Photoshop 水晶风格苹果图标制作教程
sener 人气:0
最终效果

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层,用钢笔勾出苹果部分的选区,如图1。

<图1> 2、把选区填充深绿色:#2E8301,效果如下图。

<图2>
3、新建一个图层,选择椭圆选框工具,按住Shift键拉出图3所示的正圆选区,按Ctrl + ALt + D 羽化45个像素,填充颜色:#ECF43F,取消选区后,按Ctrl + Alt + G与前一图层编组,效果如图4。

<图3>

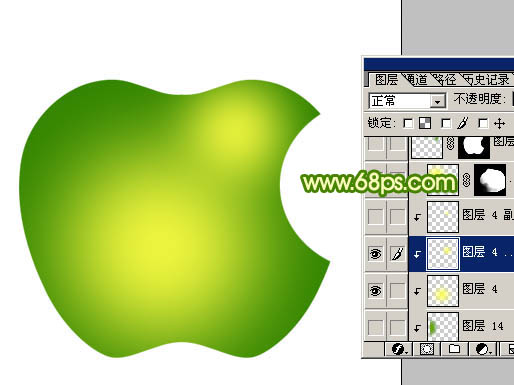
<图4> 4、把当前图层复制一层,适当把图形调整下大小和位置,效果如下图。

<图5>
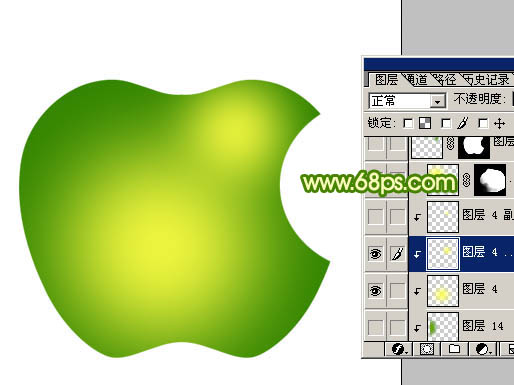
5、同样把高光部分复制一份,放到左上角,效果如下图。然后调出苹果的选区,往右下移几个像素,如图7,再给图层加上图层蒙版,效果如图8。

<图6>

<图7>

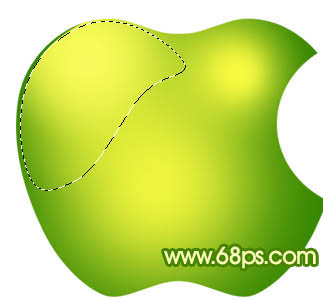
<图8> 6、新建一个图层,用钢笔勾出图9所示的路径,转为选区后填充颜色:#E9F23D,取消选区后加上图层蒙版,用黑白径向渐变拉出边角透明效果,如图10。

<图9>

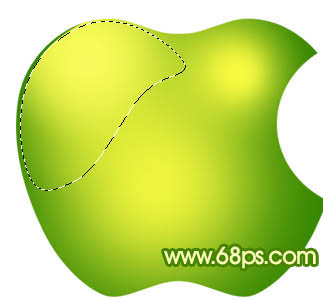
<图10> 7、载入当前图层选区,如图11,新建一个图层,执行:编辑 > 描边,数值为1,颜色为白色。确定后把图层不透明度改为:40%,加上图层蒙版,擦掉不需要的部分,效果如图12。

<图11>

<图12> 8、新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#77AF04。

<图13>
9、锁定图层后,用画笔涂上高光,效果如下图。

<图14>
10、适当调整一下边角部分的明暗度,效果如下图。

<图15> 11、叶子部分的制作方法相同,效果如下图。

<图16>

<图17>

<图18>
12、最后加上投影,再调整下细节,完成最终效果。

<图19>

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层,用钢笔勾出苹果部分的选区,如图1。

<图1> 2、把选区填充深绿色:#2E8301,效果如下图。

<图2>
3、新建一个图层,选择椭圆选框工具,按住Shift键拉出图3所示的正圆选区,按Ctrl + ALt + D 羽化45个像素,填充颜色:#ECF43F,取消选区后,按Ctrl + Alt + G与前一图层编组,效果如图4。

<图3>

<图4> 4、把当前图层复制一层,适当把图形调整下大小和位置,效果如下图。

<图5>
5、同样把高光部分复制一份,放到左上角,效果如下图。然后调出苹果的选区,往右下移几个像素,如图7,再给图层加上图层蒙版,效果如图8。

<图6>

<图7>

<图8> 6、新建一个图层,用钢笔勾出图9所示的路径,转为选区后填充颜色:#E9F23D,取消选区后加上图层蒙版,用黑白径向渐变拉出边角透明效果,如图10。

<图9>

<图10> 7、载入当前图层选区,如图11,新建一个图层,执行:编辑 > 描边,数值为1,颜色为白色。确定后把图层不透明度改为:40%,加上图层蒙版,擦掉不需要的部分,效果如图12。

<图11>

<图12> 8、新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#77AF04。

<图13>
9、锁定图层后,用画笔涂上高光,效果如下图。

<图14>
10、适当调整一下边角部分的明暗度,效果如下图。

<图15> 11、叶子部分的制作方法相同,效果如下图。

<图16>

<图17>

<图18>
12、最后加上投影,再调整下细节,完成最终效果。

<图19>
加载全部内容