Photoshop打造非常可爱的水晶光斑背景
汤汤 人气:0
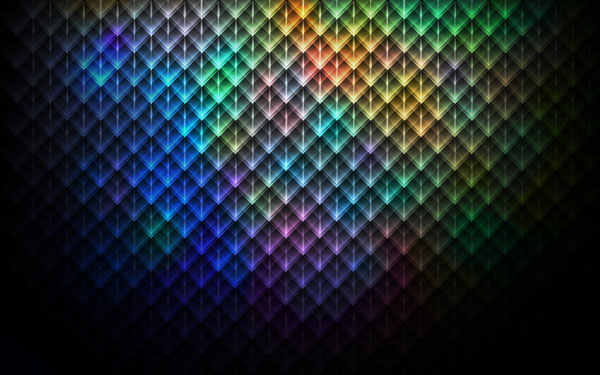
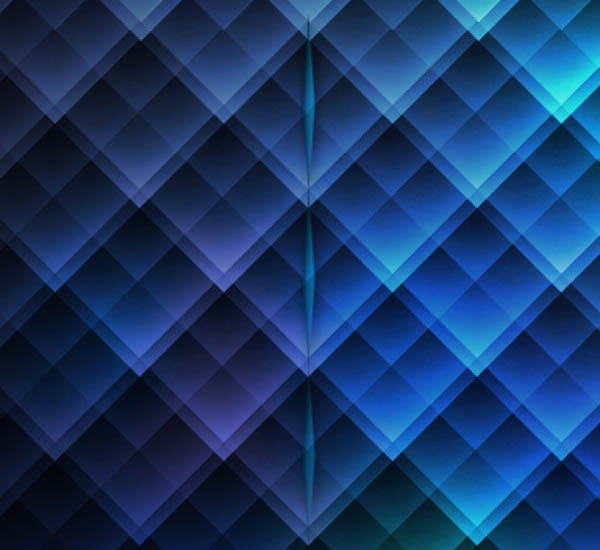
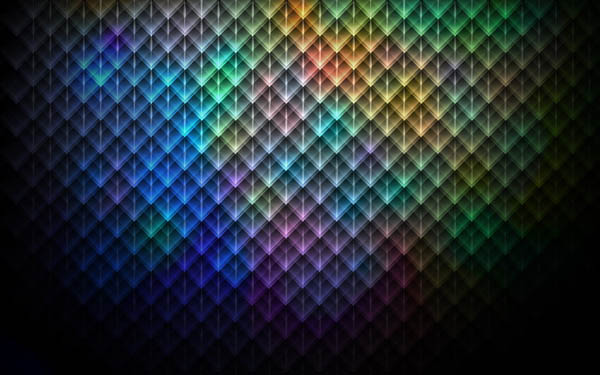
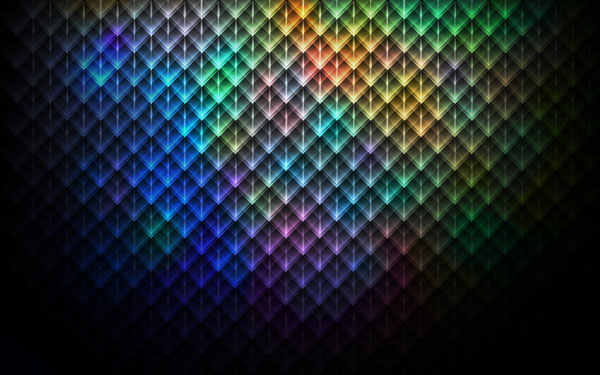
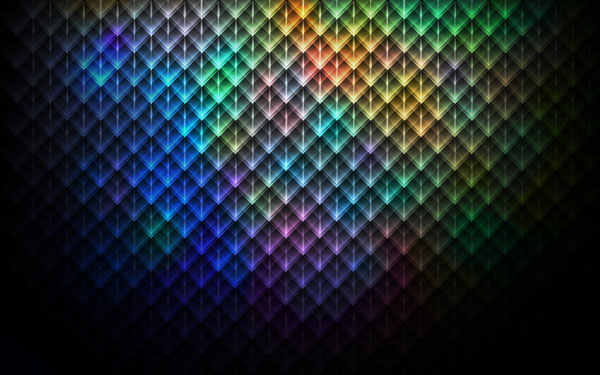
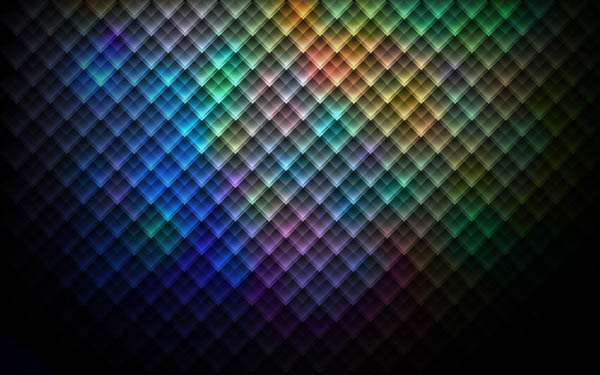
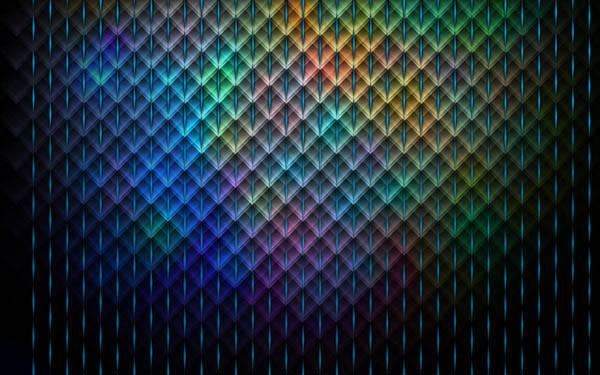
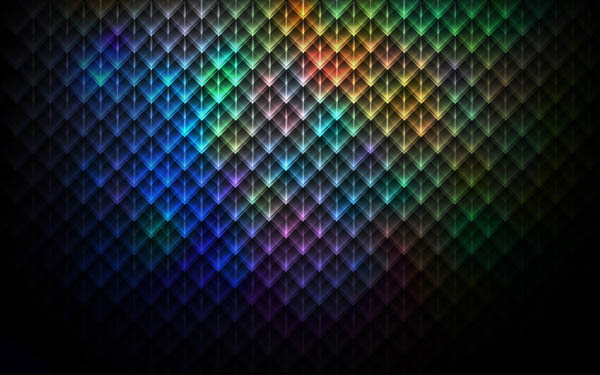
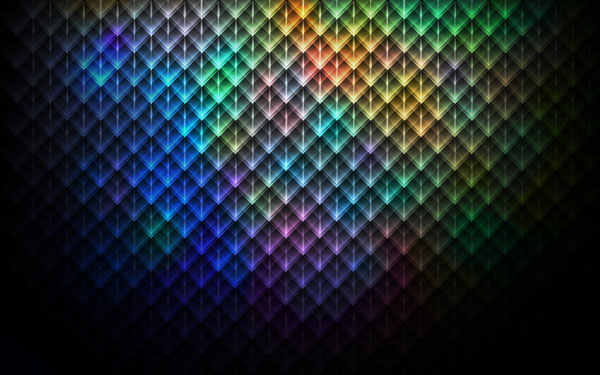
最终效果

