Photoshop打造可爱水晶字体
软件云 人气:0
在这个PS教程中,我们只要用混合样式就能做出这种可爱的字体效果来,我们也提供了源文件下载。 最终效果图:
 第一步:
第一步:
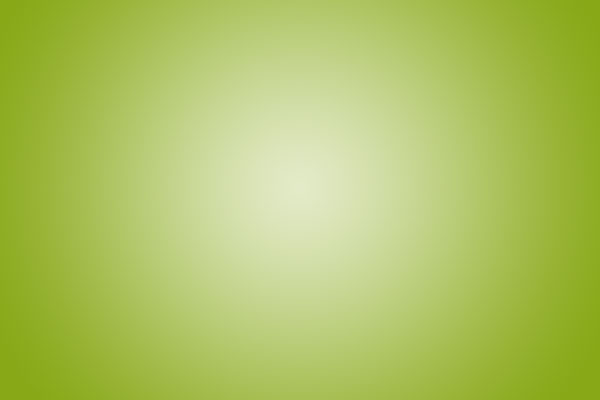
新建一个文档,大小为:600X400像素,然后使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉。

然后输入字母,这里就用我自己的网站名,我这里使用的是Cooper Std字体,不知道这个字体是不是默认的。大家也可以用其他字体代替。

第二步:
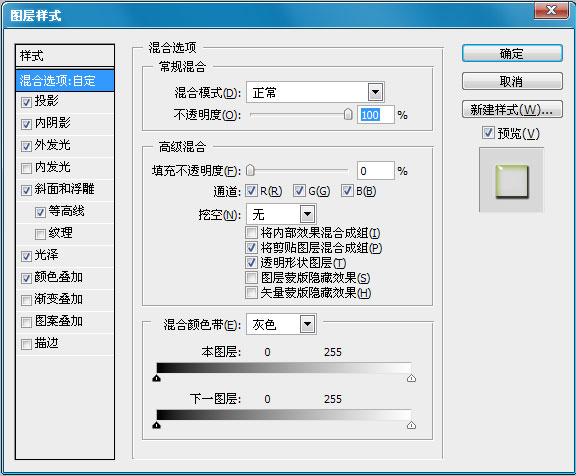
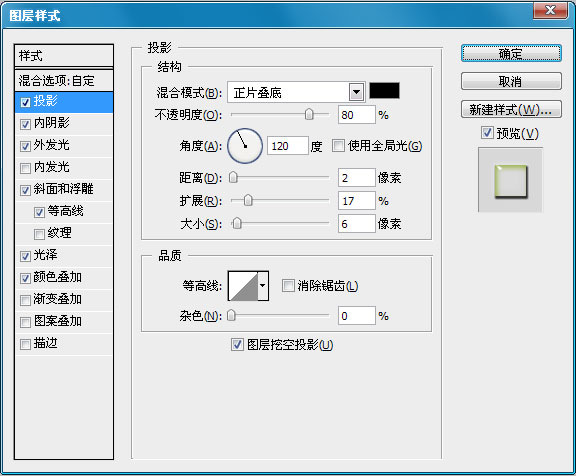
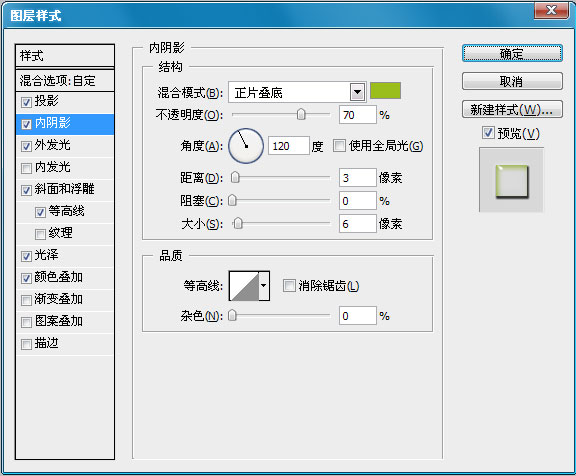
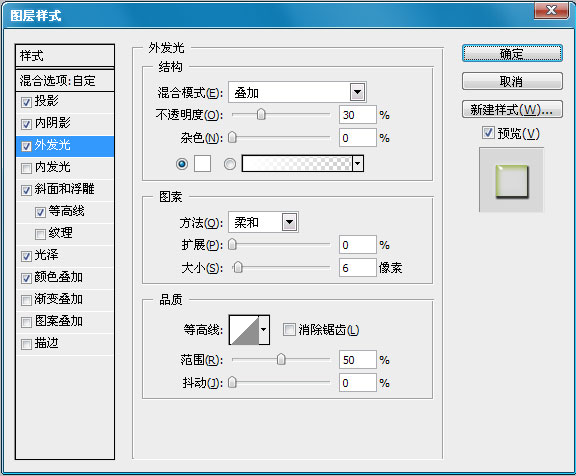
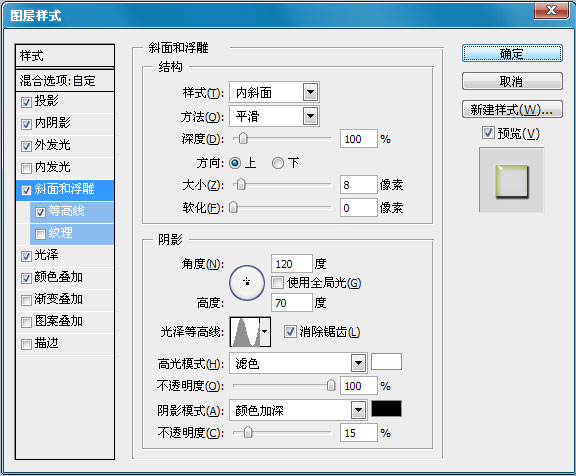
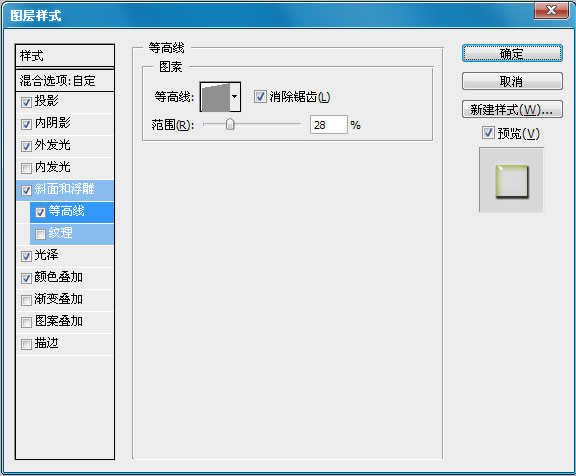
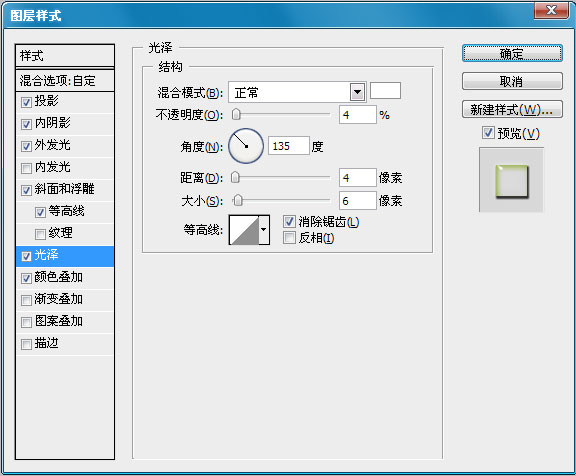
