Photoshop 可爱的卡通女孩头像表情
Sener 人气:0
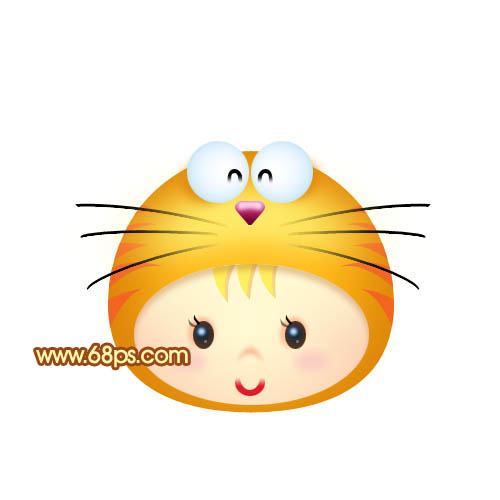
最终效果

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图1>

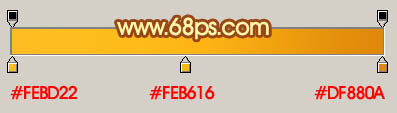
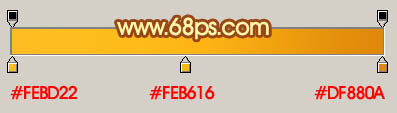
<图2>

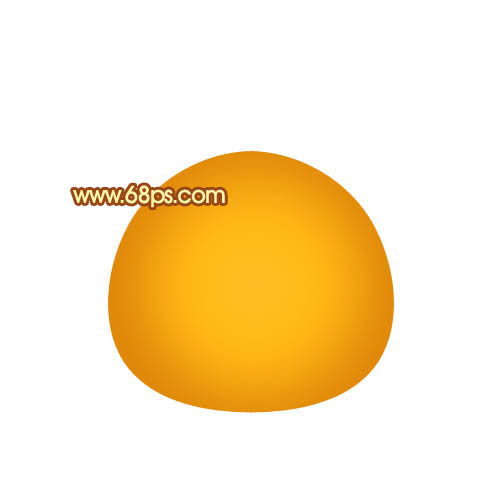
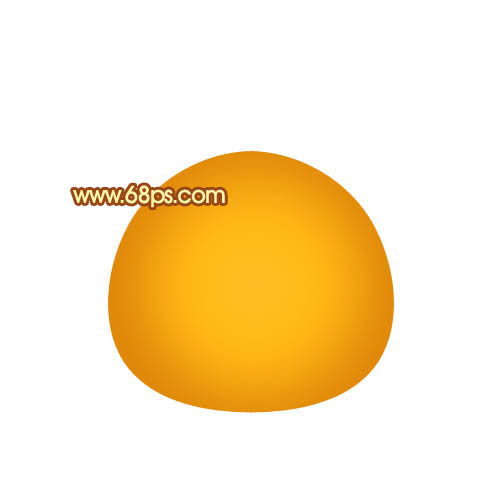
<图3> 2、新建一个图层,用钢笔勾出图4所示的选区,填充黑色,取消选区后再调出“脸轮廓”选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图5。

<图4>

<图5>
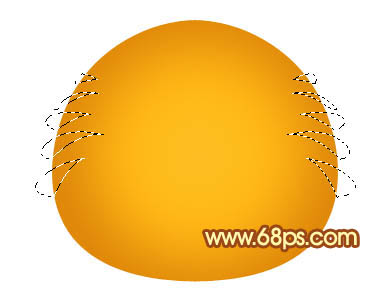
3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEE865,取消选区后按Ctrl + J 复制一层,效果如图7。

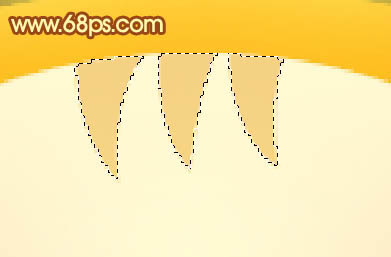
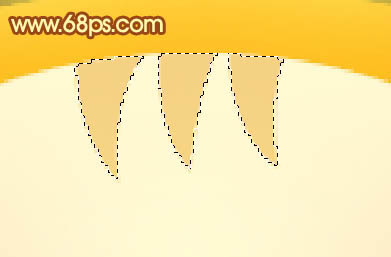
<图6>