1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。

2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。

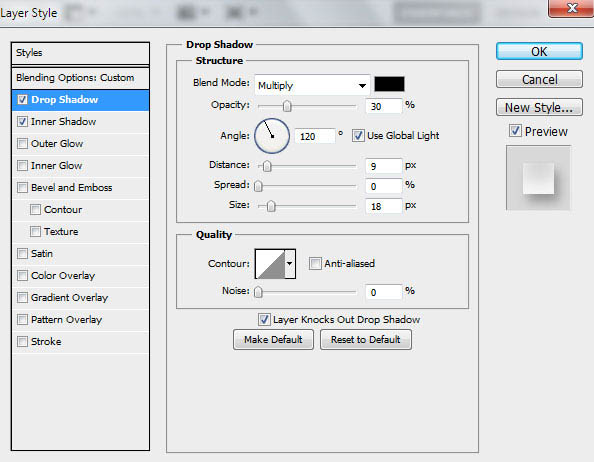
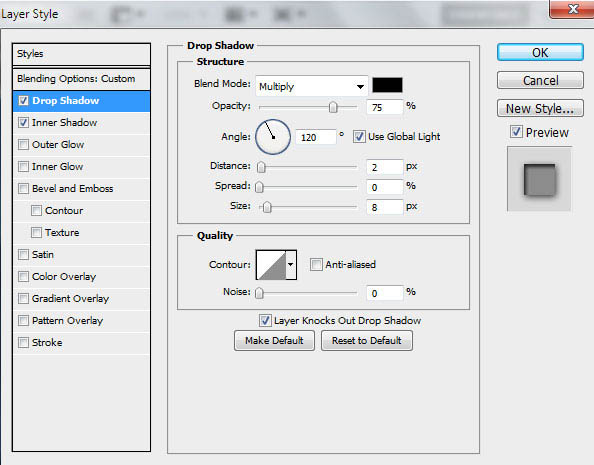
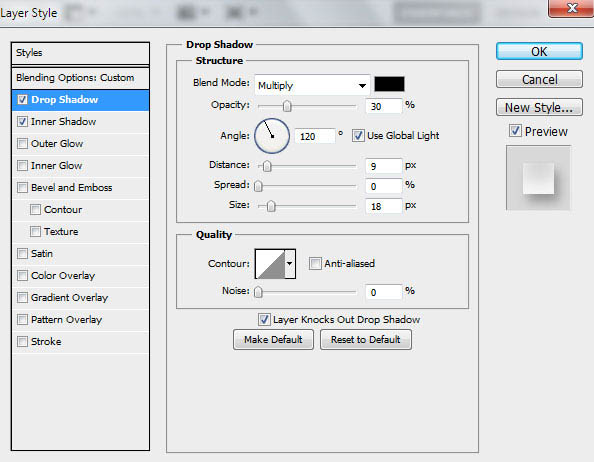
3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。