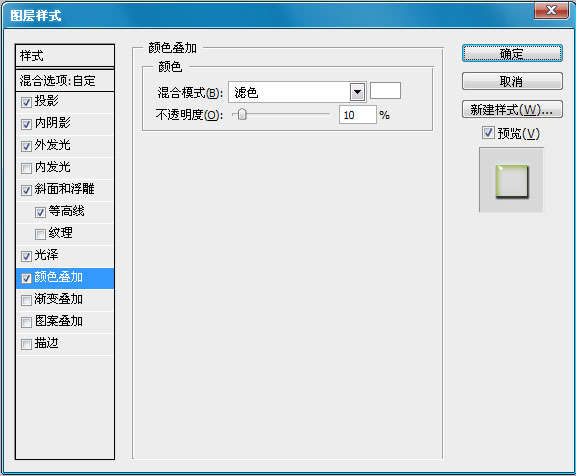
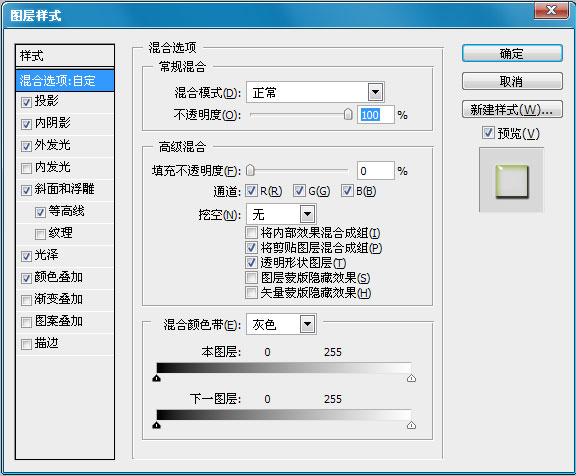
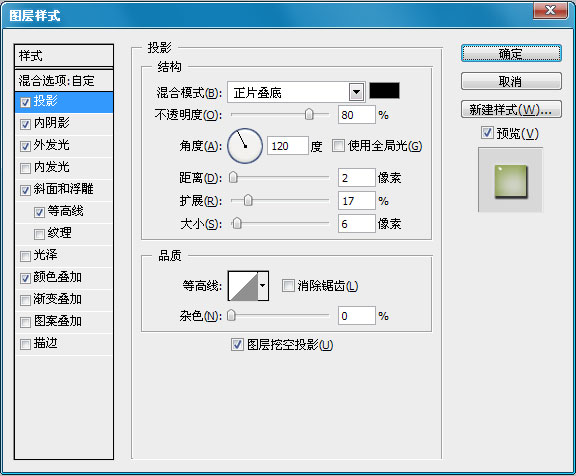
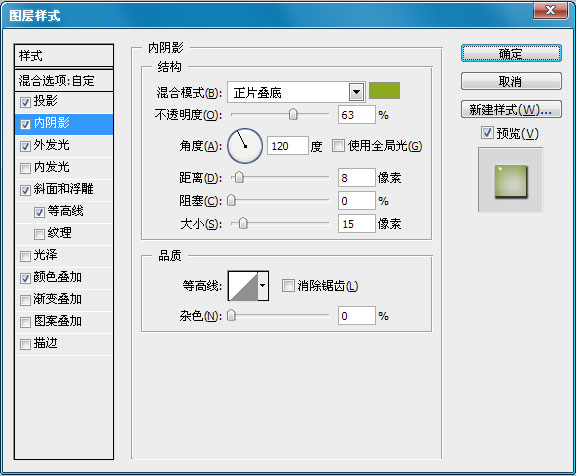
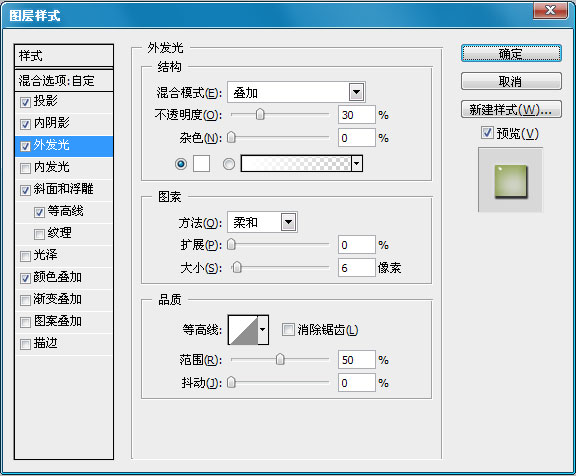
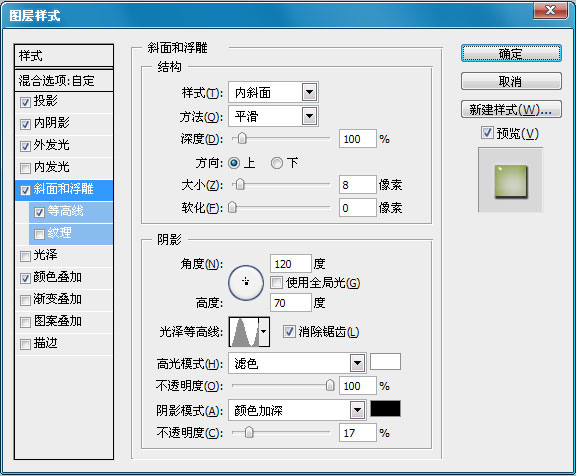
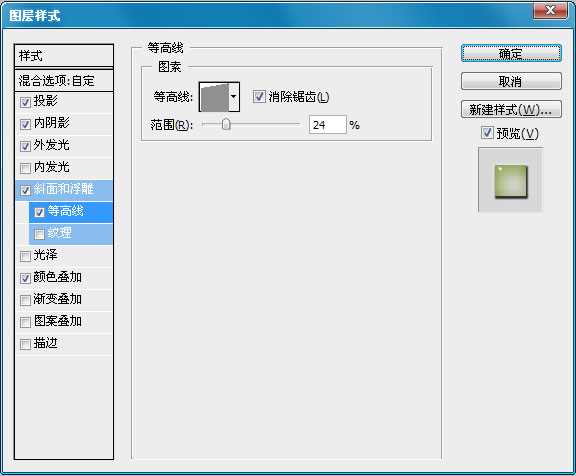
