PS制作个性浏览器图标 的方法
软件云 人气:0本章教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤,最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法。
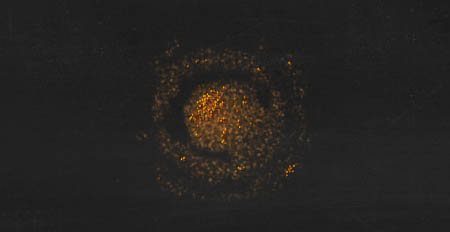
最终效果

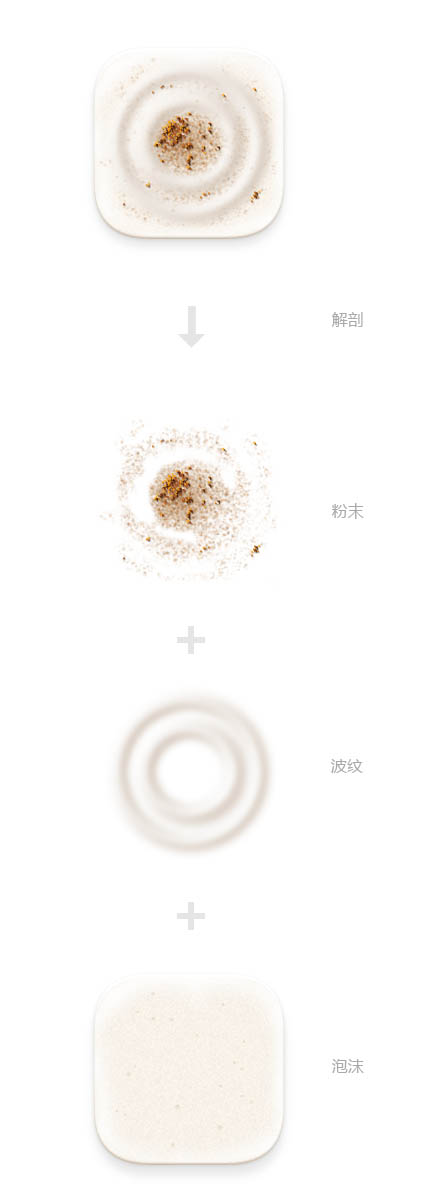
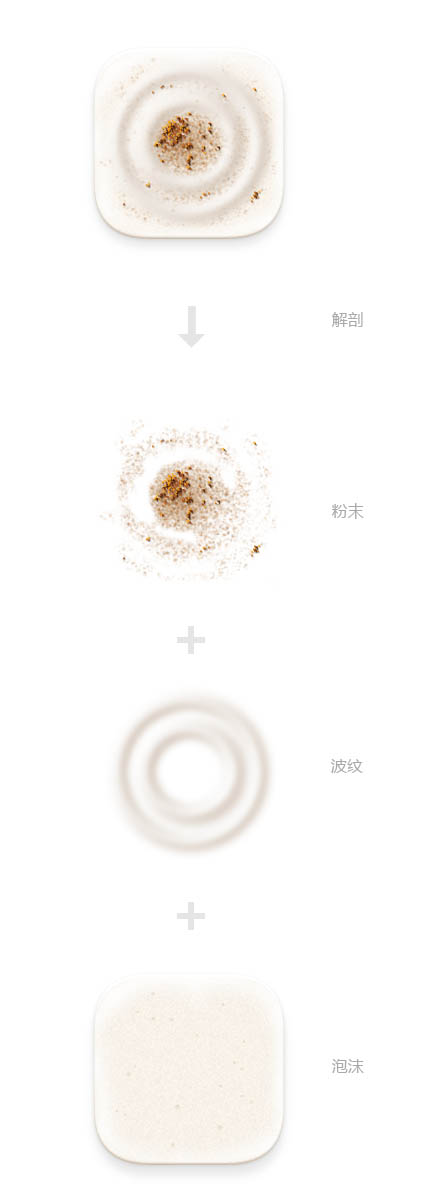
分解图:

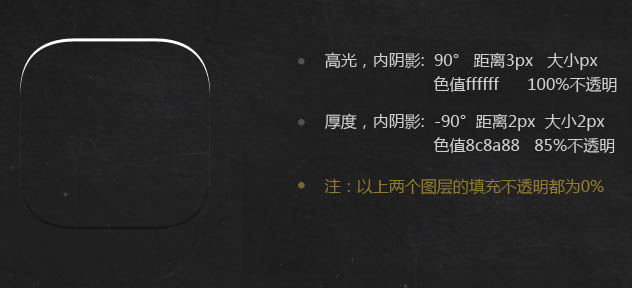
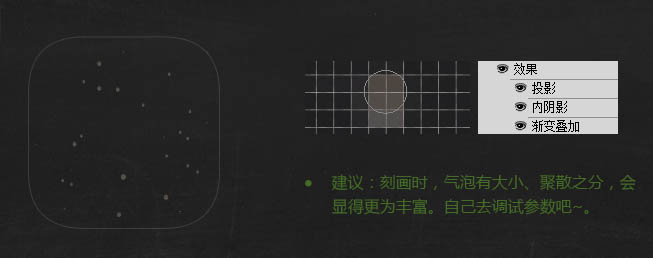
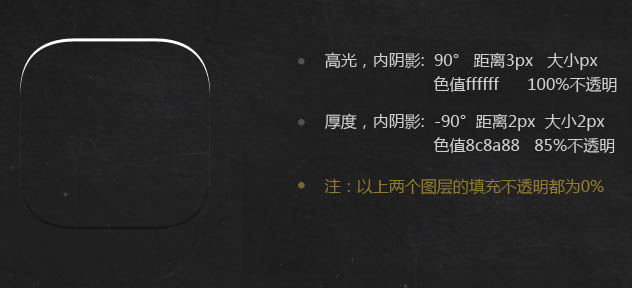
1、泡沫制作:




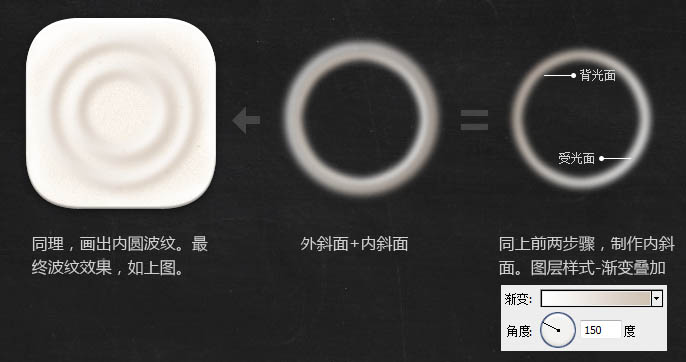
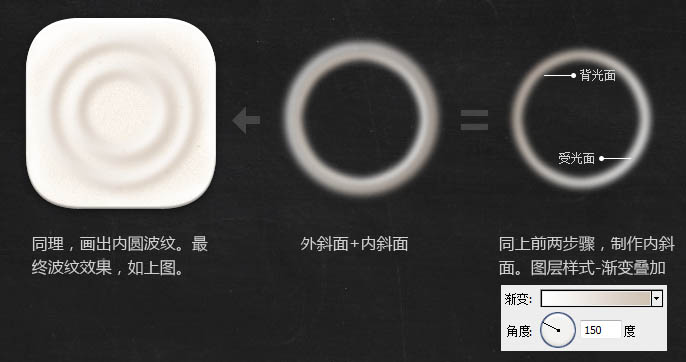
2、波纹制作:


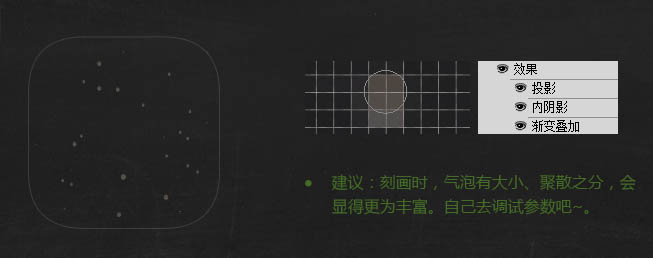
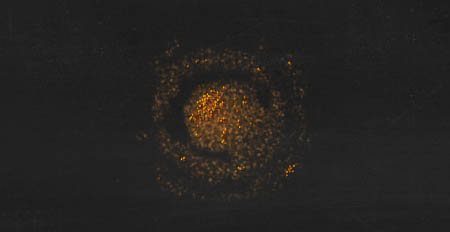
3、粉末制作(点这里下载粒子笔刷):


最后调整了一下图层顺序,如下:

最终效果:

加载全部内容
本章教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤,最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法。
最终效果

分解图:

1、泡沫制作:




2、波纹制作:


3、粉末制作(点这里下载粒子笔刷):


最后调整了一下图层顺序,如下:

最终效果:

加载全部内容