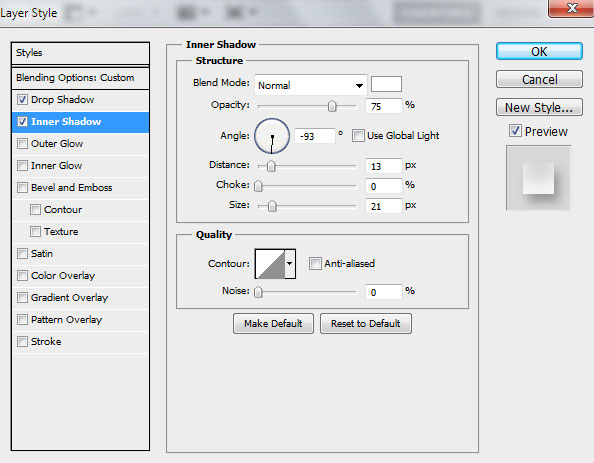
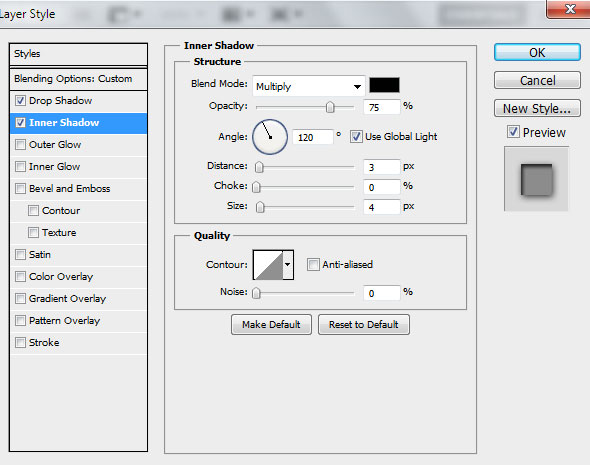
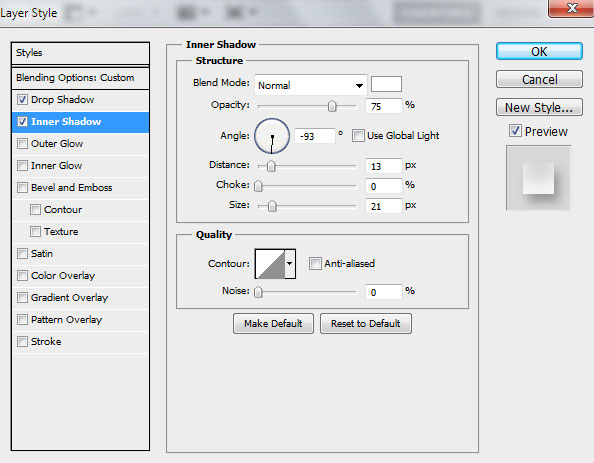
4、添加内阴影。


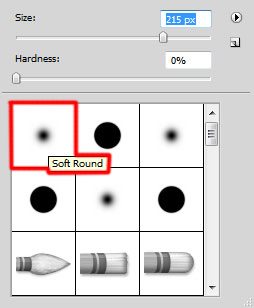
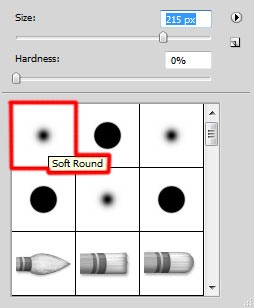
5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。