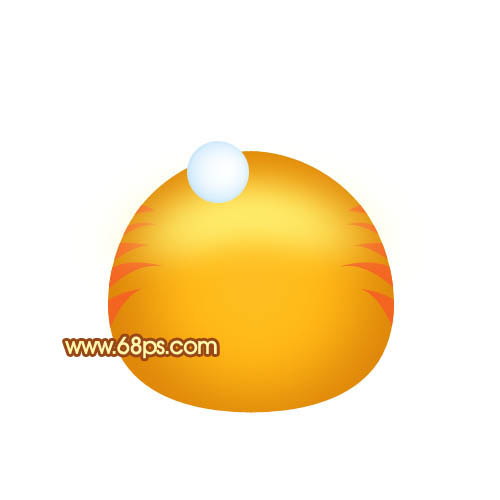
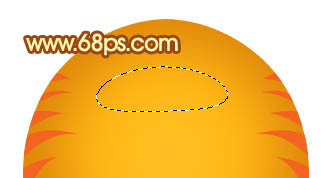
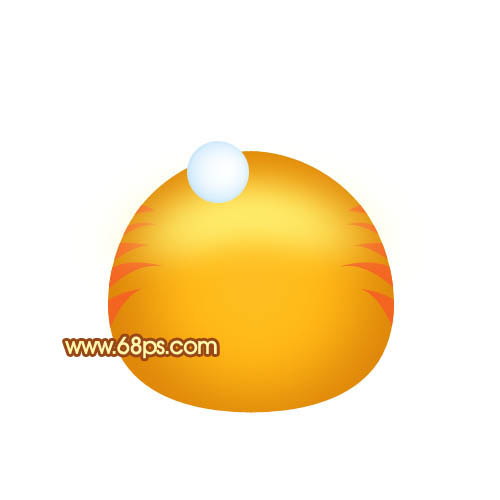
<图7> 4、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,如图8。选择渐变工具,颜色设置如图9,拉出图10所示的径向渐变。

<图8>

<图9>

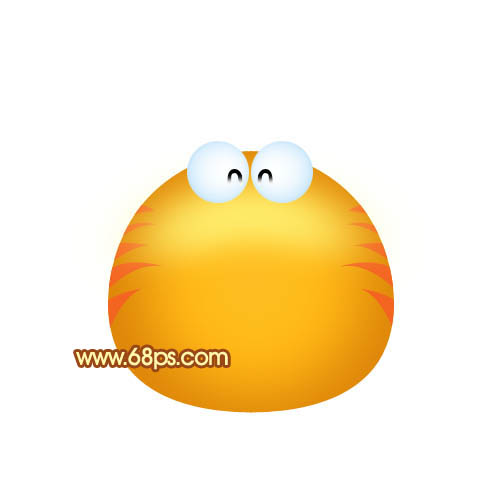
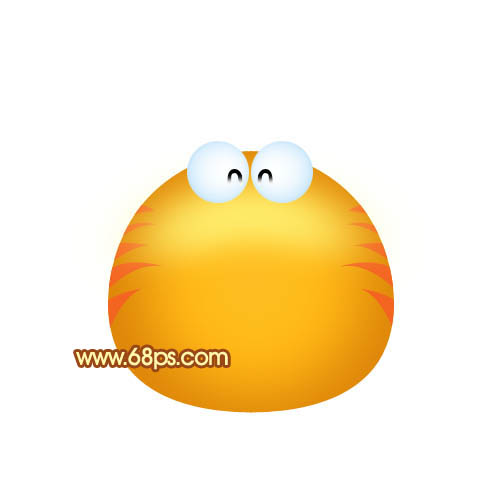
<图10> 5、新建一个图层,用钢笔勾出图11所示的选区,填充黑色,底部用白色画笔涂点白色。另一只眼珠部分的制作方法相同,效果如图12。

