Photoshop设计制作绿色荧光字效果教程
软件云 人气:0
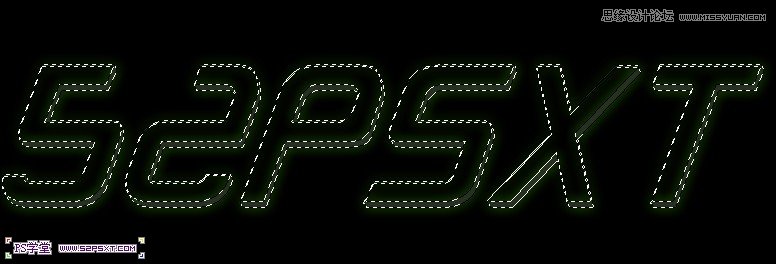
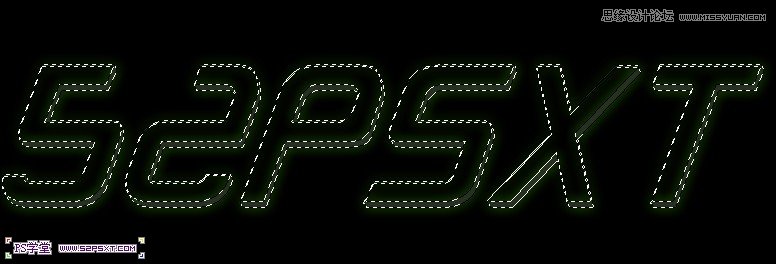
效果图:

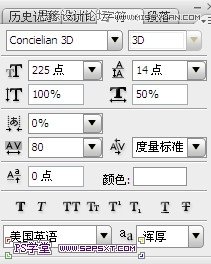
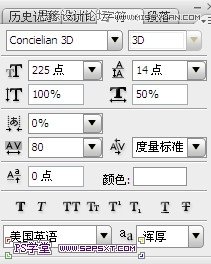
1.新建830*500大小的文档,编辑填充黑色。用字体Concielian 3D打上“MISSYUAN”(字体素材提供)。













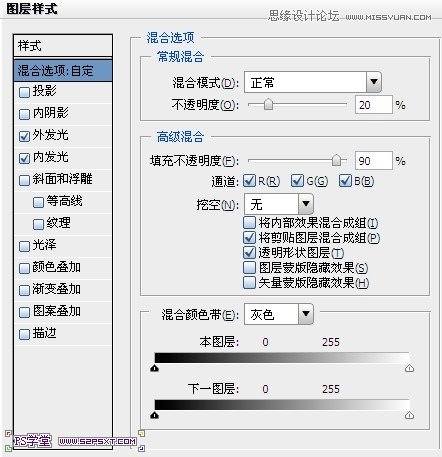
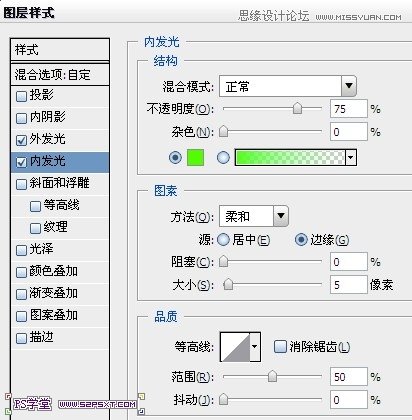
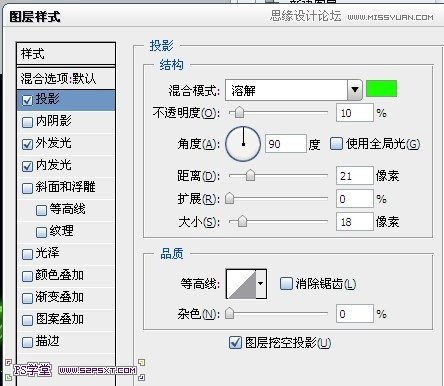
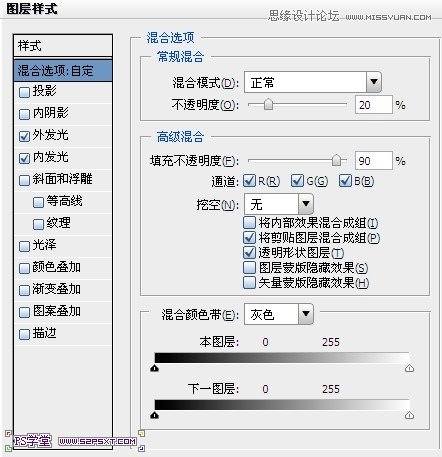
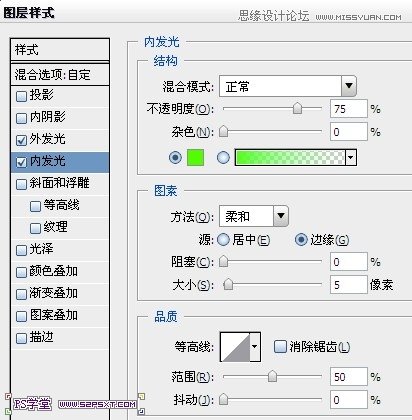
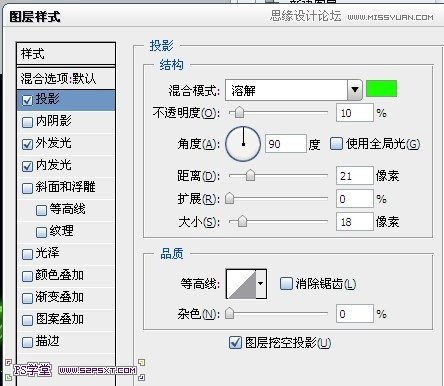
来到描边图层,添加图层样式投影,设置如下:



1.新建830*500大小的文档,编辑填充黑色。用字体Concielian 3D打上“MISSYUAN”(字体素材提供)。













来到描边图层,添加图层样式投影,设置如下:


加载全部内容