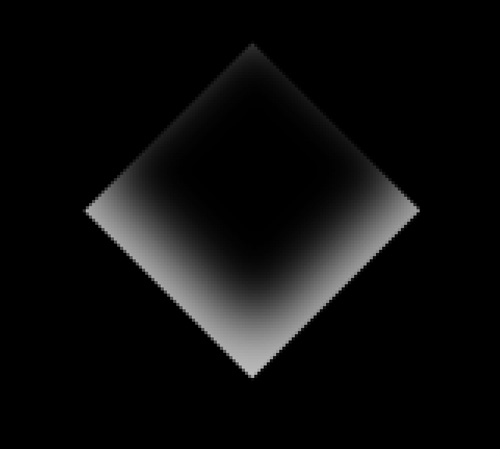
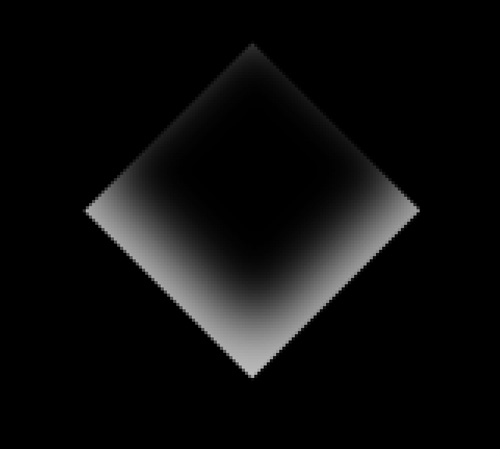
6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。

7、设置这一层的透明度为30%。

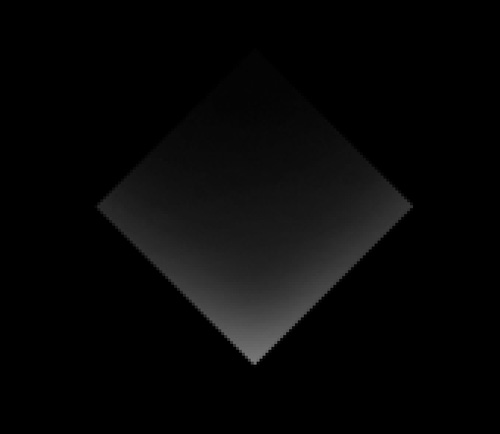
8、我们就得到了下图的效果。

9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。

10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。

11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。

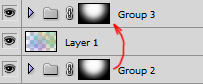
12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。

13、我们还需要继续添加,这次向下移动一个位移。

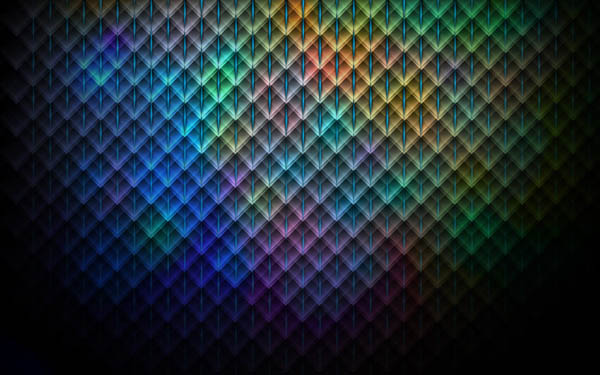
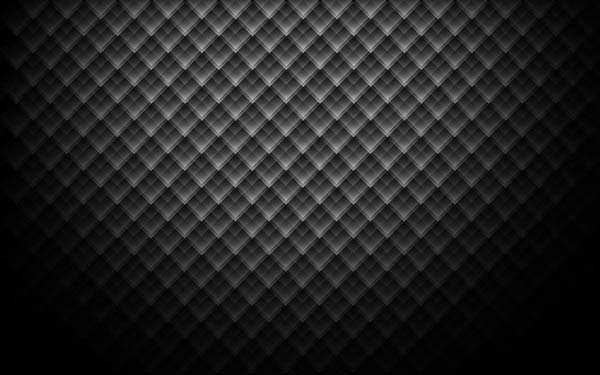
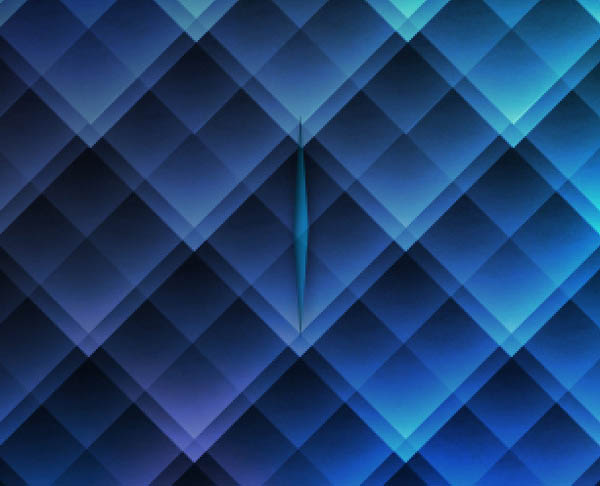
14、我们就得到了下图的效果。