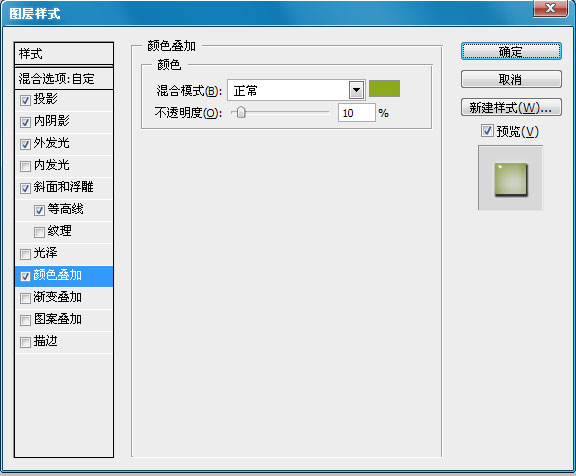
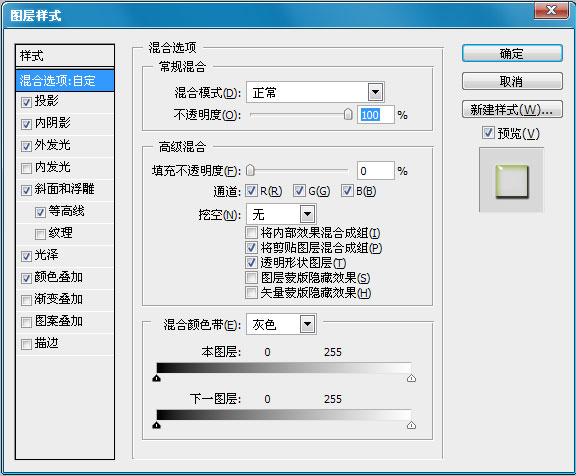
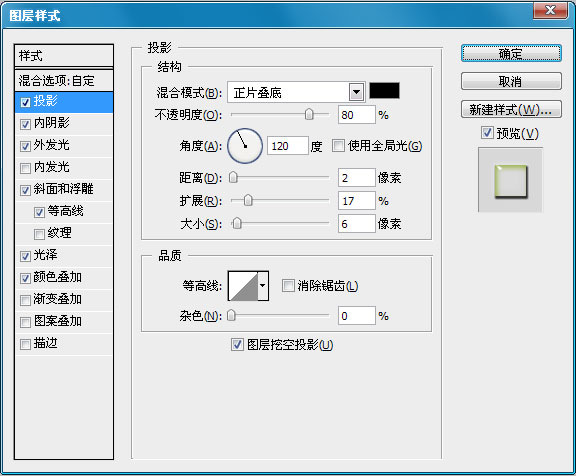
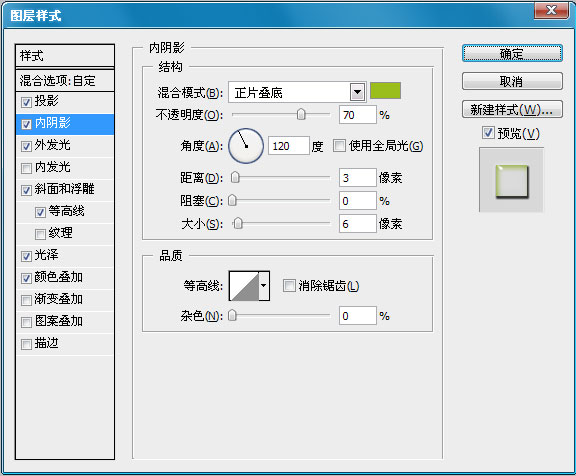
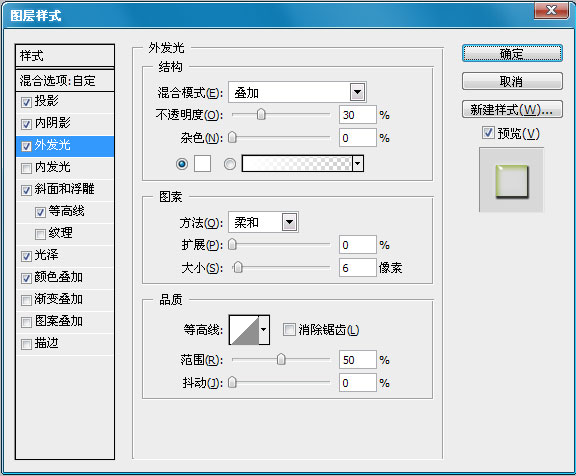
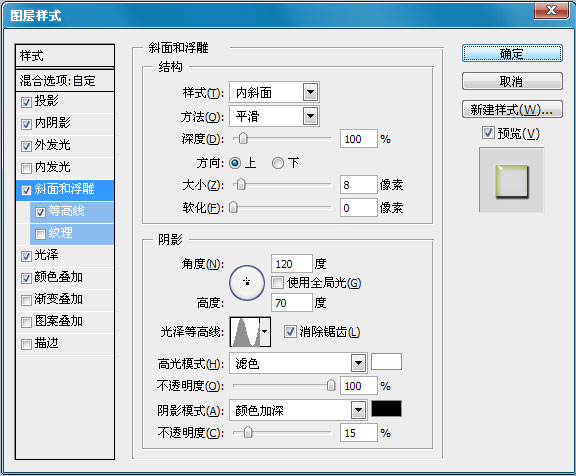
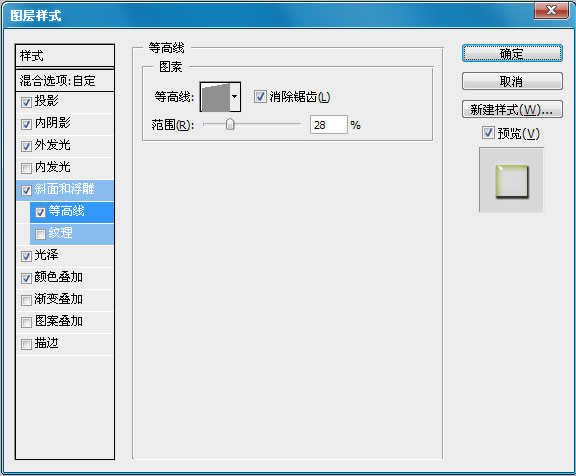