<图11>

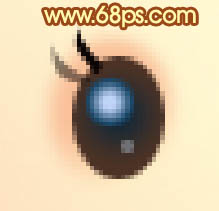
<图12>
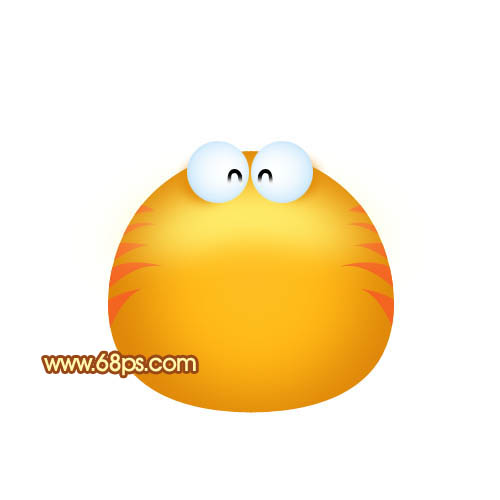
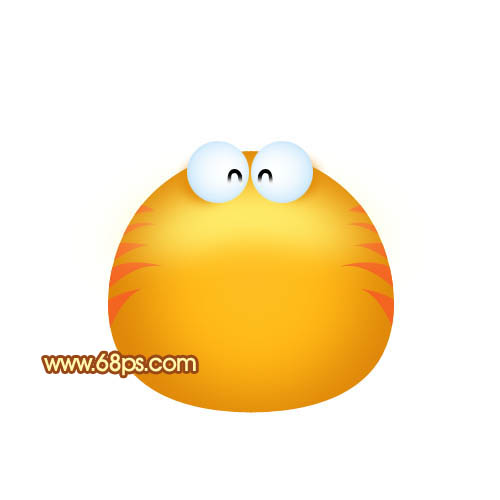
6、简单的给眼珠加点投影,效果如下图。

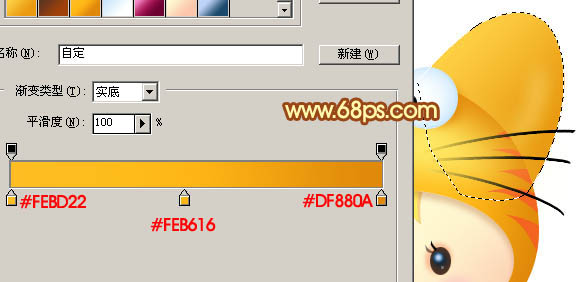
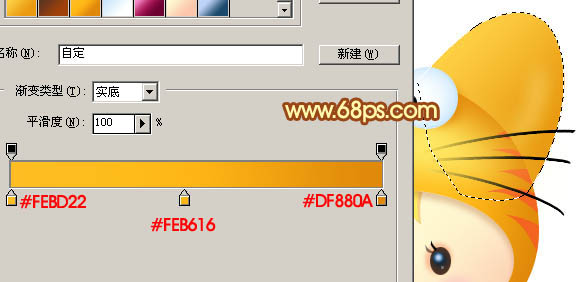
<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,并拉上右边所示的线性渐变色。

<图14>
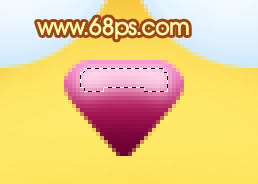
8、新建一个图层,用钢笔勾出图15所示的选区,按Ctrl + Alt + D 羽化1个像素后填充颜色:#FDD0E7。

<图15>
9、用钢笔勾几条路径,然后描边黑色作为胡子,顶端适当用橡皮工具涂掉一点。

<图16> 10、新建一个图层,用椭圆选框工具拉上图17所示的椭圆选区,选择渐变工具,颜色设置如图18,拉出图19所示的径向渐变。

<图17>

<图18>

<图19>
11、选择减淡工具把刚才填充图形的顶部稍微加亮一点,效果如下图。

<图20> 12、新建一个图层,用钢笔勾出图21所示的选区,填充颜色#F6D484,填充后不要取消选区,新建一个图层填充颜色:#FFEF5F,取消选区后把图形适当往左上移几格,删除多出部分,效果如图22。