15、用这种方式把菱形填满整个画布。

16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。

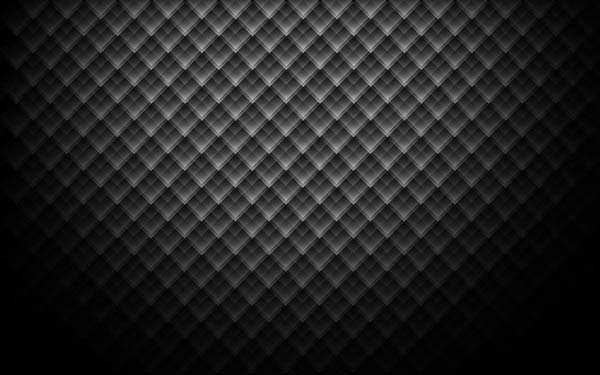
17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。

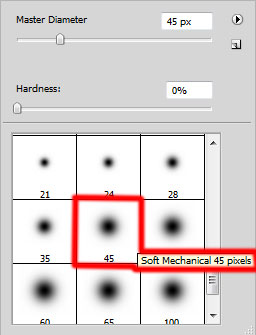
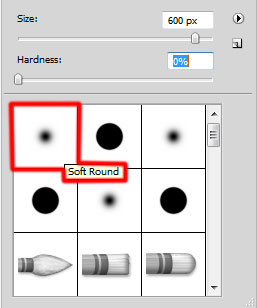
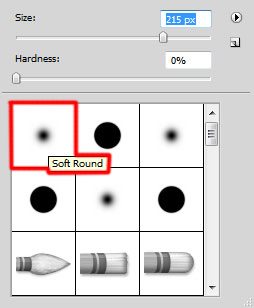
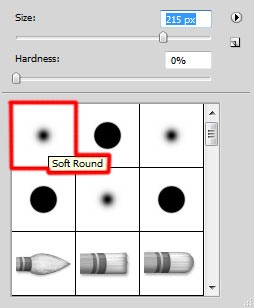
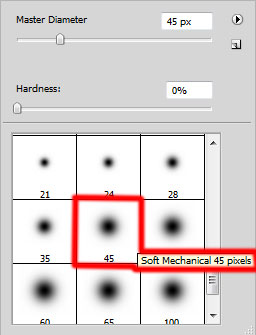
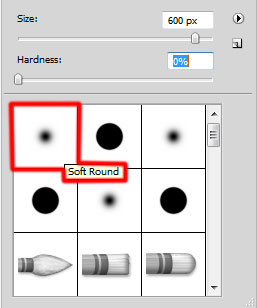
18、设置这一层的混合模式为亮光。创建一个新层,改变这层的混合模式为亮光。从笔刷工具(B)中选择下图所示的柔软笔刷。

19、接下来从Swatches panel里用任意颜色涂抹画布。

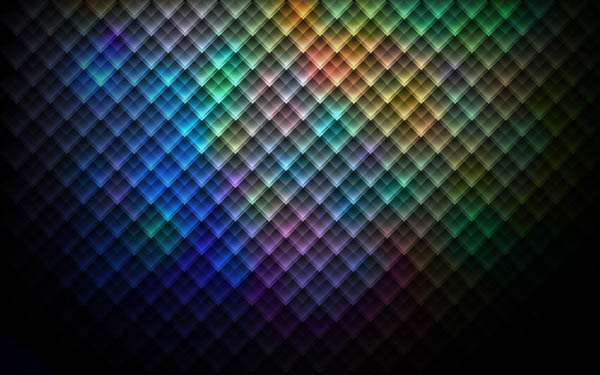
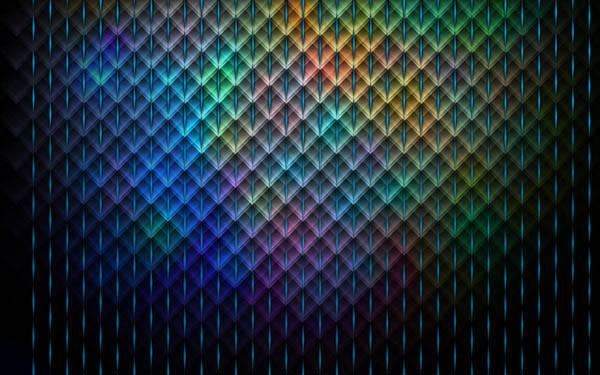
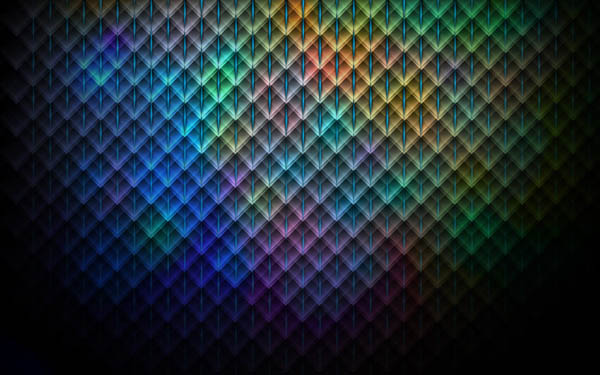
20、我们就得到了下图的效果。

