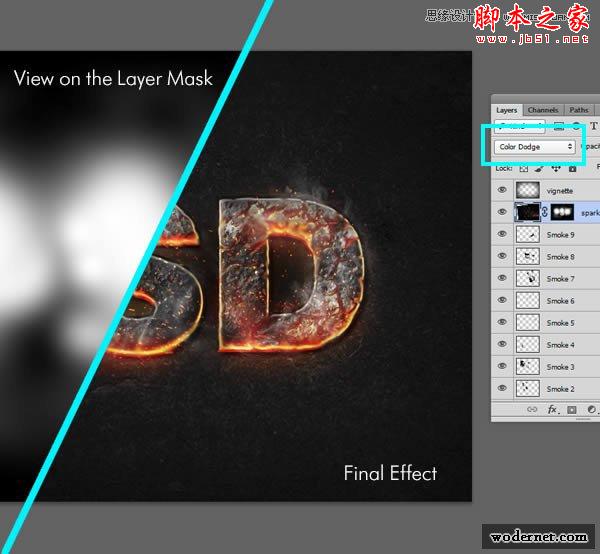
17、下面你可以看到图层蒙版(左)涂抹最终的效果(右)要查看图层蒙版ALT+单击其缩略图上。

图17
最终效果:

加载全部内容