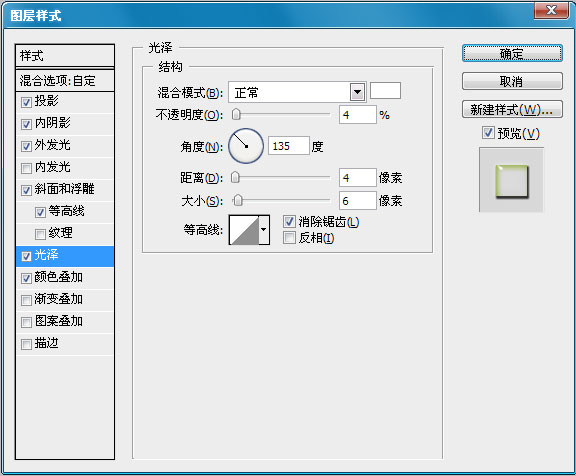
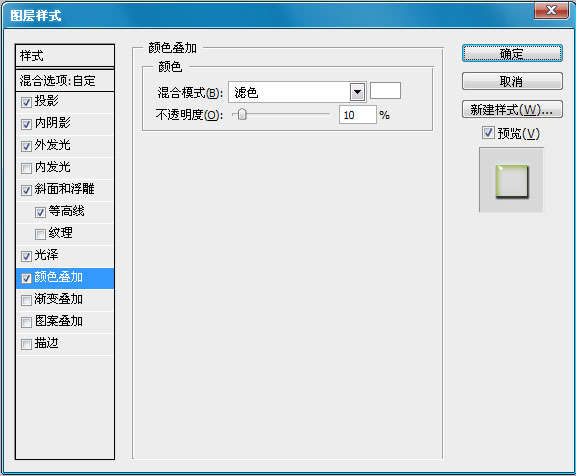
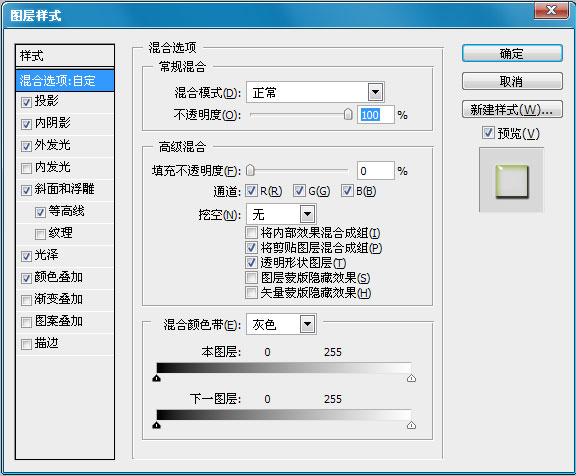
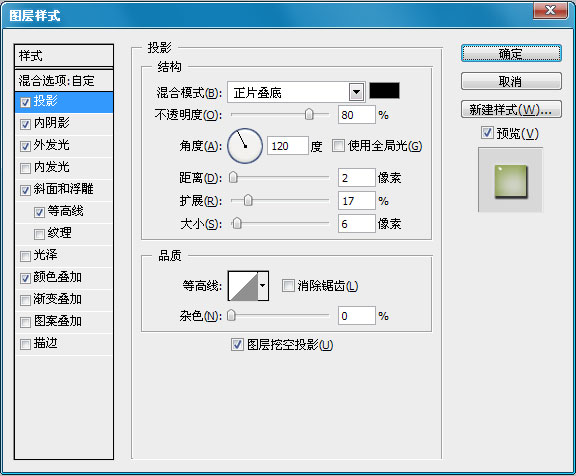
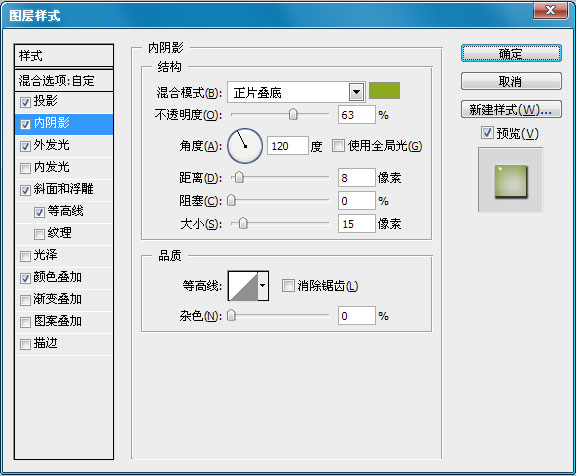
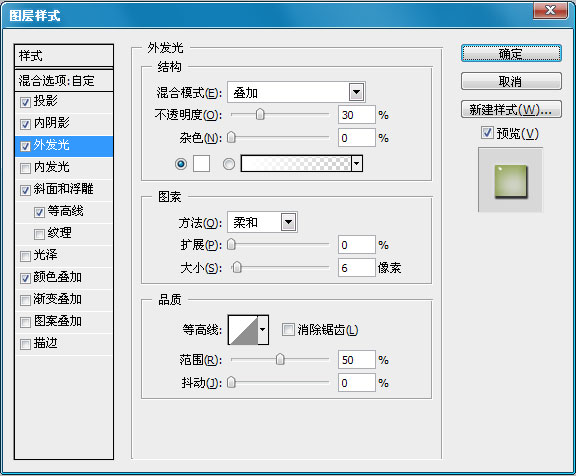