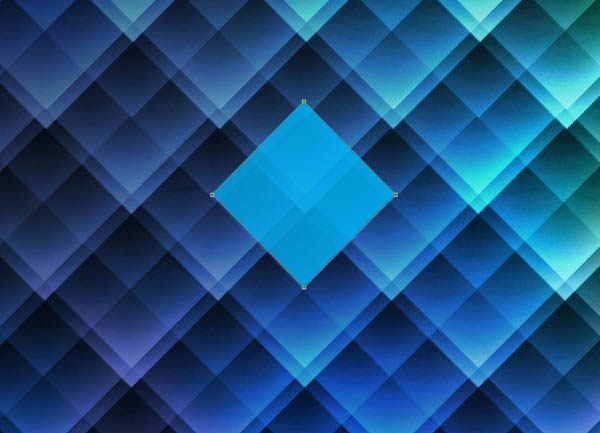
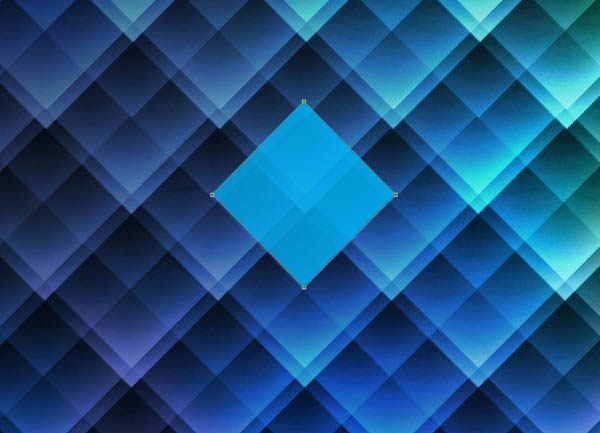
21、接下来我们需要画另一个元素。首先使用矩形工具(U)来画一个正方形,颜色为# 00AEEF,然后应用自由变换(Ctrl + T)旋转方形,如下图。