<图21>

<图22>
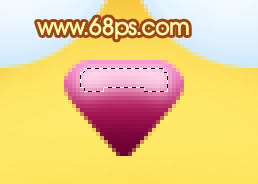
13、新建一个图层,用钢笔勾出图23所示的选区,羽化3个像素后填充深红色,取消选区后删除多出部分。

<图23>
14、新建一个图层,同上的方法制作眼睛及其它五官部分,如图24,25。

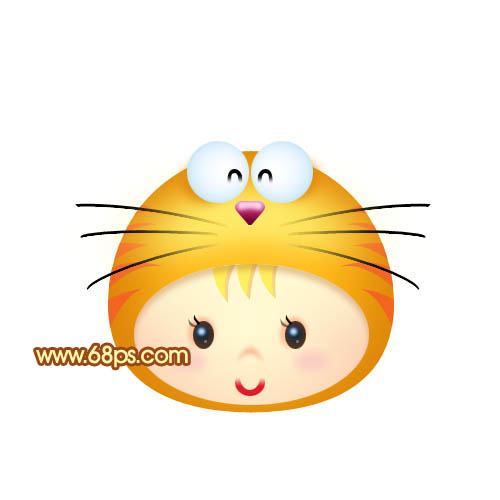
<图24>

<图25> 15、在背景图层上面新建一个图层,用钢笔勾出图26所示的选区,拉上左边所示的线性渐变色。

<图26>
16、新建一个图层,勾出内耳的选区,拉上暗红到黑色的线性渐变,效果如下图。

<图27>
17、新建一个图层,用钢笔勾出高光部分的选区,适当羽化5个像素后填充颜色:#FFF7AF,效果如图28。另一只耳朵的制作方法一样,效果如图29。

<图28>

<图29>
18、最后调整下细节,完成最终效果。

<图30>

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图1>

<图2>

<图3> 2、新建一个图层,用钢笔勾出图4所示的选区,填充黑色,取消选区后再调出“脸轮廓”选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图5。

<图4>

<图5>
3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEE865,取消选区后按Ctrl + J 复制一层,效果如图7。

<图6>

<图7> 4、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,如图8。选择渐变工具,颜色设置如图9,拉出图10所示的径向渐变。

<图8>

<图9>

<图10> 5、新建一个图层,用钢笔勾出图11所示的选区,填充黑色,底部用白色画笔涂点白色。另一只眼珠部分的制作方法相同,效果如图12。

<图11>

<图12>
6、简单的给眼珠加点投影,效果如下图。

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,并拉上右边所示的线性渐变色。

<图14>
8、新建一个图层,用钢笔勾出图15所示的选区,按Ctrl + Alt + D 羽化1个像素后填充颜色:#FDD0E7。

<图15>
9、用钢笔勾几条路径,然后描边黑色作为胡子,顶端适当用橡皮工具涂掉一点。

<图16> 10、新建一个图层,用椭圆选框工具拉上图17所示的椭圆选区,选择渐变工具,颜色设置如图18,拉出图19所示的径向渐变。

<图17>

<图18>

<图19>
11、选择减淡工具把刚才填充图形的顶部稍微加亮一点,效果如下图。

<图20> 12、新建一个图层,用钢笔勾出图21所示的选区,填充颜色#F6D484,填充后不要取消选区,新建一个图层填充颜色:#FFEF5F,取消选区后把图形适当往左上移几格,删除多出部分,效果如图22。

<图21>

<图22>
13、新建一个图层,用钢笔勾出图23所示的选区,羽化3个像素后填充深红色,取消选区后删除多出部分。

<图23>
14、新建一个图层,同上的方法制作眼睛及其它五官部分,如图24,25。

<图24>

<图25> 15、在背景图层上面新建一个图层,用钢笔勾出图26所示的选区,拉上左边所示的线性渐变色。

<图26>
16、新建一个图层,勾出内耳的选区,拉上暗红到黑色的线性渐变,效果如下图。

<图27>
17、新建一个图层,用钢笔勾出高光部分的选区,适当羽化5个像素后填充颜色:#FFF7AF,效果如图28。另一只耳朵的制作方法一样,效果如图29。

<图28>

<图29>
18、最后调整下细节,完成最终效果。

<图30>
加载全部内容