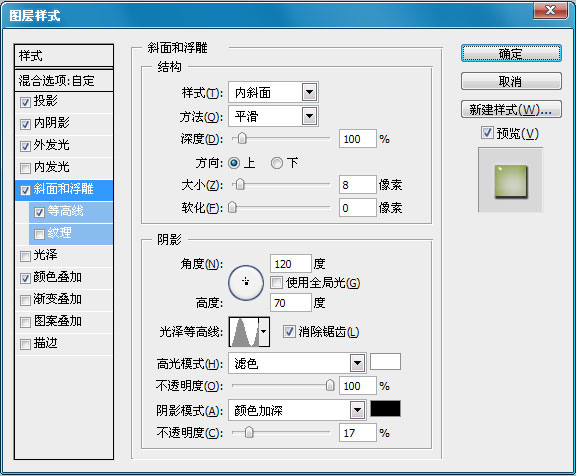
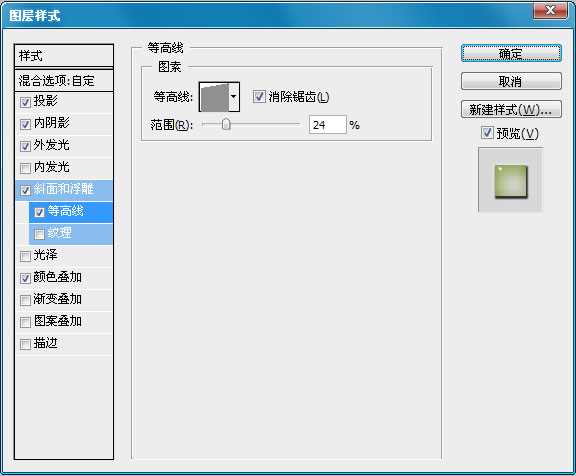
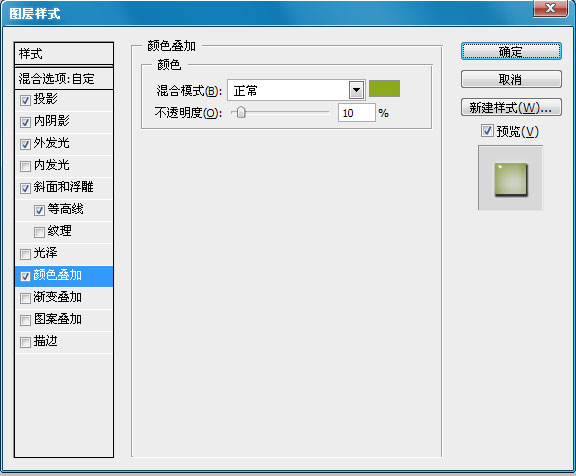
输入字母后设置他的填充为0。现在我们开始做。这里是重点,根据下面的图设置图层混合样式就可以做出第一个效果来。









第三步:
现在我们做第二个效果:
按照从上面第二部设置混合样式开始。







最终效果图:

源文件下载
转自:http://www.pspsd.com/
 第一步:
第一步: 新建一个文档,大小为:600X400像素,然后使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉。

然后输入字母,这里就用我自己的网站名,我这里使用的是Cooper Std字体,不知道这个字体是不是默认的。大家也可以用其他字体代替。

第二步:
输入字母后设置他的填充为0。现在我们开始做。这里是重点,根据下面的图设置图层混合样式就可以做出第一个效果来。









第三步:
现在我们做第二个效果:
按照从上面第二部设置混合样式开始。







最终效果图:

源文件下载
转自:http://www.pspsd.com/
加载全部内容