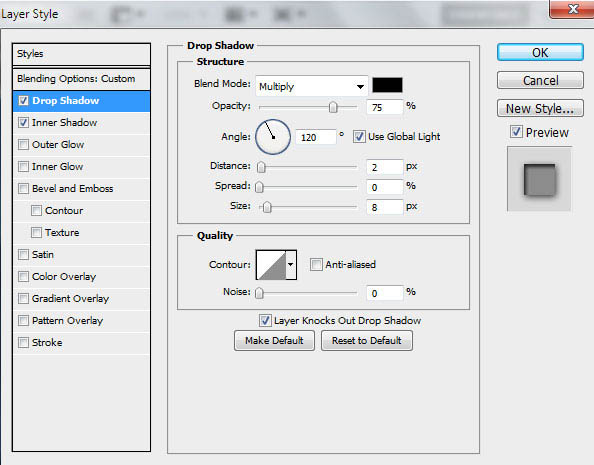
22、设置这层的填充为60%,点击添加图层样式图标,选择投影。

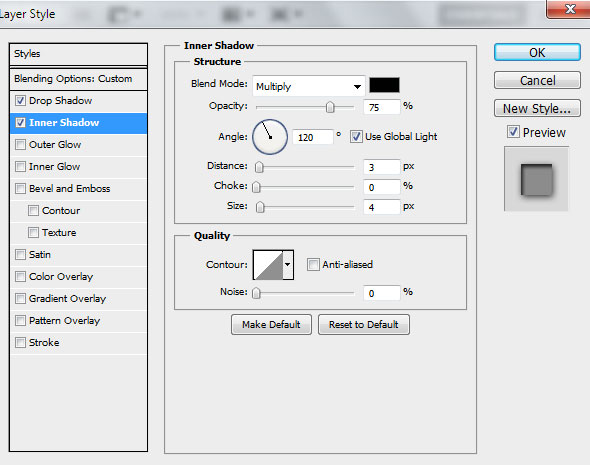
23、添加内阴影。

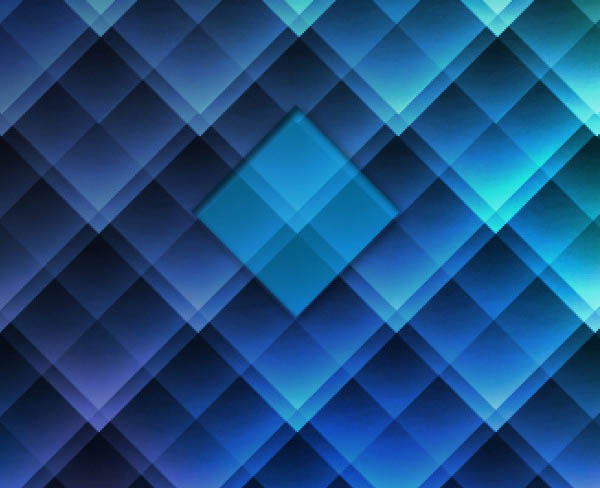
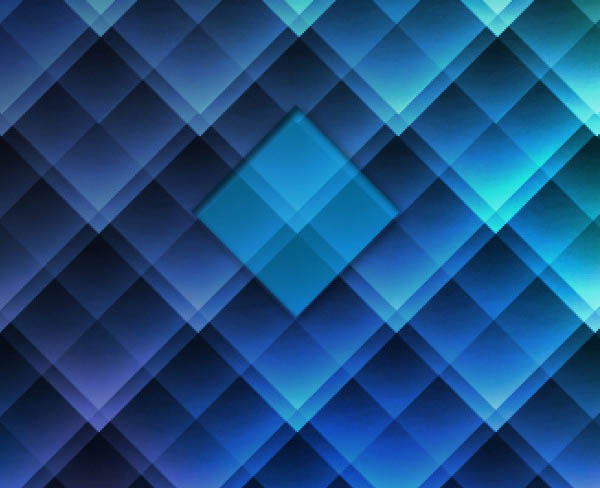
24、我们就得到了下图所示的效果。

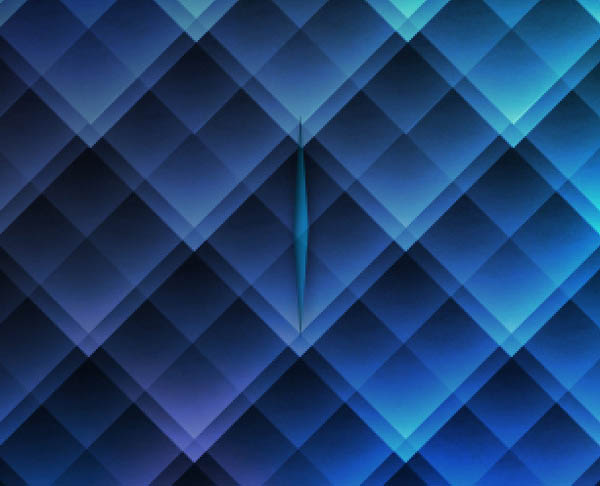
25、使用自由变换(Ctrl + T)命令,按下图缩放形状。

26、同样复制多个这样的形状。然后选择自由变换(Ctrl + T)命令按下图放置副本。

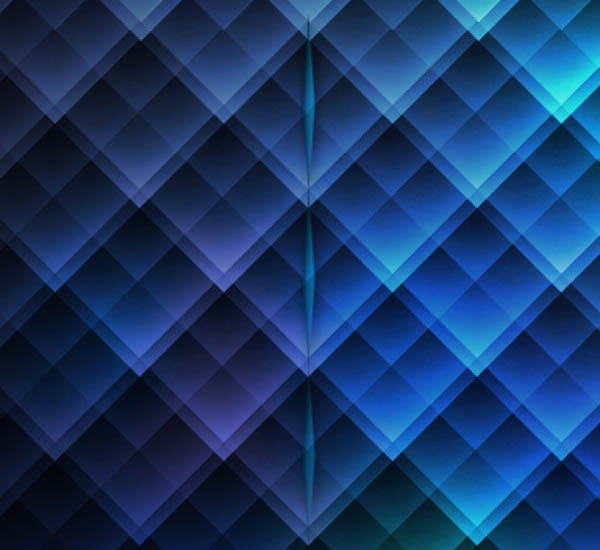
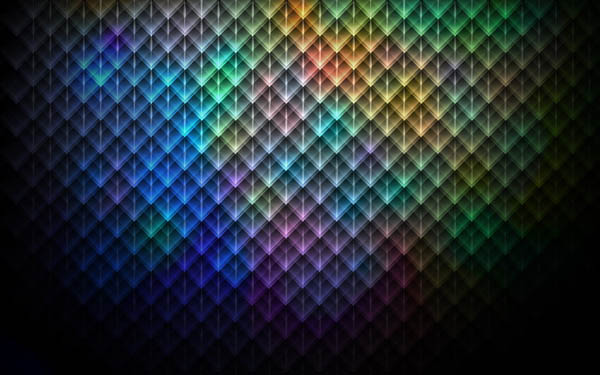
27、我们就得到了下图所示的效果。

28、合并最近创作的所有图层,按CTRL + Alt拖动之前的蒙版到这个图层组里。

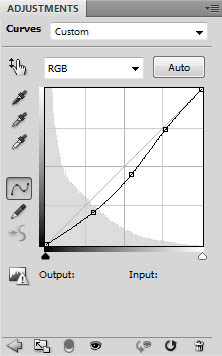
29、我们就得到了下图所示的效果。

30、选择图层组,按Ctrl + E向下合并。设置这层的混合模式为线性减淡。

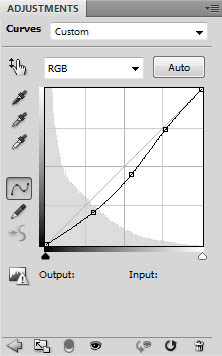
31、点击创建新的填充或调整层,选择曲线,调整曲线的形状稍作颜色更正。

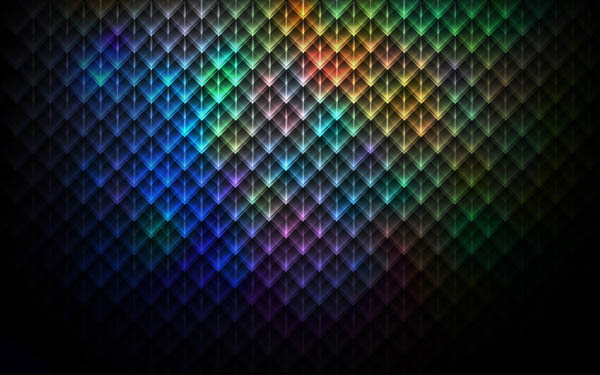
32、我们就得到了下图所示的效果。

33、创建一个新层,选择柔软的圆形白色笔刷,设置不透明度到30%。

34、使用这个笔刷在画布上涂抹,如图所示。

设置这一层的混合模式为叠加。完成最终效果。


1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。

2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。

3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。

4、添加内阴影。


5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。

6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。

7、设置这一层的透明度为30%。

8、我们就得到了下图的效果。

9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。

10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。

11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。

12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。

13、我们还需要继续添加,这次向下移动一个位移。

14、我们就得到了下图的效果。

15、用这种方式把菱形填满整个画布。

16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。

17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。

18、设置这一层的混合模式为亮光。创建一个新层,改变这层的混合模式为亮光。从笔刷工具(B)中选择下图所示的柔软笔刷。

19、接下来从Swatches panel里用任意颜色涂抹画布。

20、我们就得到了下图的效果。

21、接下来我们需要画另一个元素。首先使用矩形工具(U)来画一个正方形,颜色为# 00AEEF,然后应用自由变换(Ctrl + T)旋转方形,如下图。

22、设置这层的填充为60%,点击添加图层样式图标,选择投影。

23、添加内阴影。

24、我们就得到了下图所示的效果。

25、使用自由变换(Ctrl + T)命令,按下图缩放形状。

26、同样复制多个这样的形状。然后选择自由变换(Ctrl + T)命令按下图放置副本。

27、我们就得到了下图所示的效果。

28、合并最近创作的所有图层,按CTRL + Alt拖动之前的蒙版到这个图层组里。

29、我们就得到了下图所示的效果。

30、选择图层组,按Ctrl + E向下合并。设置这层的混合模式为线性减淡。

31、点击创建新的填充或调整层,选择曲线,调整曲线的形状稍作颜色更正。

32、我们就得到了下图所示的效果。

33、创建一个新层,选择柔软的圆形白色笔刷,设置不透明度到30%。

34、使用这个笔刷在画布上涂抹,如图所示。

设置这一层的混合模式为叠加。完成最终效果。

加载全部内容